How to add Google Analytics 4 to Weebly
 By David Nge | Last Updated: July 09, 2025
By David Nge | Last Updated: July 09, 2025
My work is supported by affiliate commissions. Learn More
 By David Nge | Last Updated: July 09, 2025
By David Nge | Last Updated: July 09, 2025
My work is supported by affiliate commissions. Learn More
Here's a step-by-step tutorial on how to add Google Analytics 4 in Weebly.
In this guide, we'll go over:
You will be able to successfully implement Google Analytics code in Weebly by the end of this tutorial.
Let's dive right in.
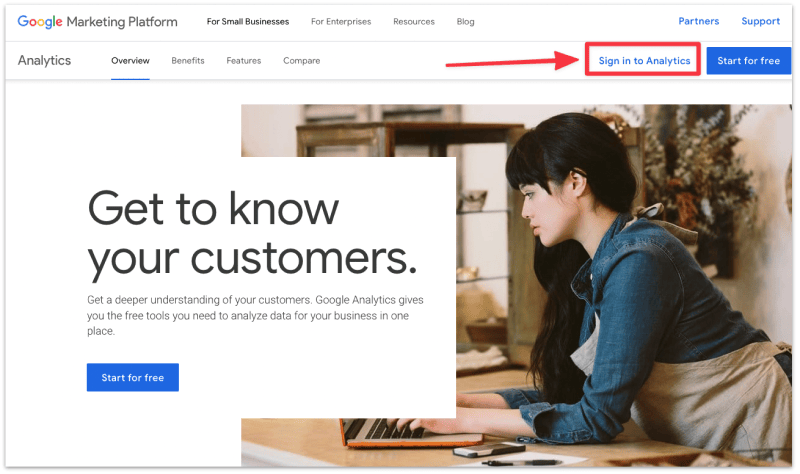
First, login to your Google Analytics account.

This step assumes you have created a Google Analytics Property for your site, if not then follow Google's documentation here.
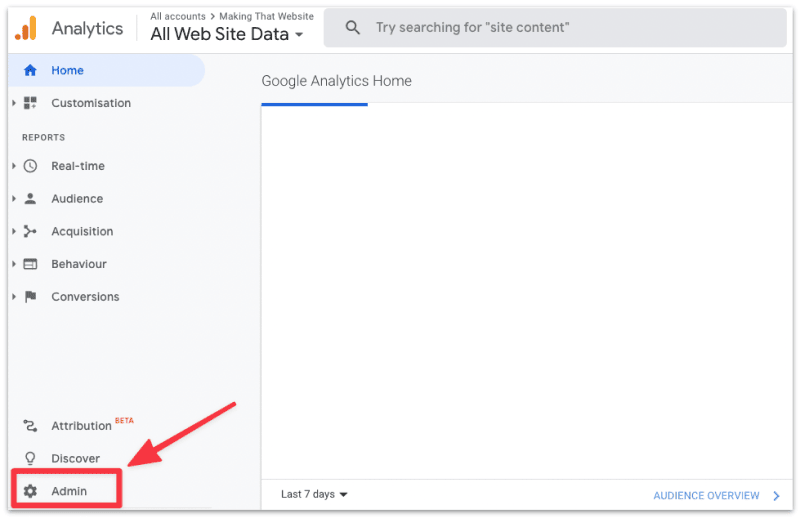
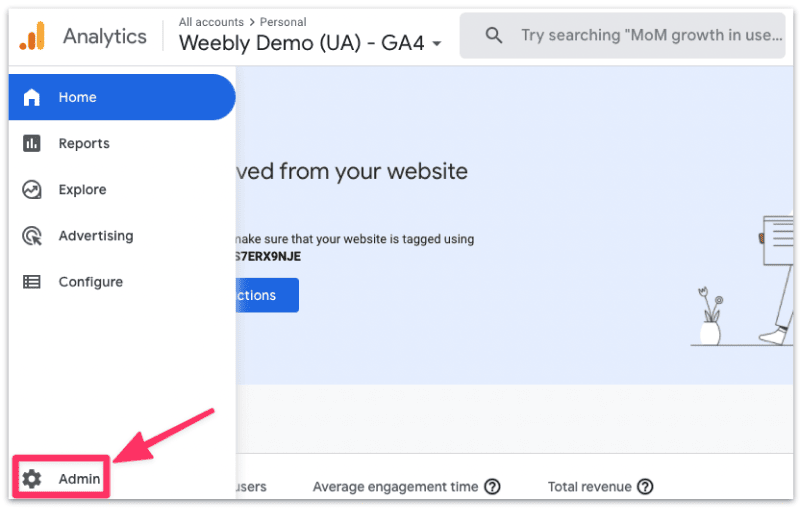
In your Analytics dashboard, select Admin.

