How to add iframe to Squarespace without errors
 By David Nge | Last Updated: October 04, 2024
By David Nge | Last Updated: October 04, 2024
My work is supported by affiliate commissions. Learn More
 By David Nge | Last Updated: October 04, 2024
By David Nge | Last Updated: October 04, 2024
My work is supported by affiliate commissions. Learn More
Here's a step-by-step tutorial on how to add an iframe to your Squarespace site.
We'll go over:
By the end of this tutorial, you should have a working iframe on your site.
Let's dive right in.
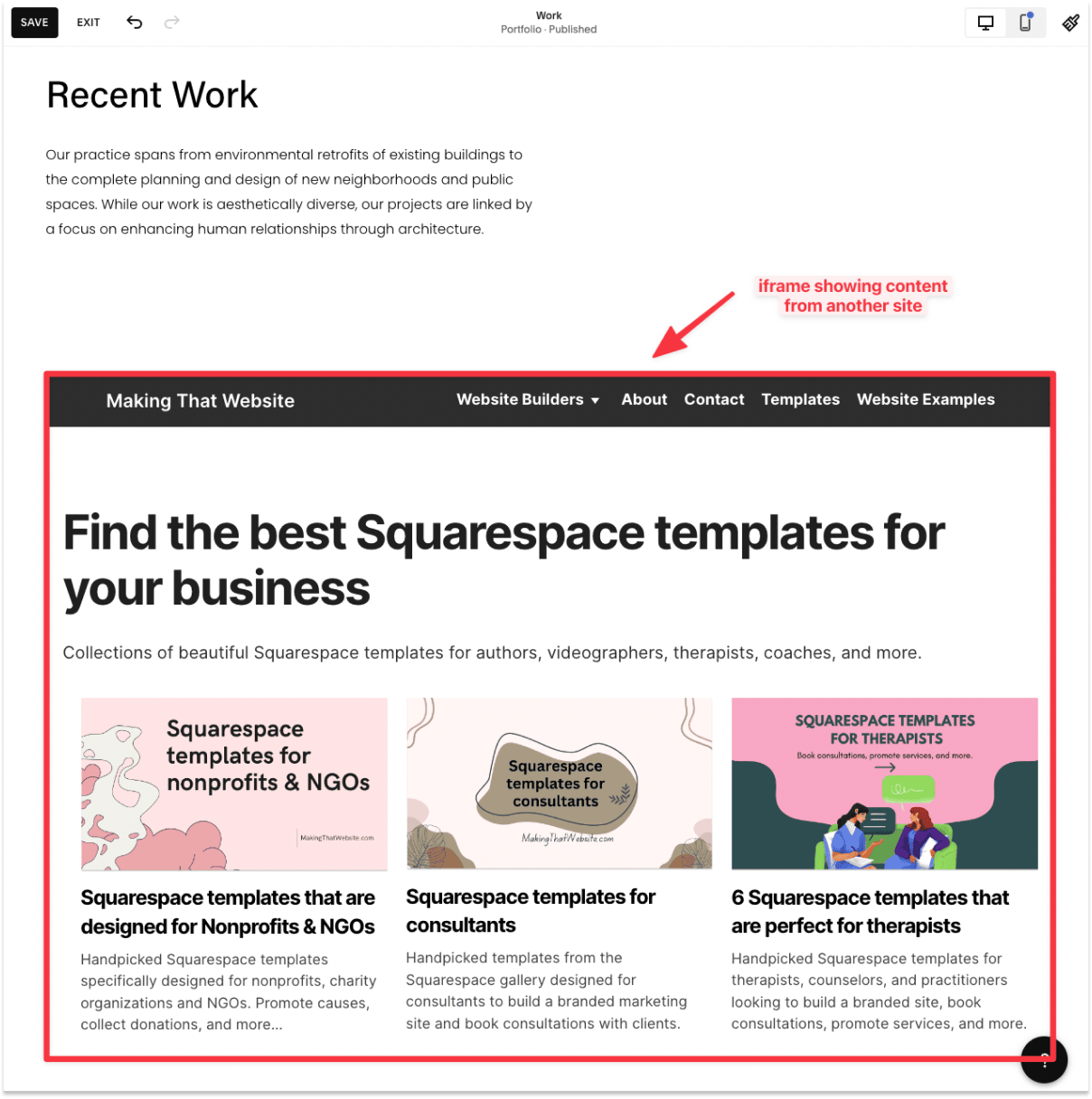
Basically, iframes allow you to add content from an external site to your Squarespace site.
