How to add reviews to Squarespace (without plugins)
 By David Nge | Last Updated: October 04, 2024
By David Nge | Last Updated: October 04, 2024
My work is supported by affiliate commissions. Learn More
 By David Nge | Last Updated: October 04, 2024
By David Nge | Last Updated: October 04, 2024
My work is supported by affiliate commissions. Learn More
Here's a step-by-step tutorial on how to add reviews to Squarespace without relying on third-party plugins.
There are 3 ways to add reviews to Squarespace. We'll go over:
1. How to add reviews to an individual eCommerce product page.
2. How to add a review section to other pages of your site.
3. How to add a dedicated review page.
I will also show you how to add reviews from third-party sites like Google, Facebook, and Trustpilot.
Be sure to check out frequently asked questions about adding reviews to a Squarespace site
By the end of this tutorial, you will have successfully added a review section for your site.
Let's dive right in.
Before you start, it's important to know that Squarespace has a native product reviews feature for eCommerce stores that will automatically send emails and collects reviews from your customers.
To use this feature, you need to be subscribed to their commerce basic or advanced plan, which costs $28 and $52 per month, respectively. You can find more details about their commerce plan here.
Let's get started.
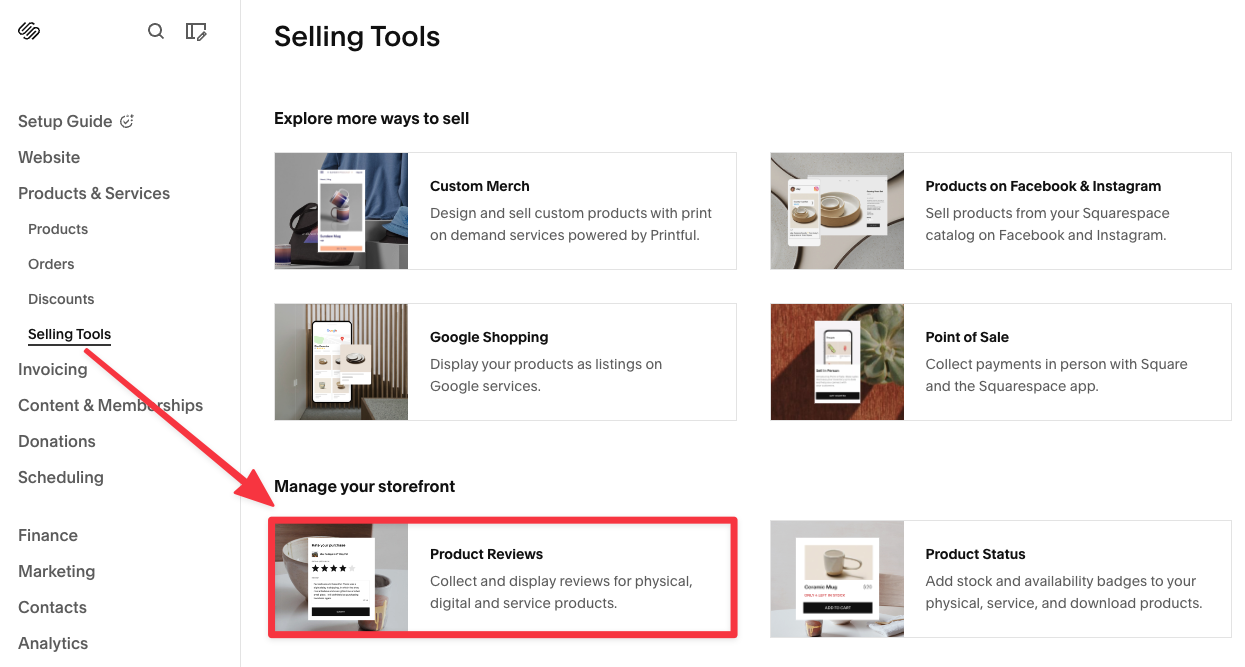
1. Go to your Squarespace website dashboard and head to Products & Services ➝ Selling Tools ➝ Product Reviews.


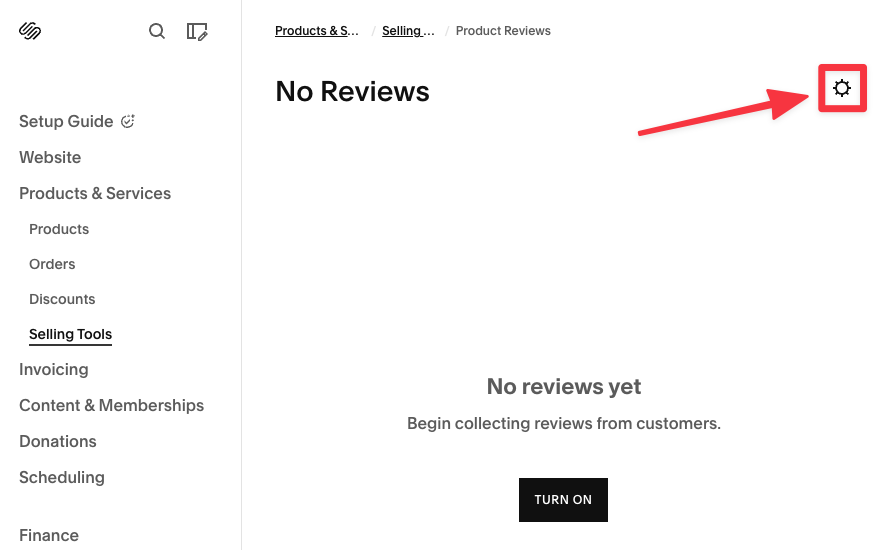
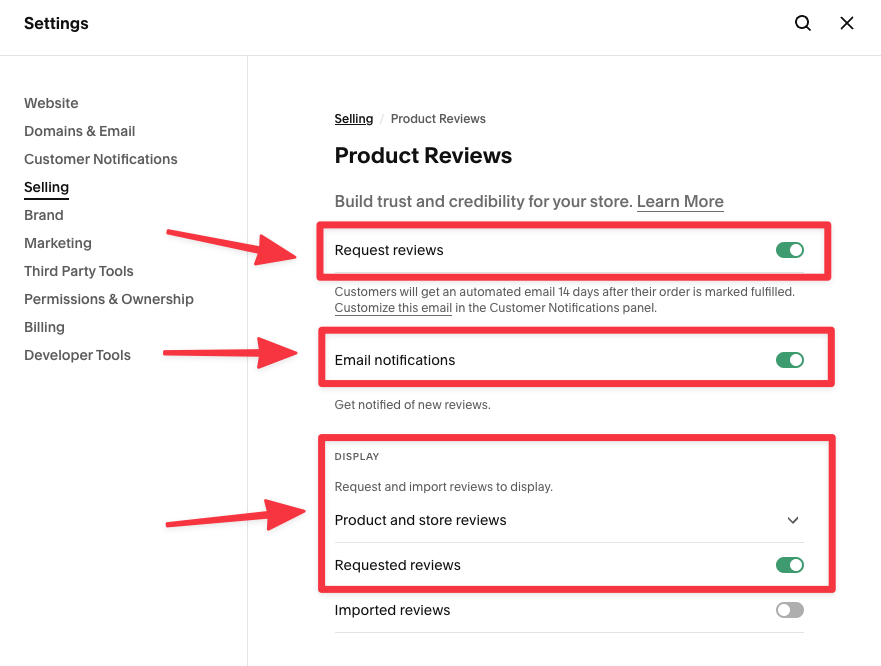
3. In the Product Reviews settings page, enable the following:

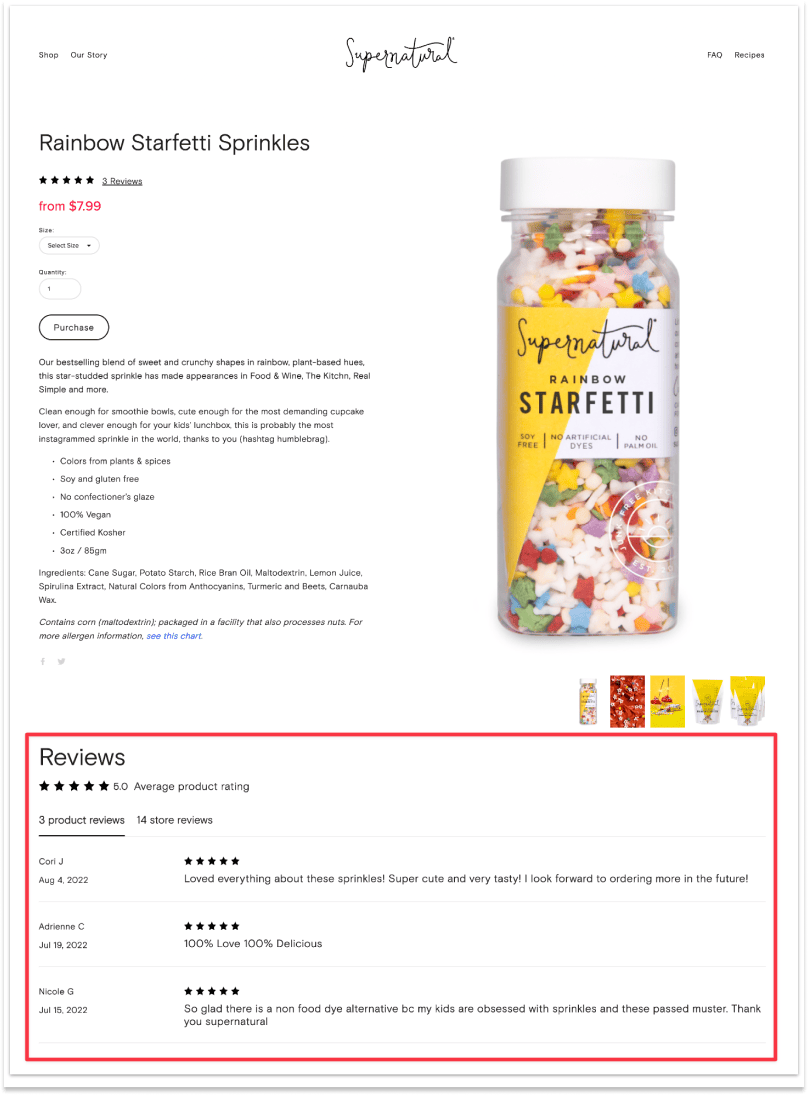
4. Once enabled, your customers will receive an email 2 weeks after purchasing your product, and all reviews will be automatically displayed under your product page (example below).