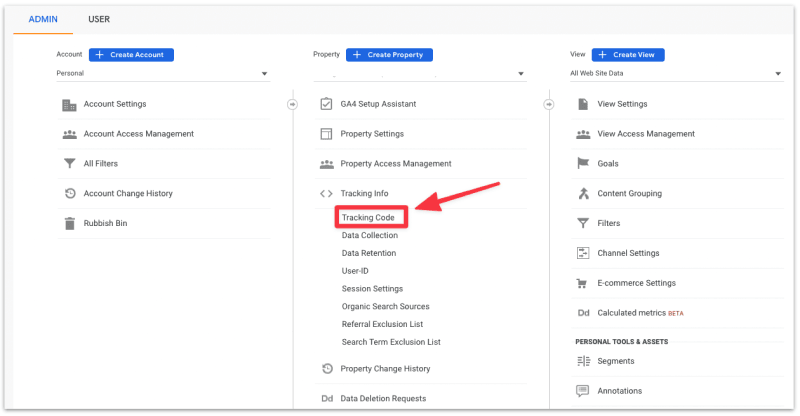
Then in your Admin dashboard, select Tracking Info ➞ Tracking Code.

Does your admin dashboard look different? There's a good chance you're using Google Analytics 4.
Skip ahead to retrieve the tracking code from Google Analytics 4.
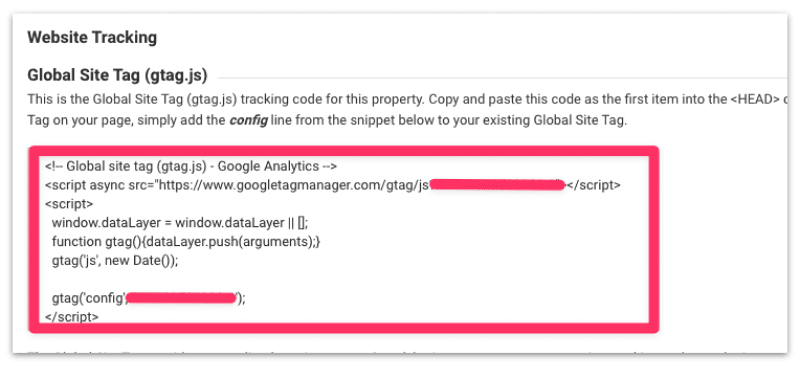
Copy the highlighted code.

Important: Make sure you copy the entire tracking code which is about 8-9 lines of code.
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=XXXXXXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'XXXXXXXXXX');
</script>Dummy Google Analytics Code (Do not copy)
Now head over to the next section to add the tracking code to your Weebly account.
In your Analytics dashboard, select Admin.

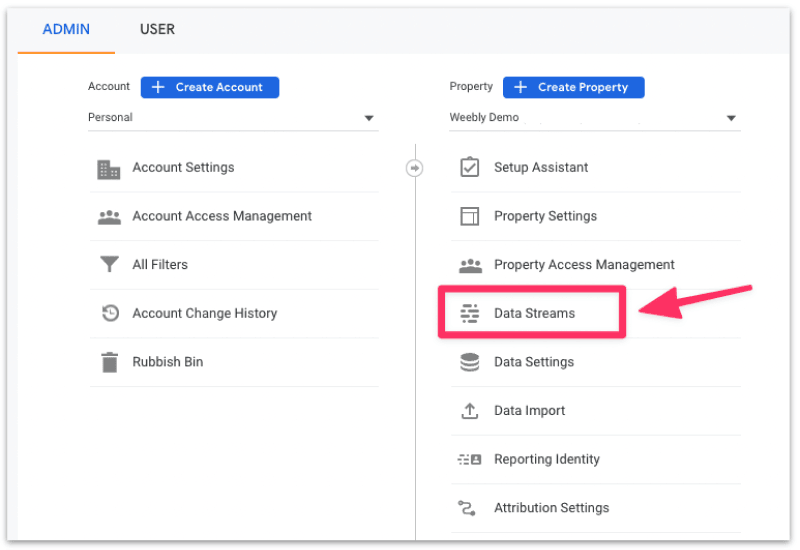
Then in your Admin dashboard, select Data Streams.

