How to autoplay video in Squarespace
 By David Nge | Last Updated: September 25, 2024
By David Nge | Last Updated: September 25, 2024
My work is supported by affiliate commissions. Learn More
 By David Nge | Last Updated: September 25, 2024
By David Nge | Last Updated: September 25, 2024
My work is supported by affiliate commissions. Learn More
Here's a step-by-step guide on how to add an autoplay video in Squarespace.
In Summary, we'll go over:
You will also find the option to loop the videos if you want to.
By the end of this tutorial, you will have successfully added a video that autoplays on your site.
Related: You can also loop your video in Squarespace.
Let's dive right in.
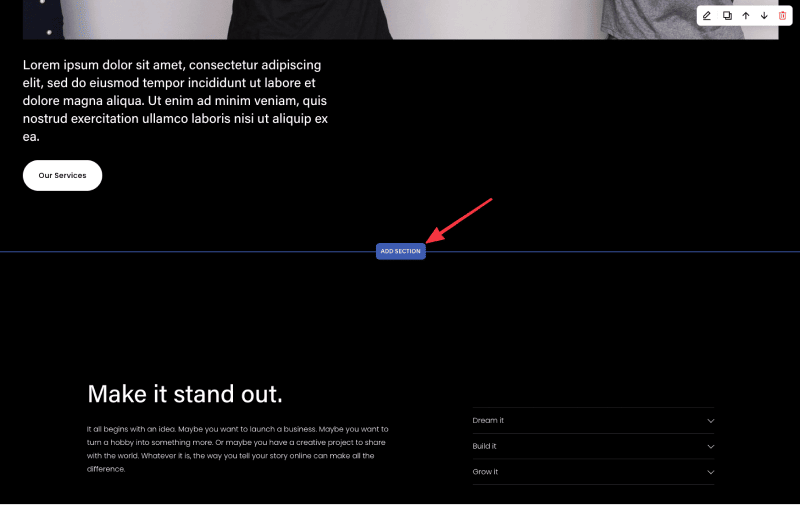
First, in your Squarespace editor, add a new section.

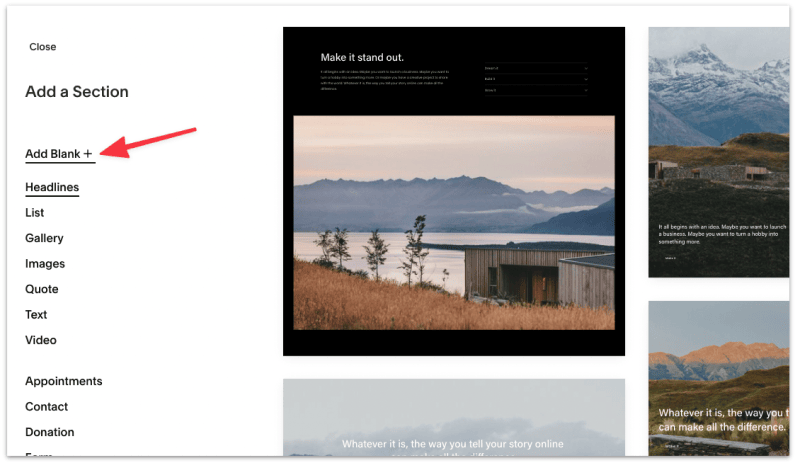
You can use any section you like (except for blog, events, gallery, and store), but for this tutorial we'll just add a new blank section.

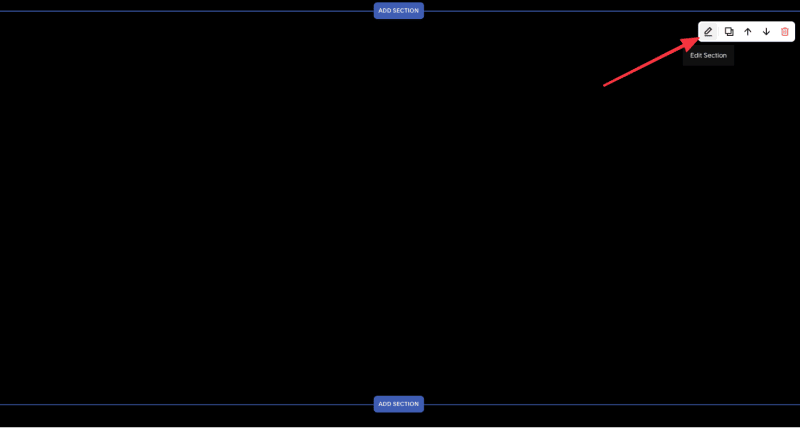
Hover to the top right on the new section and click the Edit Section button.