Here's an example of a review section for Super Natural Kitchen, an eCommerce store that sells healthy baking ingredients for creative chefs worldwide.

Alternatively, you could manually add a review section to your site.
Squarespace has made it easy (as always) by allowing you to add pre-made reviews and testimonials sections with the ability to customize them.
Here's how to do it:
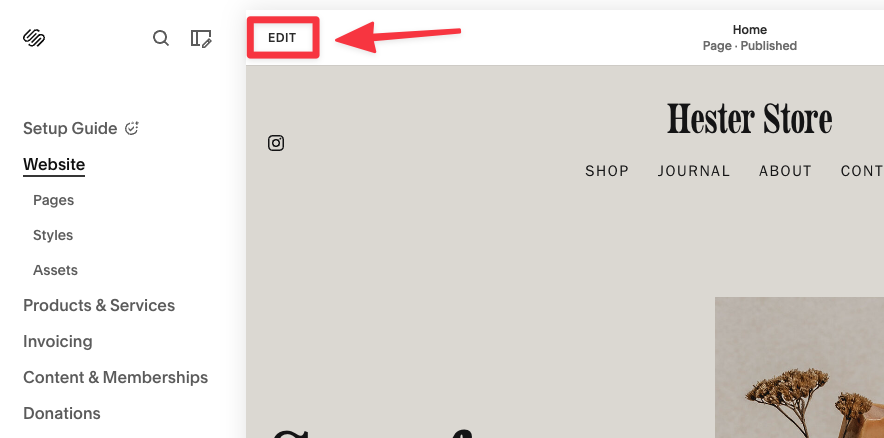
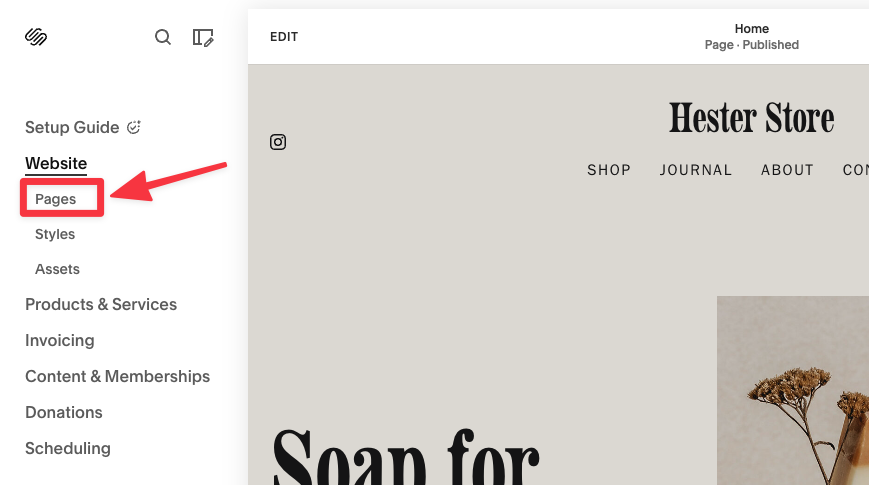
1. Head over to your Squarespace site dashboard and select Edit.

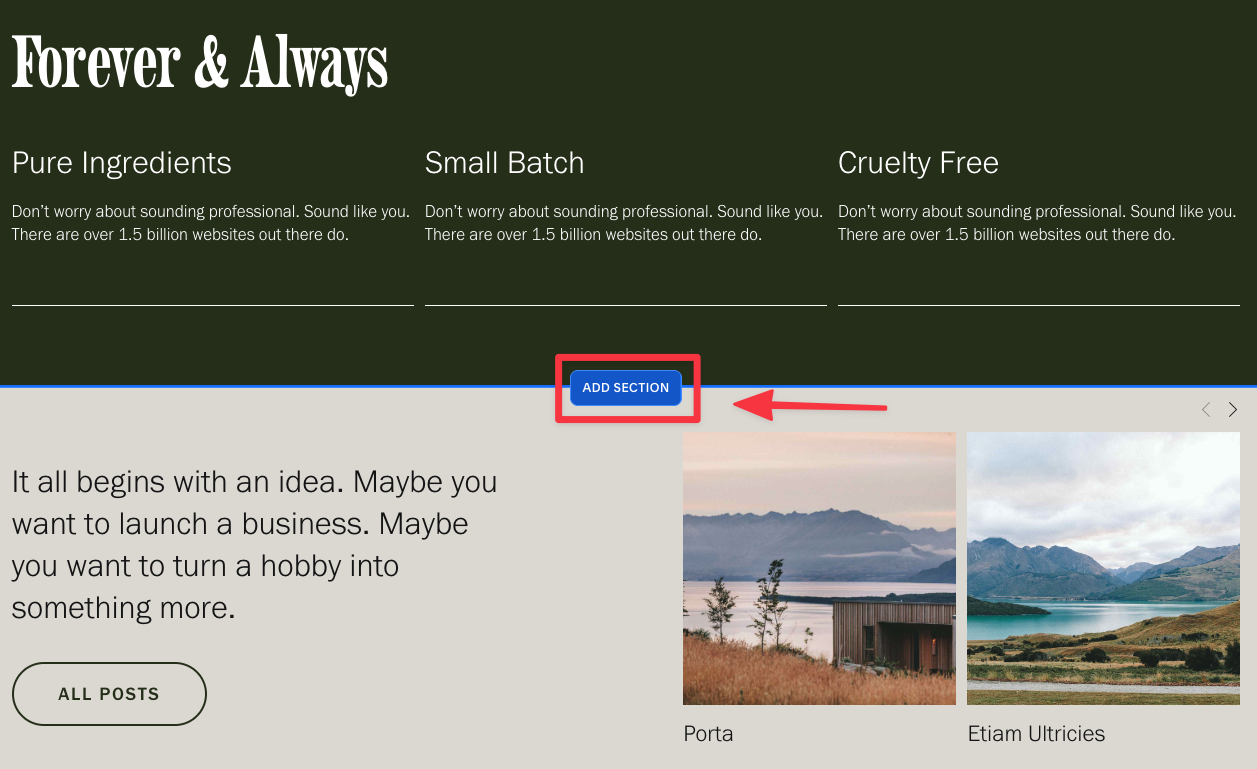