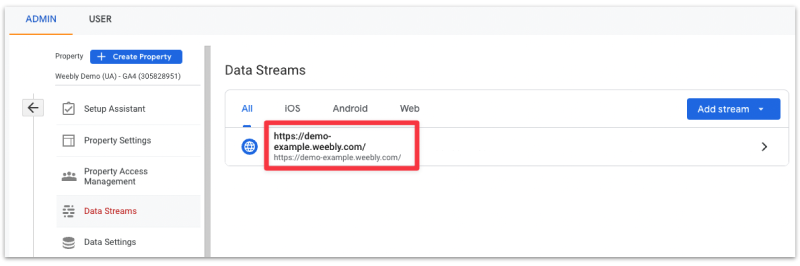
Select your website.

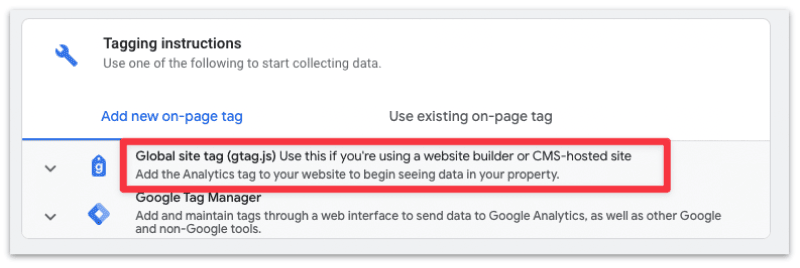
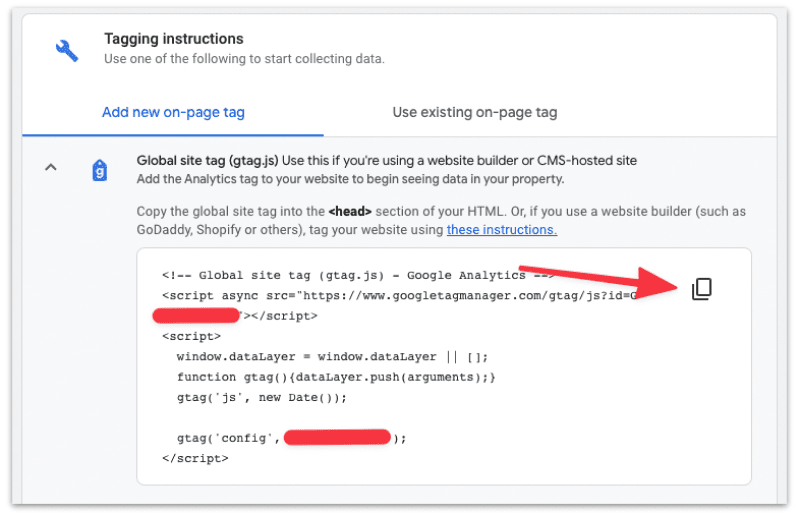
Expand the drop down menu for Global Site Tag.

You will then see your Google Analytics tracking code. Click the Copy icon.

Now head over to your Weebly account.
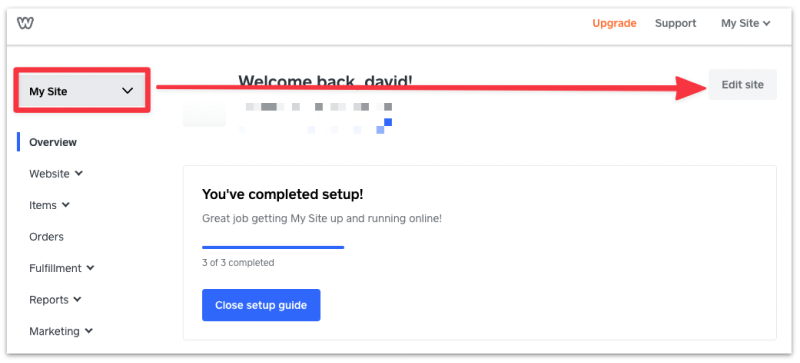
First login to your Weebly account. Make sure you select the correct website and click Edit Site.

