How to add a background in Carrd
 By David Nge | Last Updated: December 16, 2024
By David Nge | Last Updated: December 16, 2024
My work is supported by affiliate commissions. Learn More
 By David Nge | Last Updated: December 16, 2024
By David Nge | Last Updated: December 16, 2024
My work is supported by affiliate commissions. Learn More
Carrd offers a quick and easy way for you to add a background (or build your site for that matter).
Here are 3 ways to set a background in Carrd:
There are a bunch of free resources to help you get the most out of this handy Carrd feature, such as a color picker, gradient tool, and free stock videos, so be sure to check those out.
If you need Carrd website inspirations, here are 28 Carrd website (hand-picked) examples. From K-pop fan pages, personal portfolio websites, marketing landing pages, to simple one-page business websites. There's something for everyone.
Enjoy!
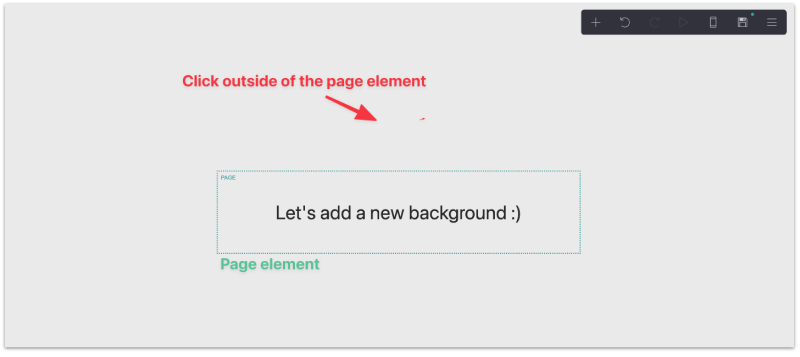
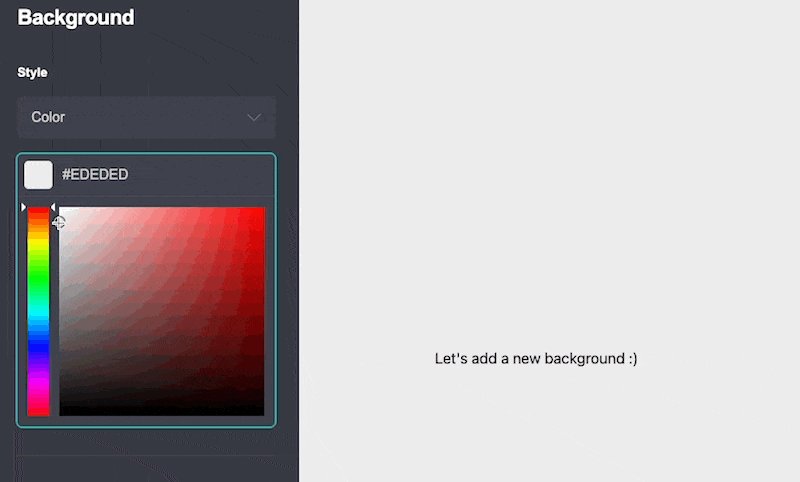
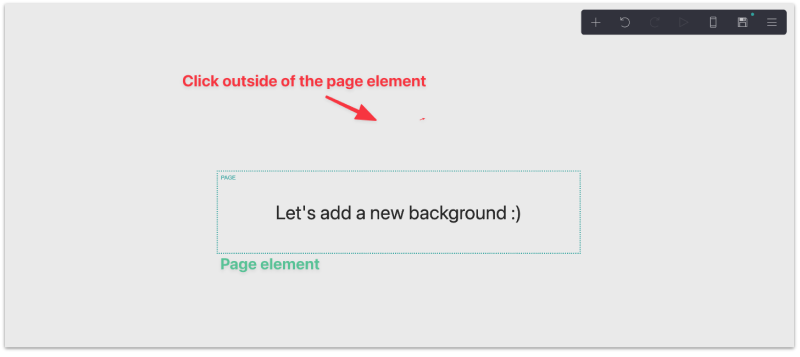
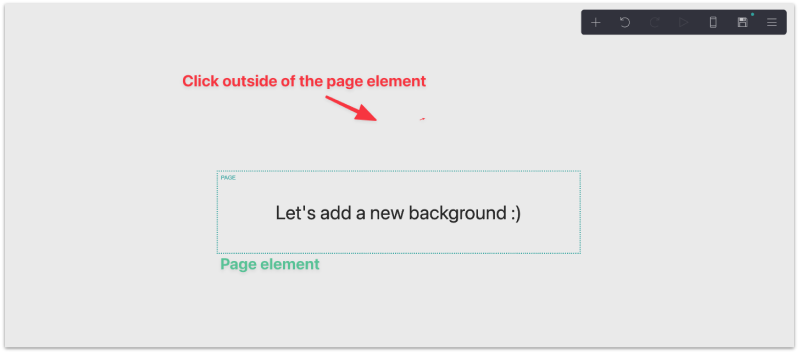
Click anywhere outside of the page element.