2. Hover your mouse to a section where you'd like to add the reviews and select Add Section.

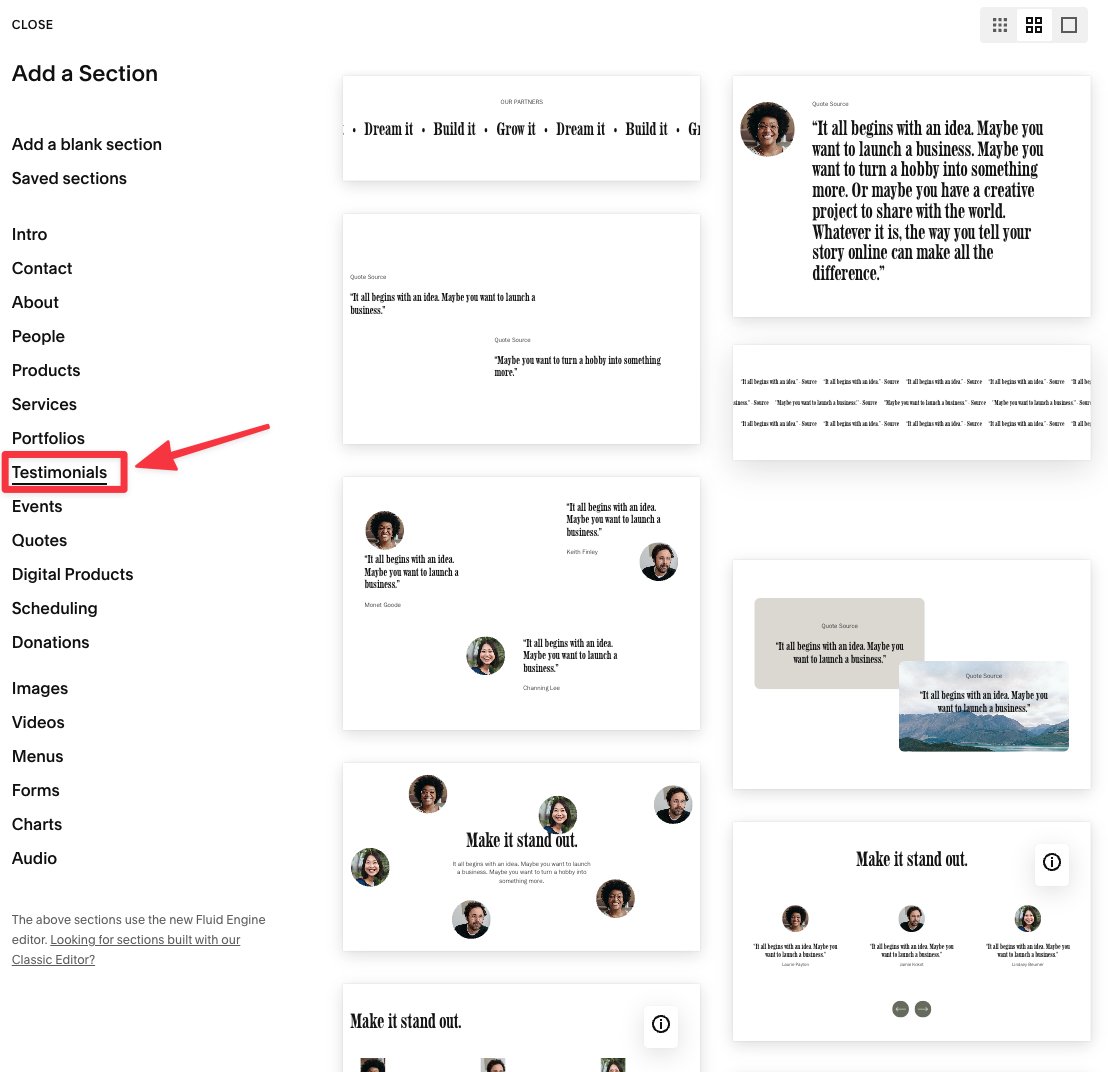
3. Select Testimonials from the sidebar.

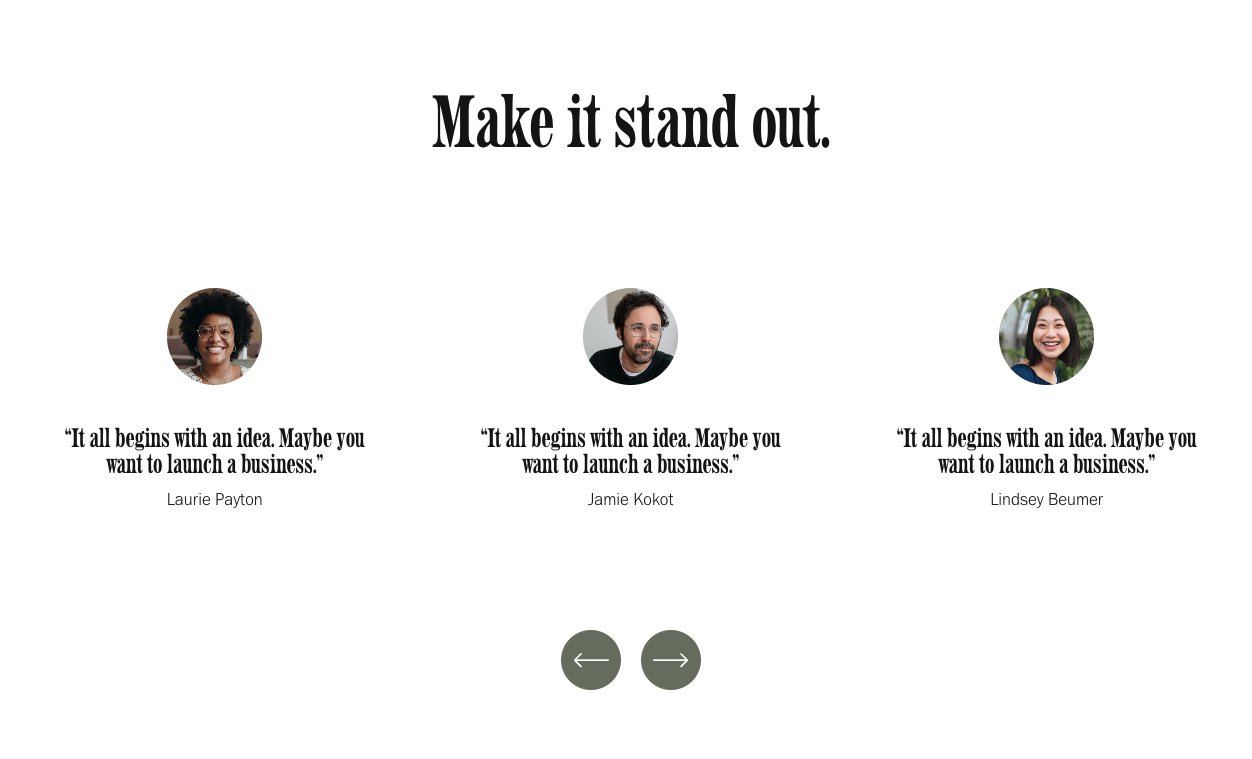
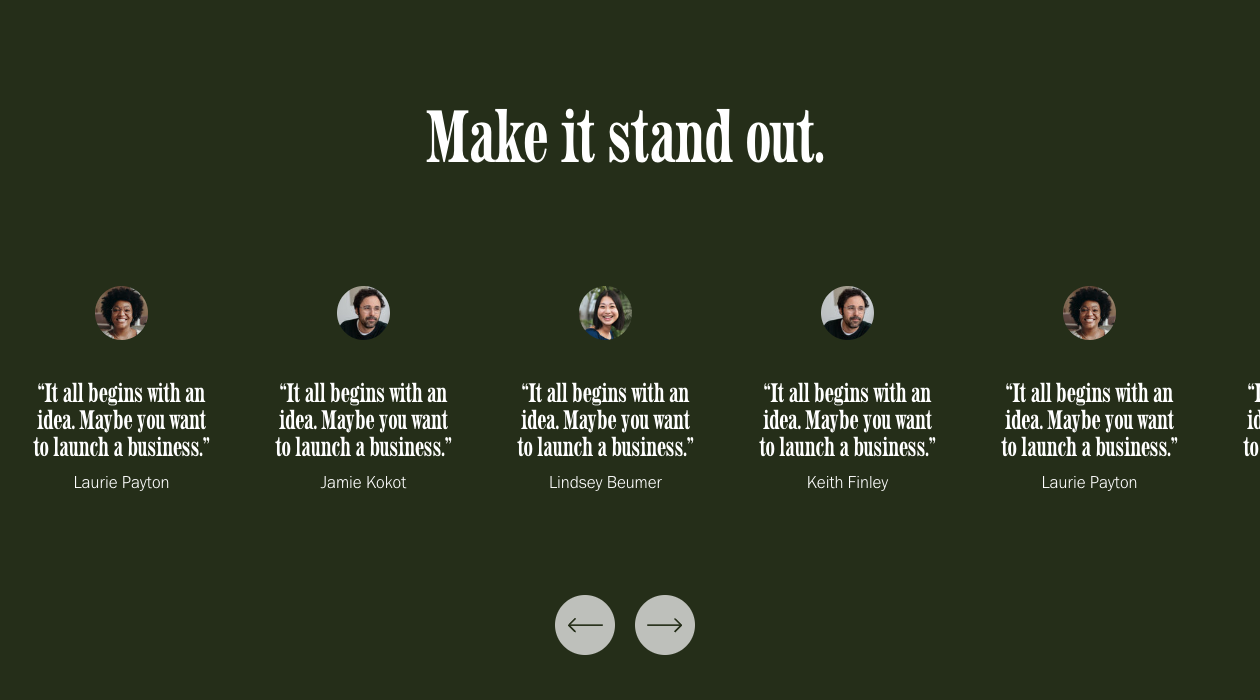
4. Select the testimonial/review format that you like.