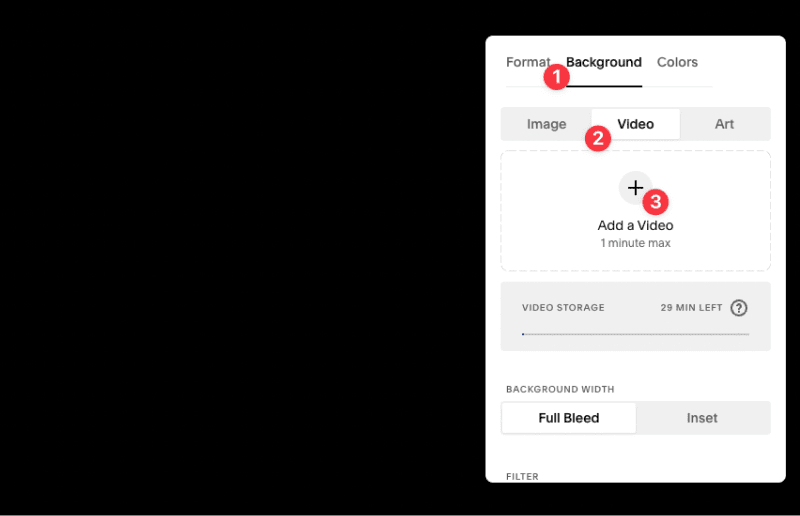
Head over to Background ➞ Video ➞ Add a video.

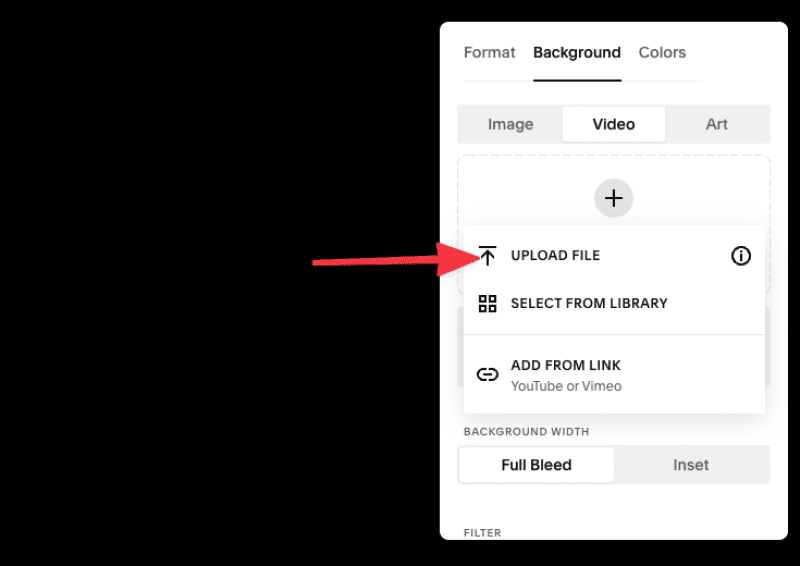
Upload a new video file from your computer/mobile.

Note that the supported video file format on Squarespace are .mp4, .m4v, and .mov with a maximum length of 60 seconds.
You have now successfully added an autoplay video on Squarespace!
You have the option to change the width of the video:

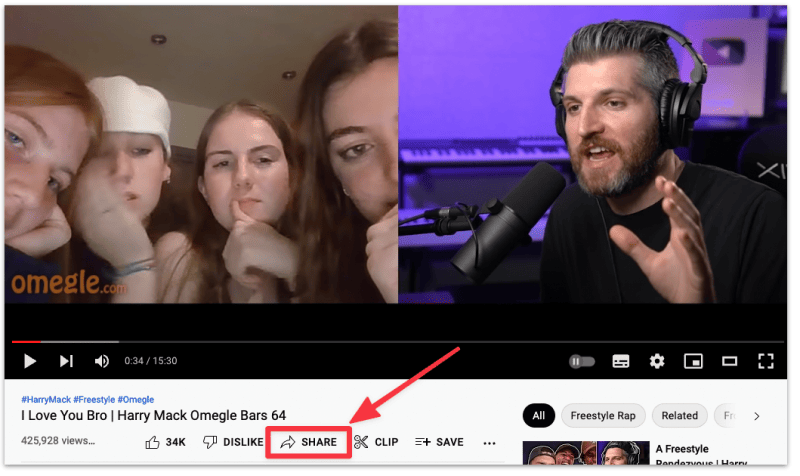
First, head over to Youtube and find the video you want to embed on your Squarespace site.
On the page, click the Share button.