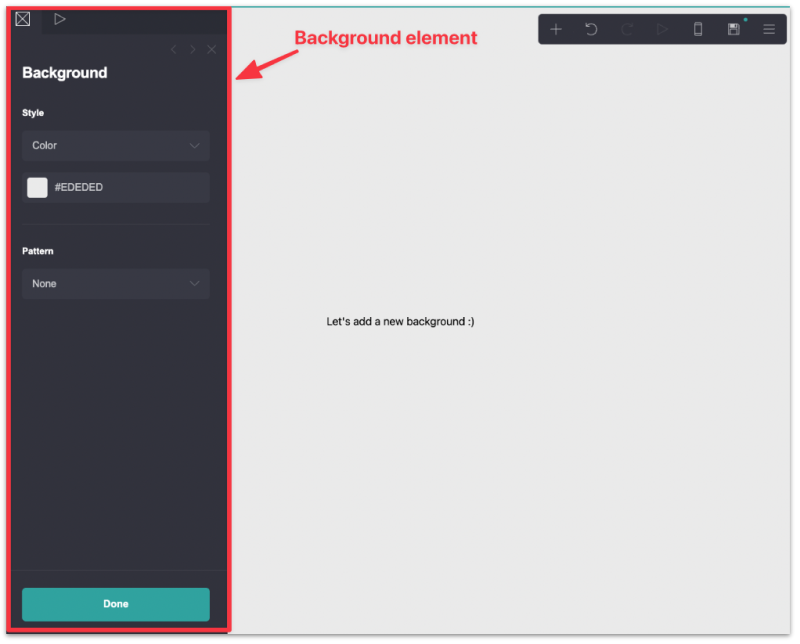
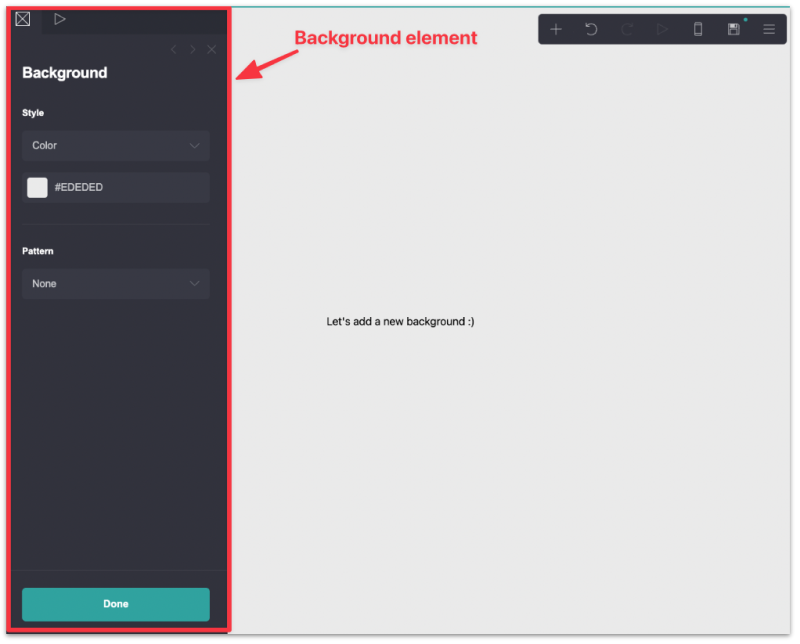
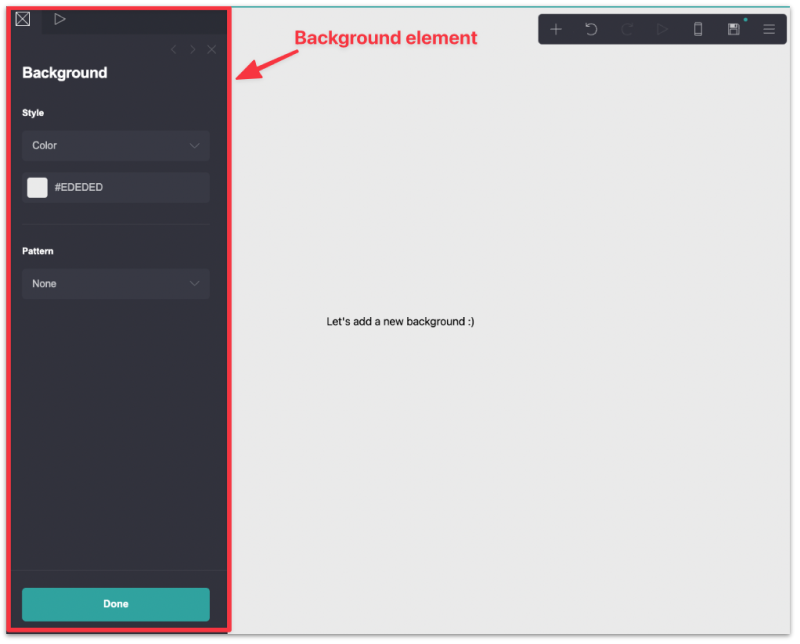
You will see the background element pull out from the left.