5. Add or customize the reviews that you've garnered for your business.
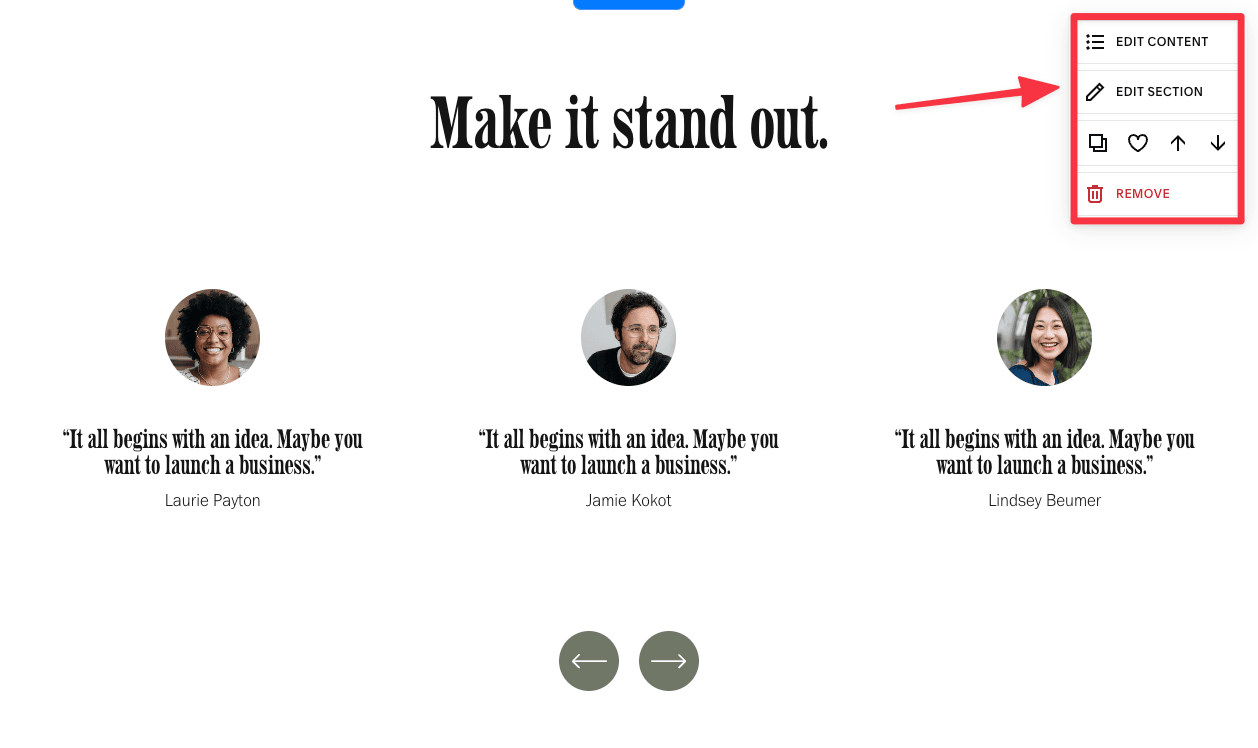
While in editing mode, click on the review section and you will see the edit functions appear in the top corner.

There are two ways to edit the Review section:
Feel free to tinker around, and you'll end up with a unique Review section!

Here's how to add a dedicated page for your testimonials or reviews.