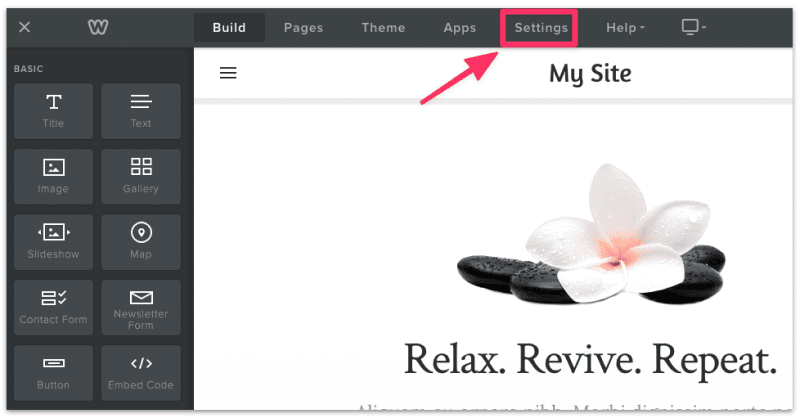
Head over to the Settings page.

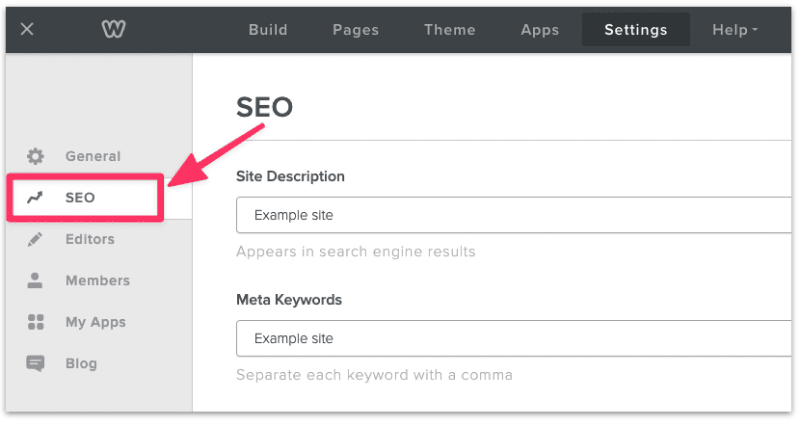
Then click on the SEO tab.

The SEO tab is where you add tracking codes such as Google Analytics, Facebook Pixel, or any other third-party code.
You can also hide your Weebly website from Google search and redirect any of the pages within the SEO settings page.
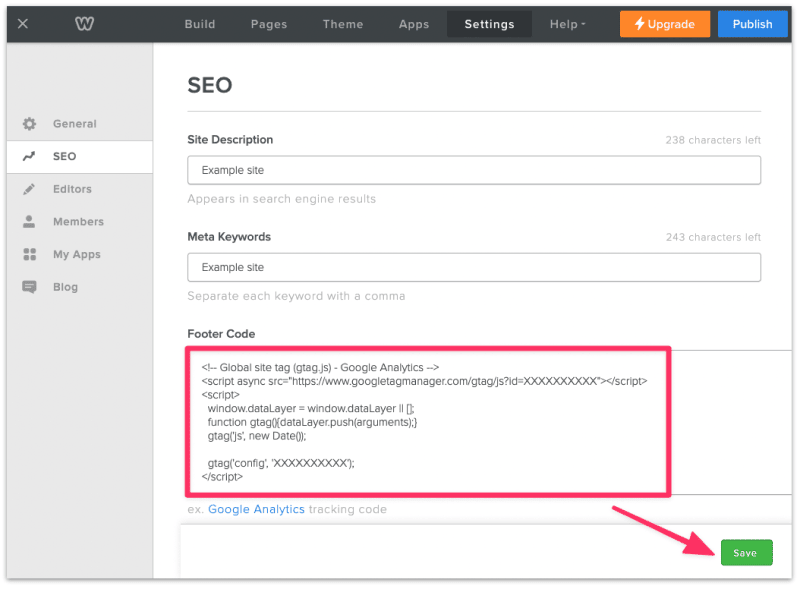
Add the Google Analytics code under Footer Code and click Save.