Personally, I would avoid iframes (if I can) just because they add extra loading time to your page and the user experience is subpar.
That said, some circumstances require iframes to get the job done.
Here's how it looks like in the Squarespace editor when you add an iframe.

Here's an example of an iframe code:
<iframe src="URL" title="Page title" height="400px" width="100%"></iframe>The iframe code is made up of 4 components:
There are other ways to customize an iframe, such as removing the border or giving it a custom style.
While customizing the iframe is beyond the scope of what we're trying to do here, you can check out this tutorial to start.
Now that you know how does an iframe works, let's go ahead and add one to your Squarespace site.
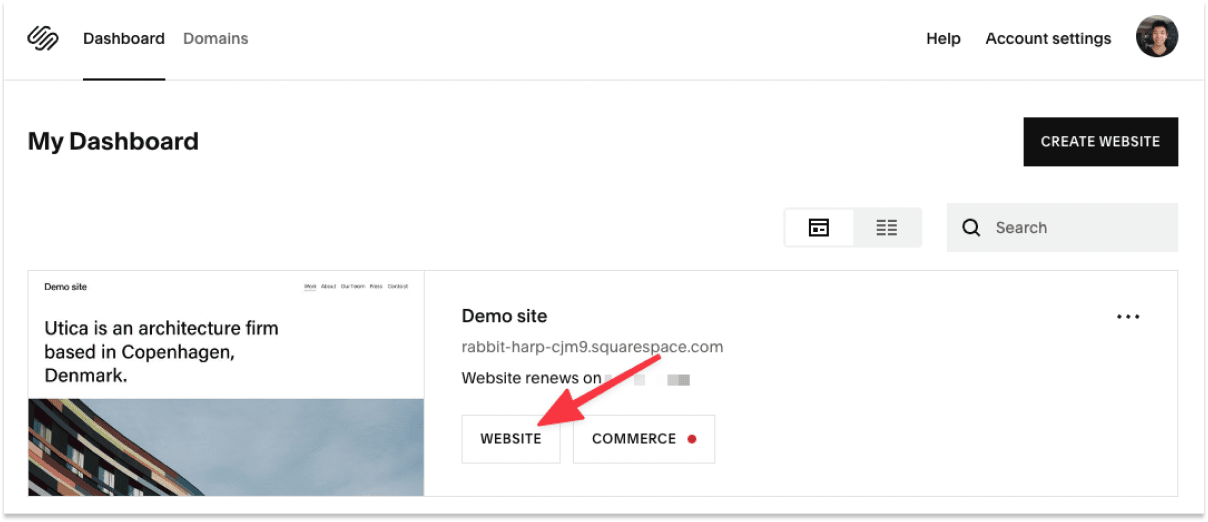
Make sure you're logged into your Squarespace site, and select the site you want to add the iframe to.

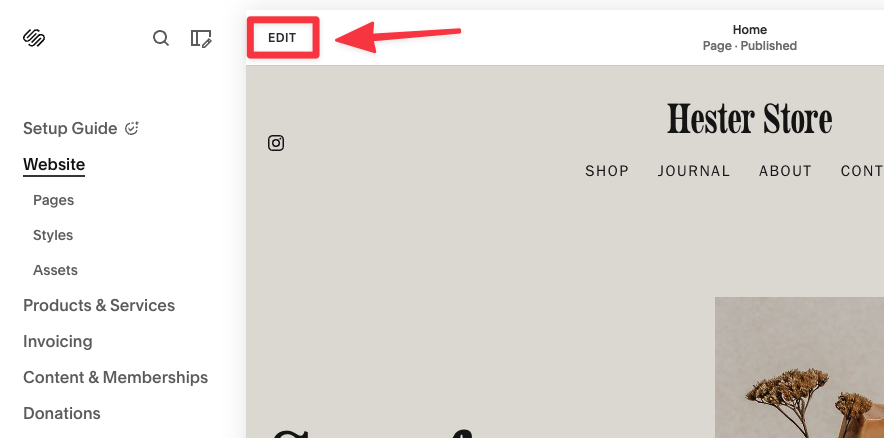
Go ahead and edit the site.