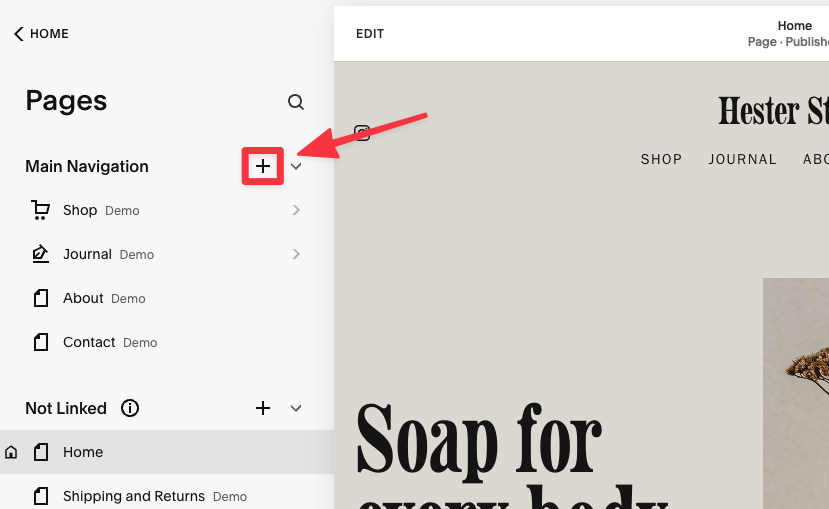
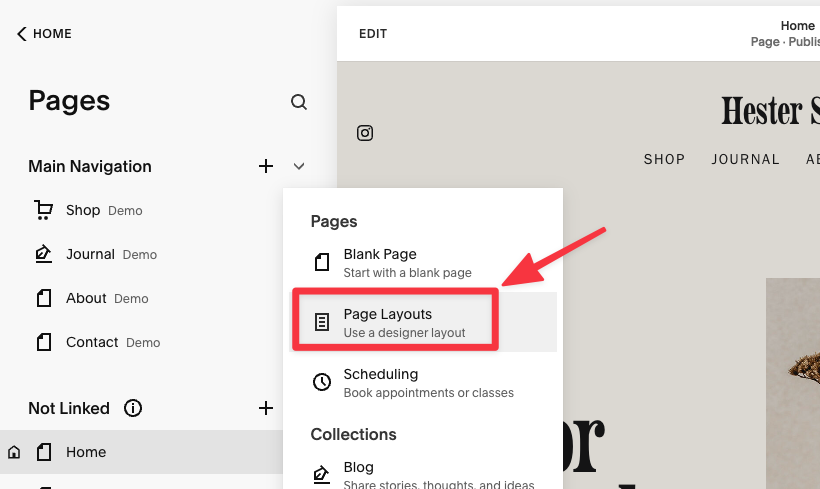
2. Click. the + icon to add a new page in the main navigation.

3. Then select Page Layouts.

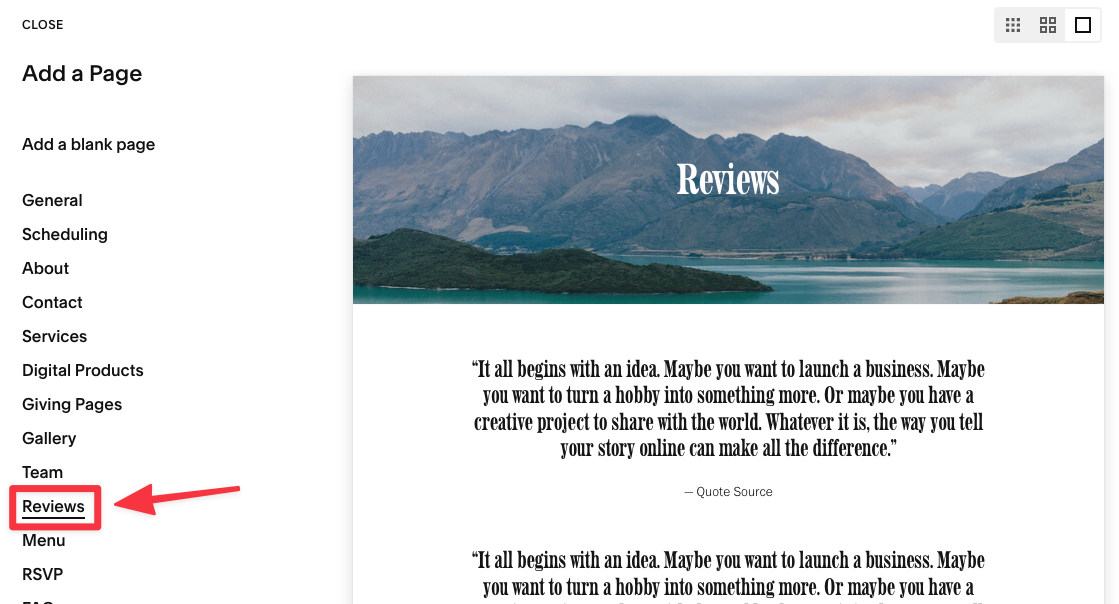
4. Click Reviews from the sidebar and select the Reviews page format you'd like to add to your site.

There aren't plenty of pre-made Reviews page template options to choose from as of this writing, but Squarespace's new Fluid Engine allows you to easily customize any aspect of the page design.
And whenever I need inspiration for a new design, I'll always go to Dribbble and search for the latest page design trend. You can easily do the same by searching for the latest testimonial and reviews page design.
Understandably, you might want to add third-party reviews from Facebook, Google, Trustpilot, Better Business Bureau (BBB), or others.
However, Squarespace doesn't have any direct integrations with any of these platforms at the moment. The best you can do now is import your existing customer reviews from Etsy.
To import reviews from non-supported platforms (Google, Facebook, Trustpilot, etc) you would have to use a third-party plugins like ReviewsOnMyWebsite, TaggBox, and ElfSight.
While this tutorial focuses on how to add Squarespace reviews without a plugin, I'll direct you to these relevant Youtube videos instead:
Yes, Squarespace has a native Product Reviews feature that allows your customer to leave reviews on your product page or store.