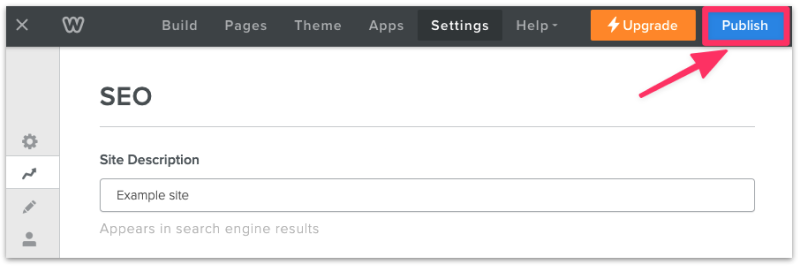
Publish the website to make the changes live.

That's it! You should see some user data in your Analytic dashboard after 24 hours.
You're not limited to adding Google Analytics code in Weebly. You can add other popular codes too, such as Facebook or Google Pixel, Google Webmaster tool verification code, heatmap tracking code, etc.
Just make sure you're adding the code right after one another:
//Adding multiple tracking codes
<script>
Google Analytics Code
</script>
<script>
Facebook Pixel
</script>
<script>
Other third party codes
</script>Note: Each tracking code is enclosed by the script tag (<script> ... </script>).
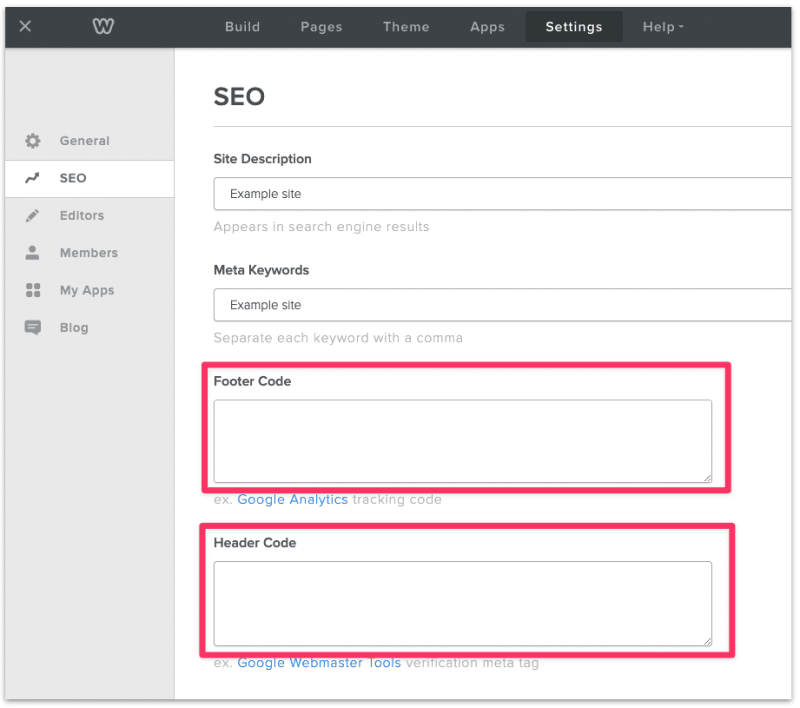
You will notice there are 2 areas in which you can add the Google Analytics Code (or any other tracking codes for that matter):

Adding code the in the header means the tracking code will sit at the top of the page.
The benefit of adding the code at the top of page means your tracking code will load first when a user visits the page.
It's recommended that you add important tracking codes at the top of page (Header) when you're tracking important metrics such as tracking ad revenue from Facebook or Google Pixel.
However, adding the tracking code at the top of the page could also potentially increase page loading time and worsen the user experience. This is something to consider when you're adding tracking codes you're not familiar with.
Conversely, adding Footer to the user is what users usually prefer.
It's recommended to place non-critical tracking code at the bottom of the page instead.