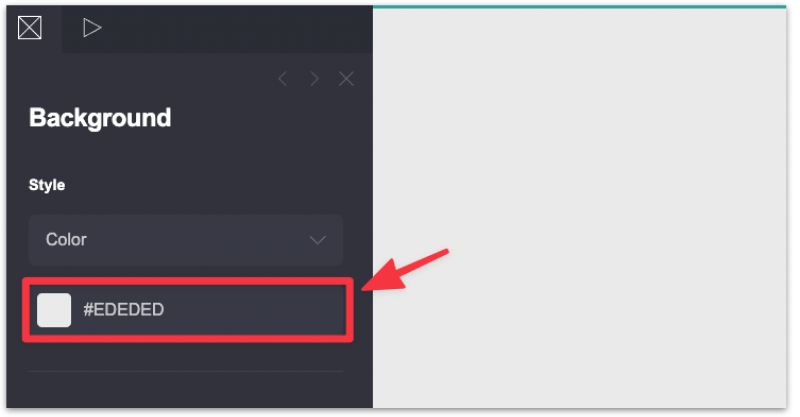
Select the color element under Style.

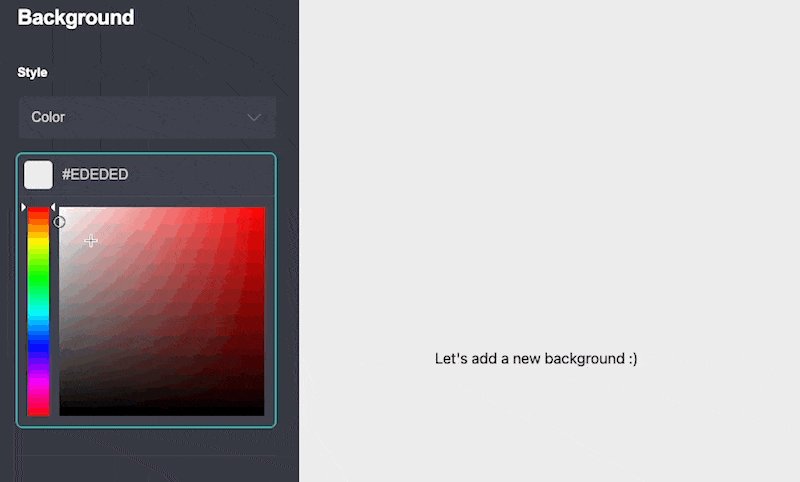