However, this feature isn't free. You're required to be on the Squarespace commerce plan (basic or advanced) to use the Product Reviews feature.
Follow these simple steps to add reviews to Squarespace using the native Product Reviews feature:
Step 1. Head to your Squarespace dashboard and select Products & Services ➝ Selling Tools ➝ Product Reviews.
Step 2. Head to the Product Reviews Settings page.
Step 3. In the Product Reviews settings page, enable Request reviews, Email notifications, and Display Product and Store reviews.
Step 4. Once enabled, your customers will receive an email 2 weeks after purchasing your product, and all reviews will be automatically displayed under your product page.
You can add third-party reviews on Squarespace; however, you have to use a third-party plugin such as ReviewsOnMyWebsite, TaggBox, and ElfSight.
To use Squarespace's native Product Reviews feature, you have to subscribe to either the Basic Commerce ($28/month) or Advanced Commerce ($52/month) plan.
You can save a little by using third-party plugins. They usually cost $10-$20 per month, but the biggest advantages that Squarespace native feature has are:
In short, if you're running a sizeable business (eg. eCommerce store) on Squarespace and have to rely on reviews for social proof, then Squarespace Product review will add value to both your customers and your business over the long term.
You could also supplement your store reviews by adding Google, Facebook, or Trustpilot via third-party plugins, which you can add via Squarespace at the moment.