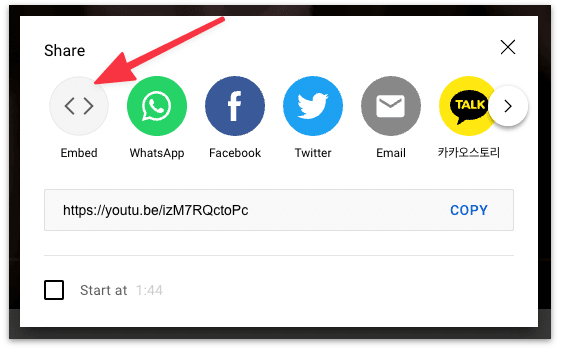
And click Embed.

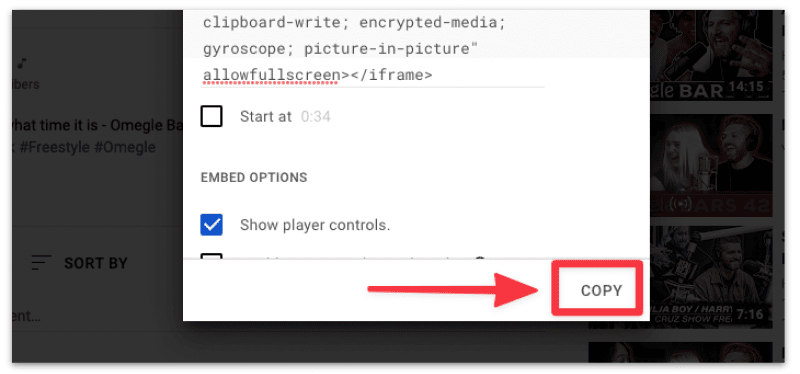
Copy the embed code.

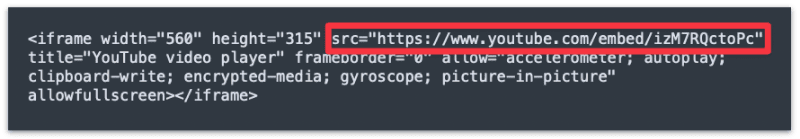
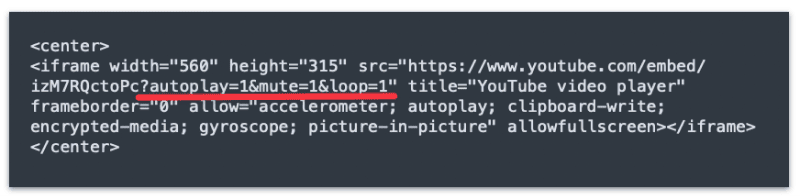
We need to edit the embed code to enable autoplay. Locate the src="https//www.youtube.com/embed/xxxx" in the embed code.

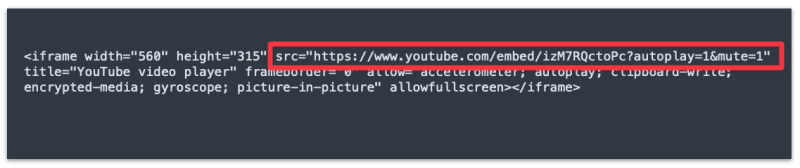
Then add ?autoplay=1&mute=1 at the end of the URL.

Note: The code above will also mute the video. Popular browsers such as Chrome, Safari and Firefox will attempt to block video from autoplaying if it's not muted.
If you don't want to mute the video, simply remove &mute=1 from the code above.
Alright, now we can add the embed in Squarespace and have it autoplay.
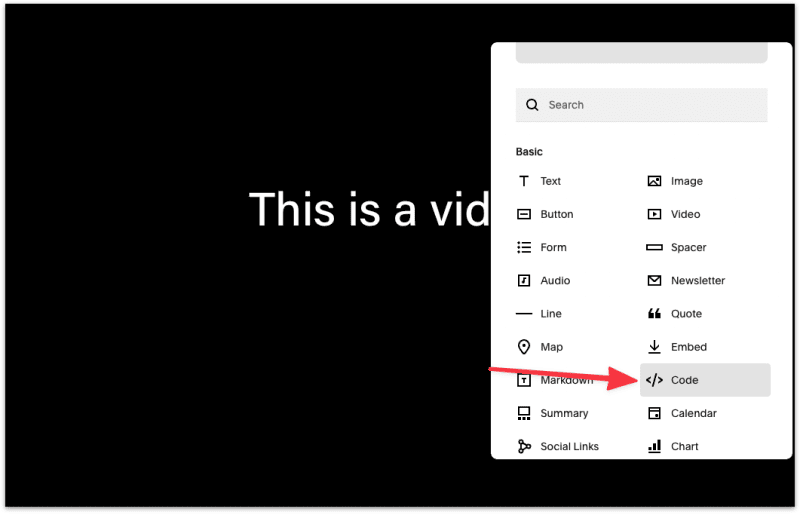
Head over to your Squarespace editor and add a new Code block.