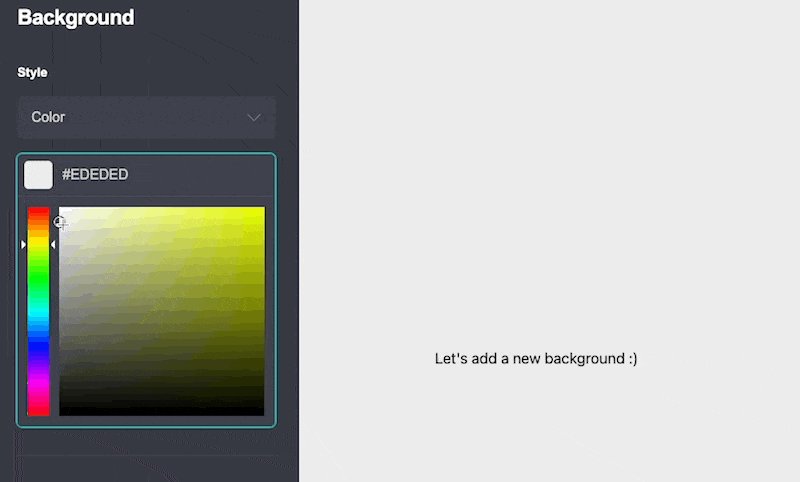
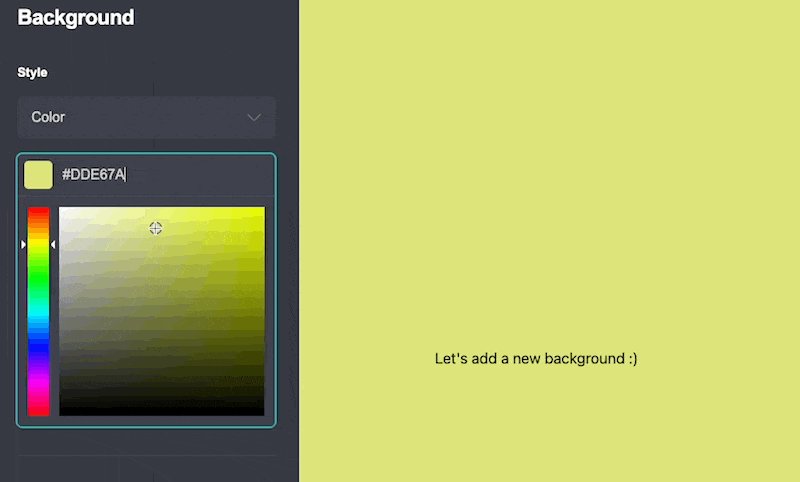
Then drag the color picker cursor to change the background color.