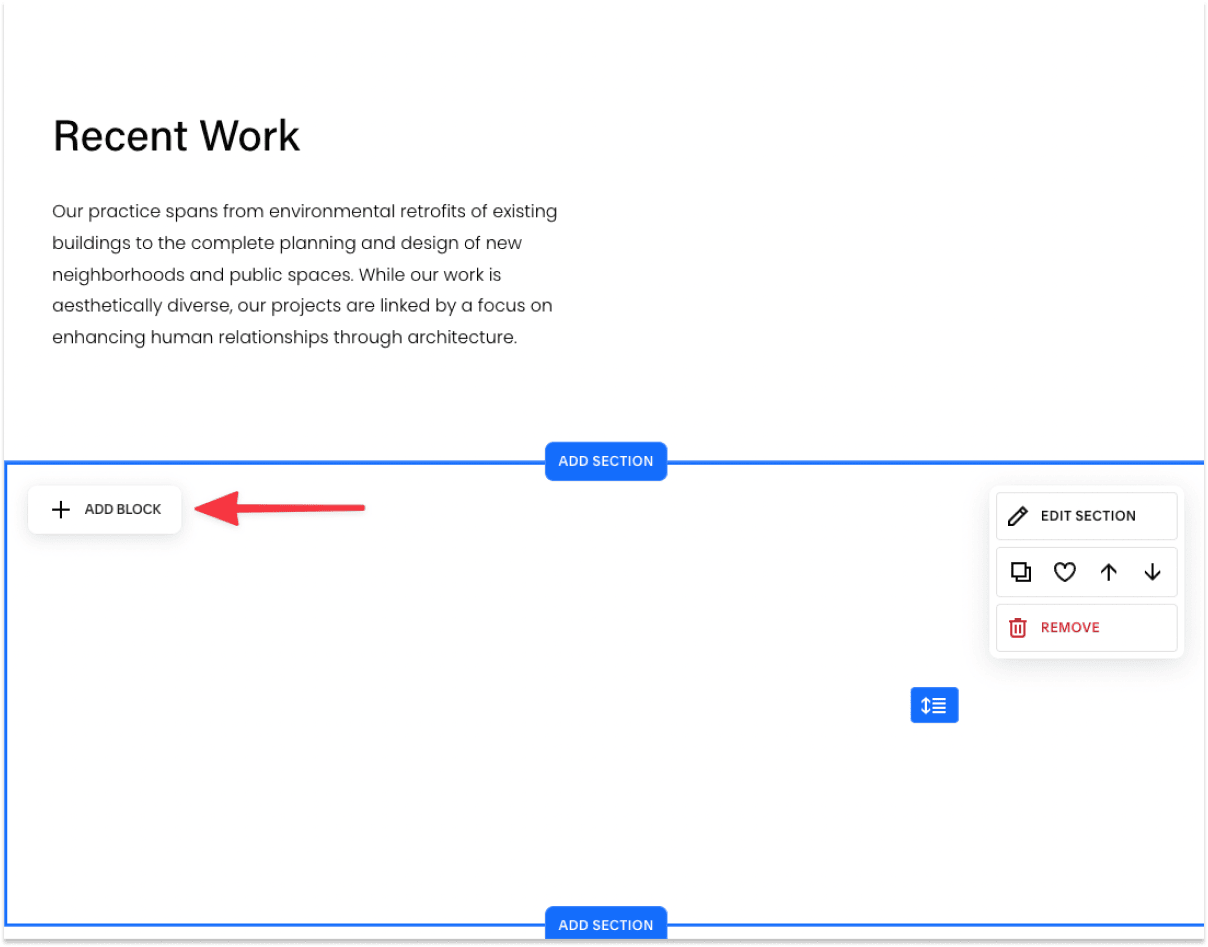
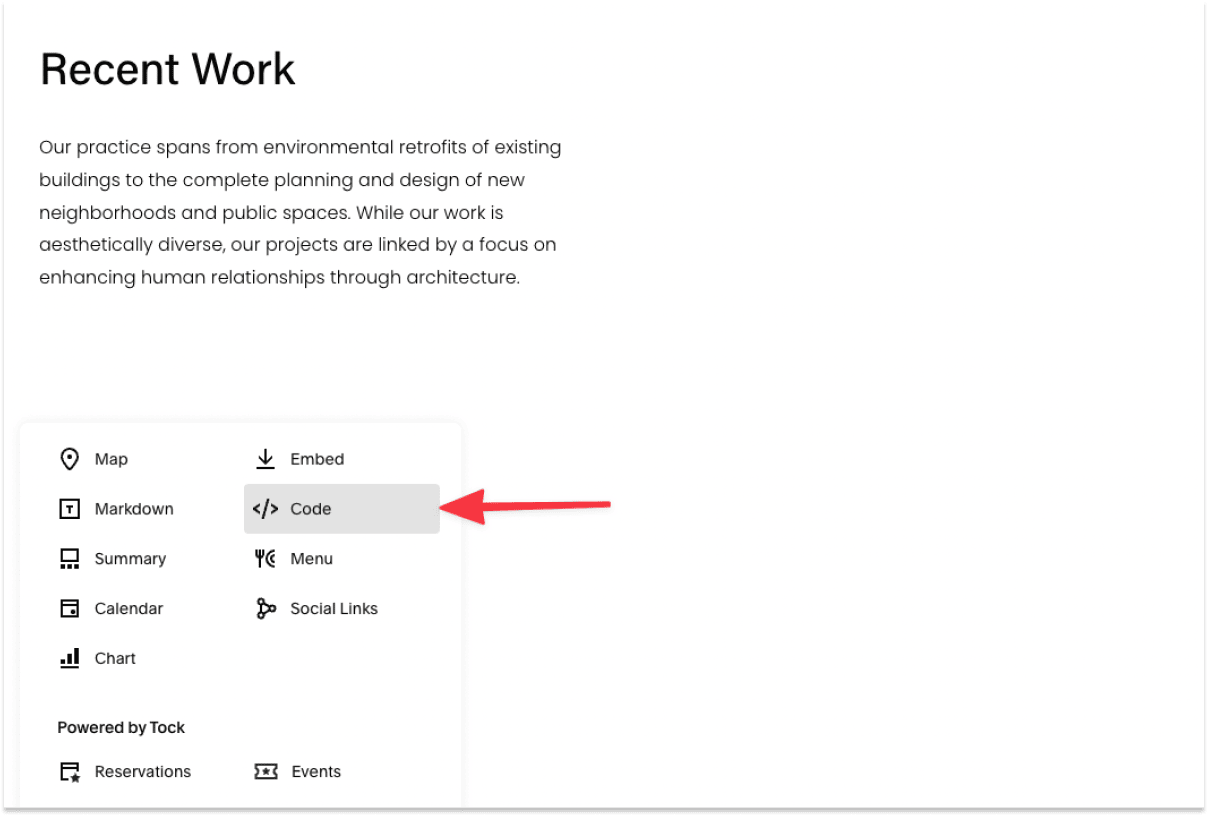
In an empty section, add a new Code block.


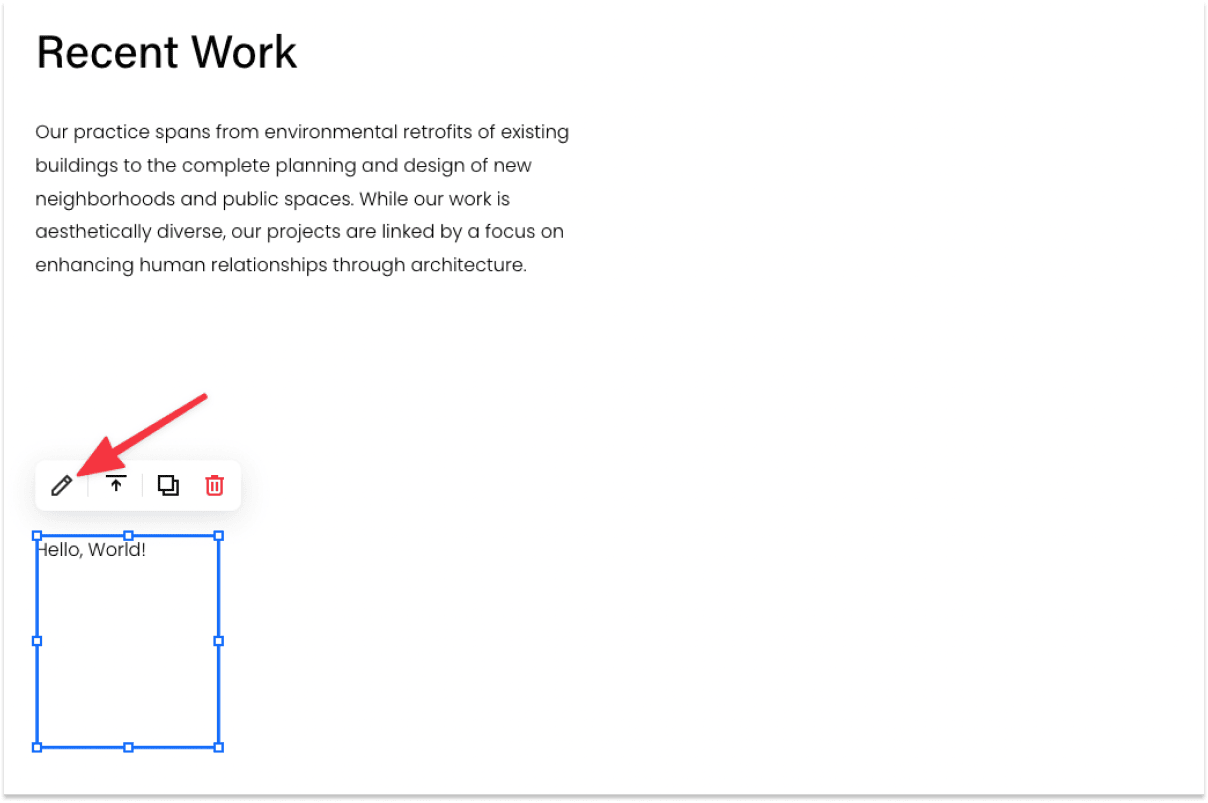
Then, edit the code block and add the iframe code to the editor.
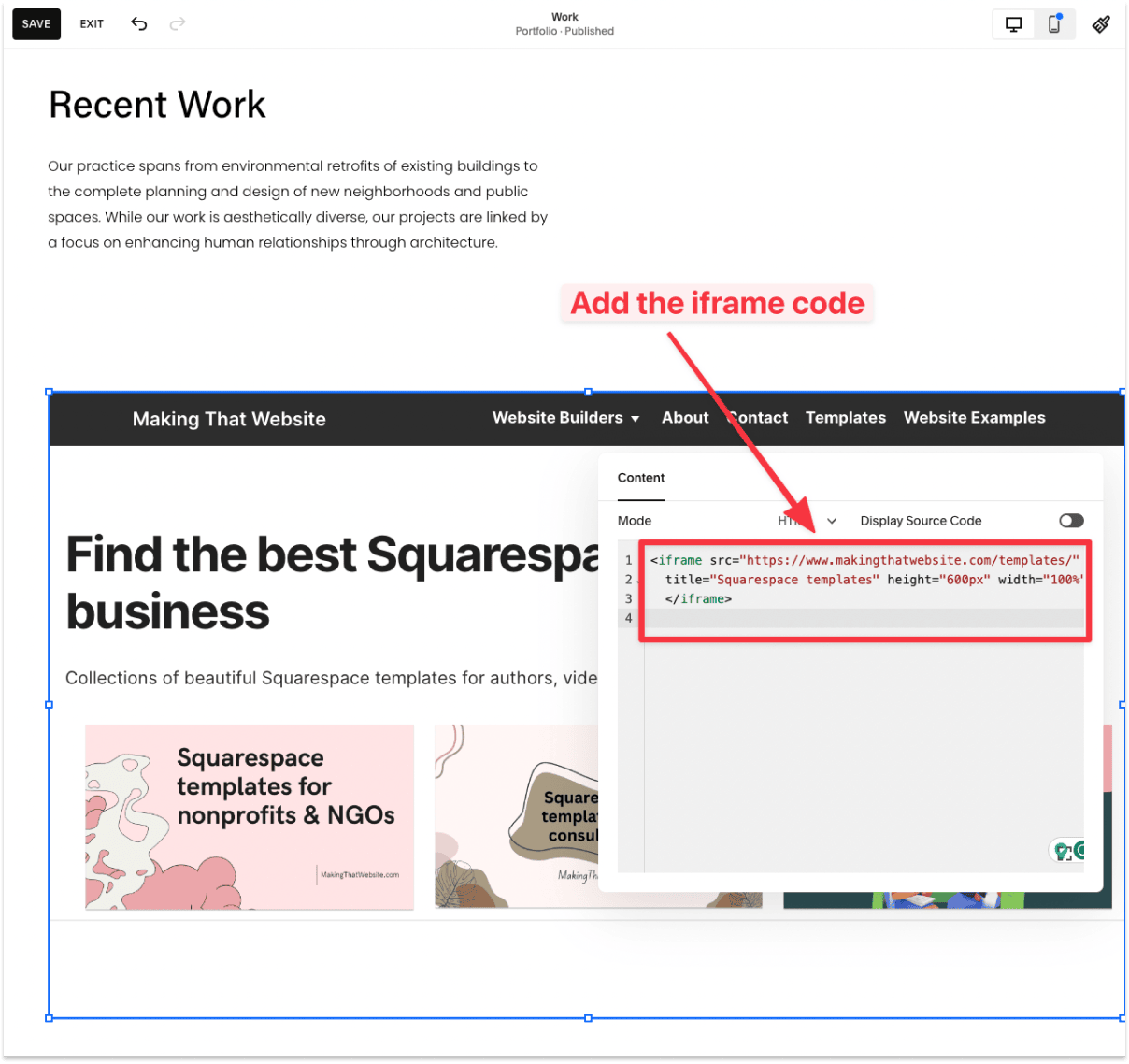
<iframe src="URL" title="Page title" height="400px" width="100%"></iframe>

Make sure to edit the URL (insert your page URL, obviously), the page title, the height, and the width.
Here's the sample iframe code used in the screenshot loading a page Makingthatwebsite.com page if you want to test it out.
<iframe src="https://www.makingthatwebsite.com/templates/"
title="Squarespace templates" height="600px" width="100%">
</iframe>
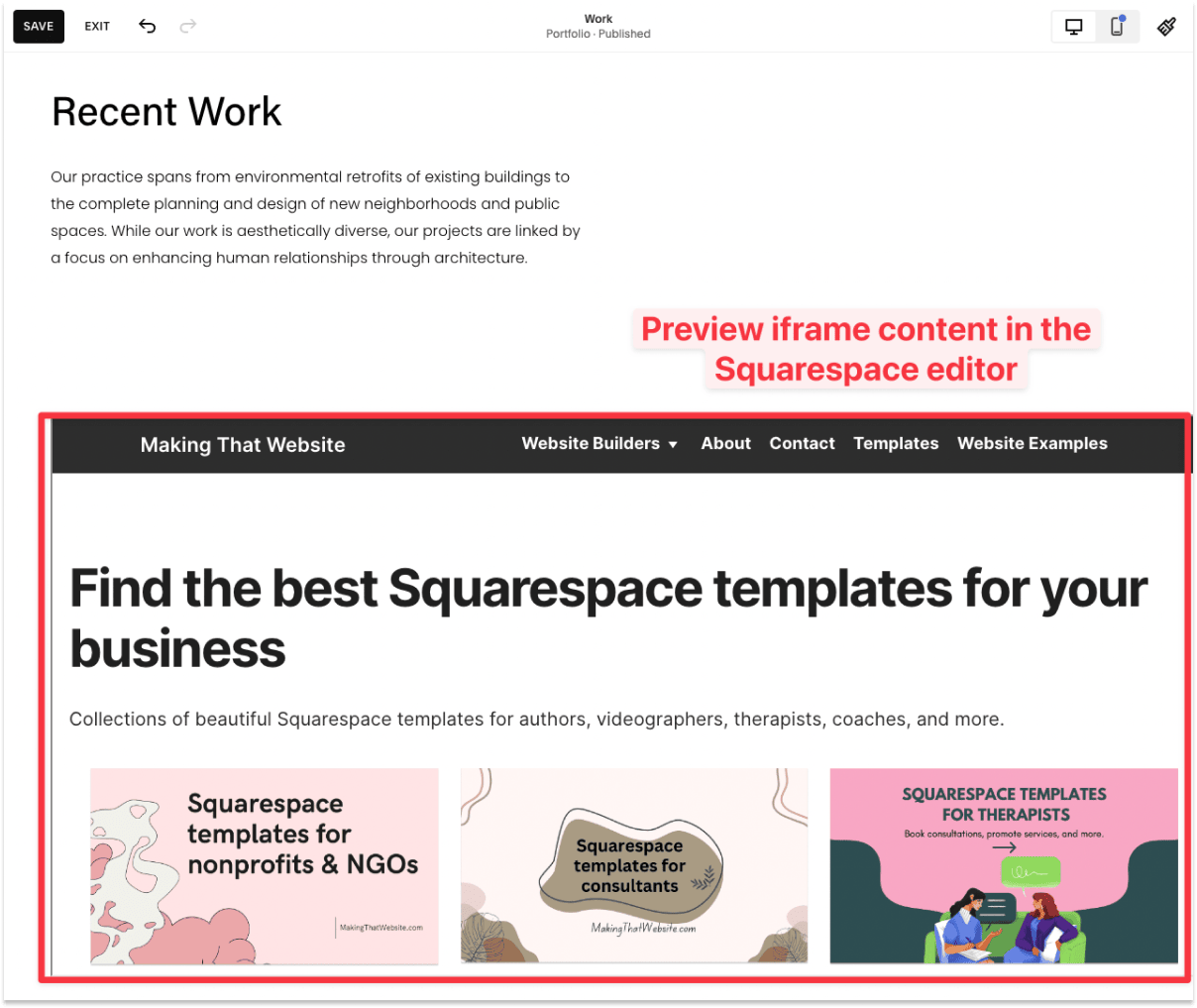
Once you've added the iframe, you should be able to preview the iframe content on your editor.

That's it! You've now added an iframe to your Squarespace site.
Here are 3 common reasons why iframes don't work as intended on Squarespace and how to solve them:
As mentioned, adding a custom code is a premium feature that requires a Business plan (or above) on your Squarespace account.
If you're still on the personal plan, you can upgrade directly on their pricing page.
Some popular sites like Google or Facebook don't allow you to embed their site in an iframe because of clickjacking.
Clickjacking is a common technique scammers use to trick users into clicking a page that's different from what they see.
If you're testing an iframe from a popular site, chances are they probably blocked it, so the solution is to load an iframe from your own page instead.
If your website is currently on a secure network (your URL starts with HTTPS), but the URL specified in the iframe starts with HTTP, then the iframe will return an error.
To solve this, simply add the "s" to the URL in your iframe.
Update
<iframe src="http://www.makingthatwebsite.com">
To
<iframe src="https://www.makingthatwebsite.com">
Yes, you can add an iframe to Squarespace via the Code block, which is a feature that's only available on the Business plan and above.
Your iframe may not work due to one of three reasons:
Click here to learn how to troubleshoot and resolve these issues.
Yes, you can embed a web page in Squarespace with an iframe. The way to do this is to add a code block directly in the page section.