Choosing a color can be a daunting task especially if you don't have a design background. Luckily, there are plenty of tools to help choose a color palette for your site.
If you need color inspiration, Coolors is a great tool to generate thousands of beautiful color schemes.
If you're serious about learning design, then Erik has some great tips on how to choose color if you're designing a user interface, or any website for that matter.
Click Done when you're happy with the new background color.
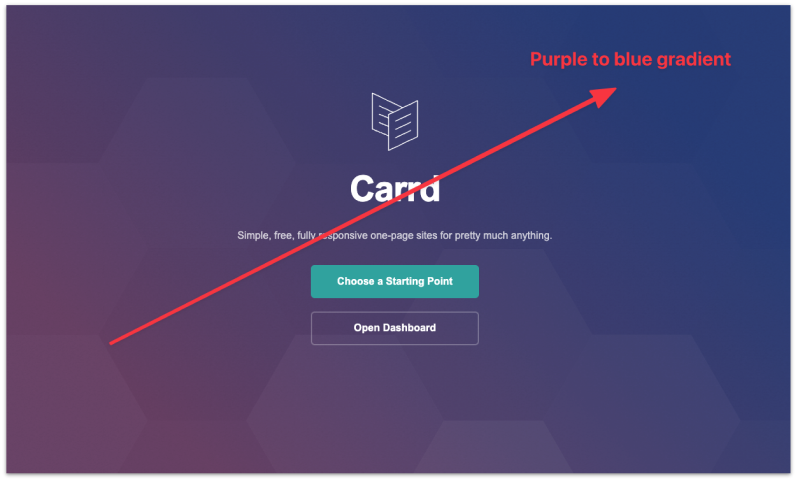
Gradient is when you see a smooth transition from one color to another. The Carrd home page has a pretty slick gradient background!

Let's add one ourselves.
Click anywhere outside of the page element.

You will see the background element pull out from the left.

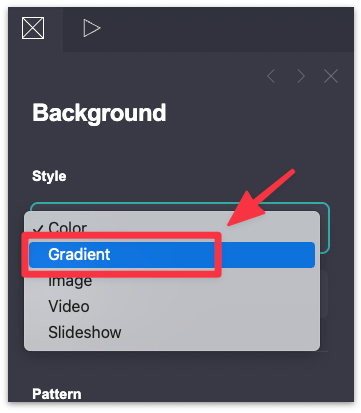
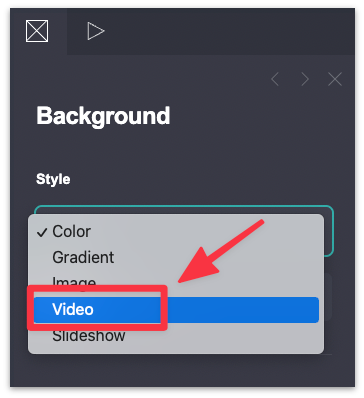
Hover to the background style dropdown menu and select Gradient.

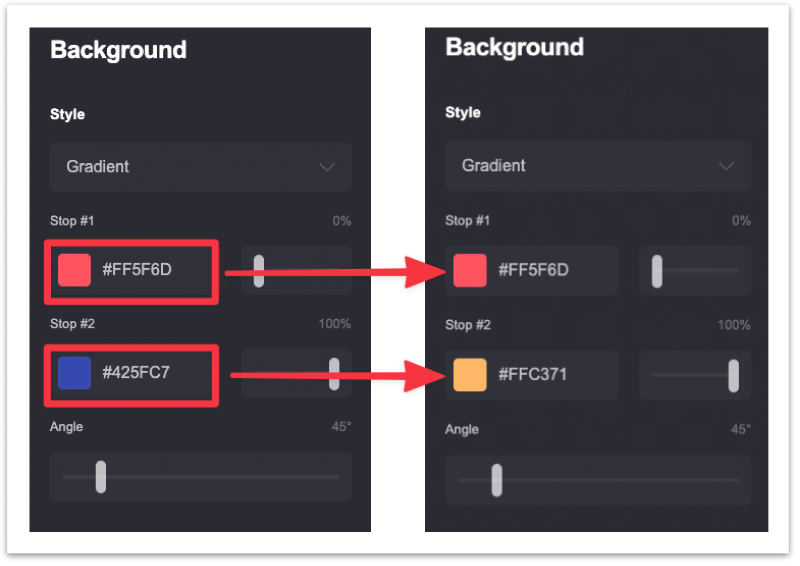
Once you've selected the gradient tool. You will see a few settings that allow you to customize the gradient:
Update the colour code for the gradient.

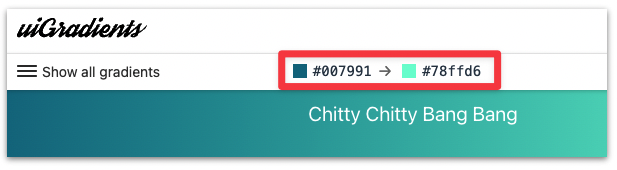
If you need inspiration for a gradient color, just use uiGradient. It'll show you gorgeous gradients (with hillarious names) along with the color code that you can copy-paste into Carrd.

Click Done when you're happy with the new gradient background.
Click anywhere outside of the page element.

You will see the background element pull out from the left.

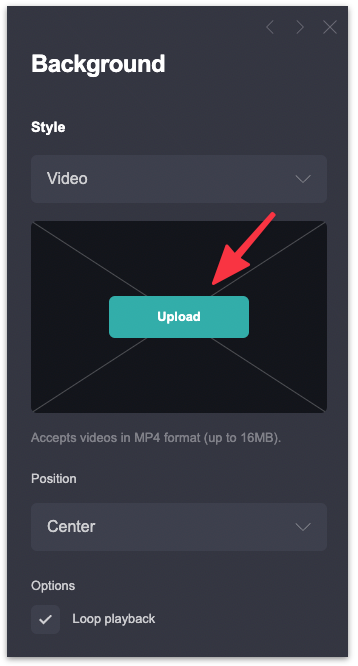
Hover to the background style dropdown menu and select video.

Click the upload button and select a MP4 video (up to 16mb) from your computer or phone.

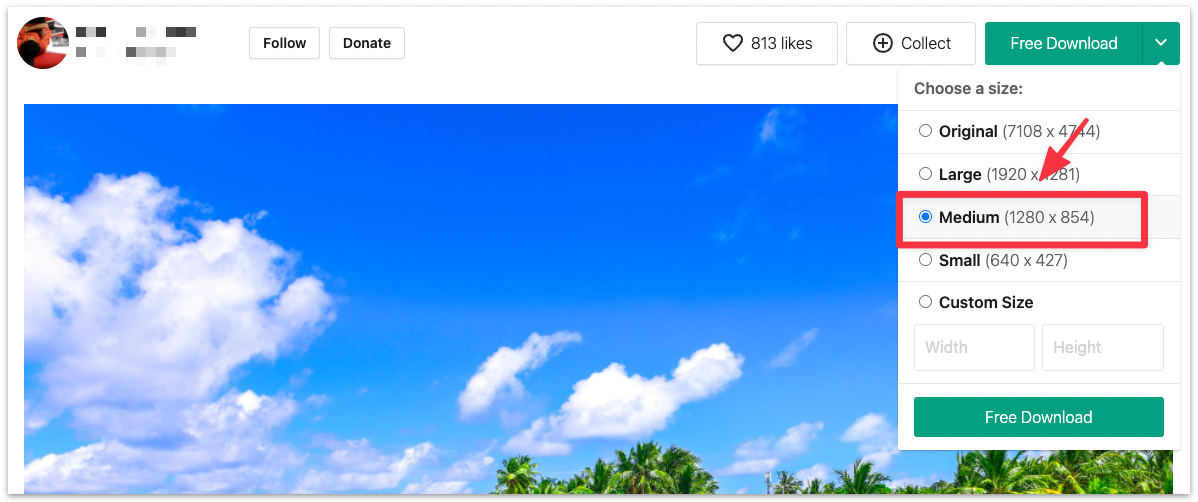
If you're looking for free stock video resources, then Pexels has a great selection of community-supported, free-to-use stock videos to choose from.
Tip: Since Carrd has a 16mb size limit for the video upload, it's recommended that you download smaller file format from Pexels.

That's it! Adding a background in Carrd is relatively simple. If you need Carrd website inspiration. Here are 28 hand-picked personal & professional Carrd websites to inspire you.
Good luck!