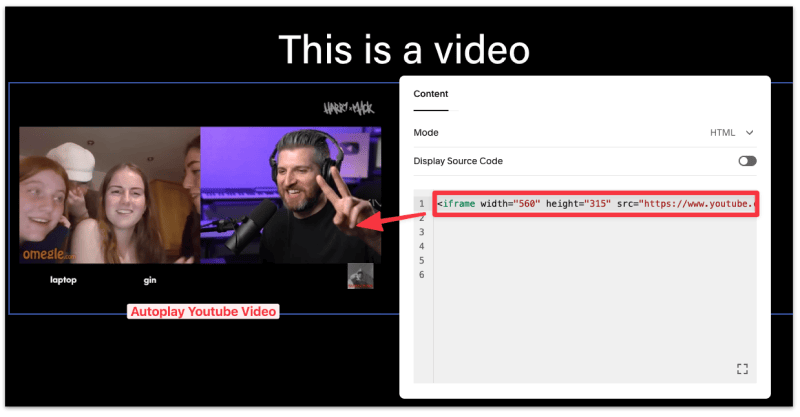
Copy and paste the Youtube embed code into the code editor.

Once you've added the embed code, Squarespace will automatically reload and your should see the Youtube video autoplay on your site.
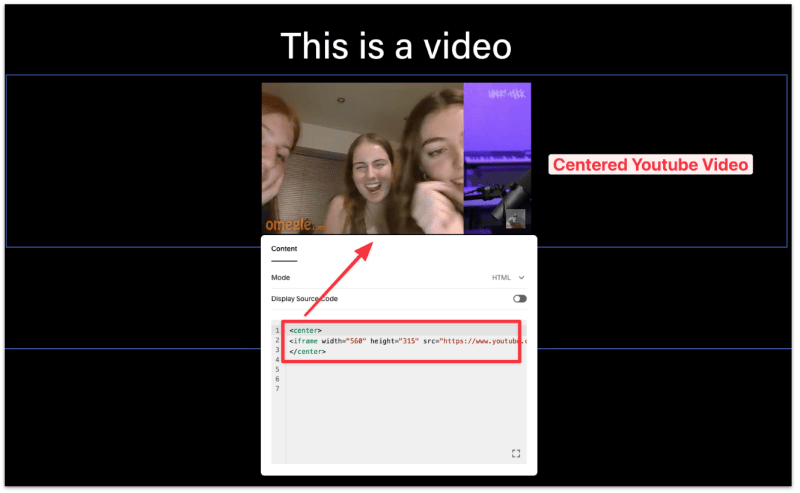
You can add <center> ... </center> around the embed code to center the Youtube video.

That's it! You've successfully added an autoplay Youtube video on Squarespace.
Optionally, you can loop the Youtube video that you embedded on your site.
First, head over to Vimeo and find the video you want to embed on your Squarespace site.
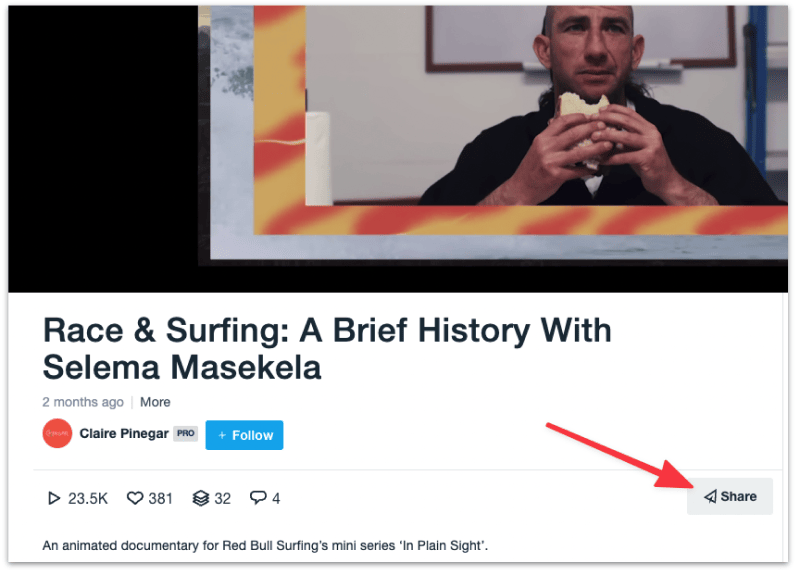
On the page, click the Share button.

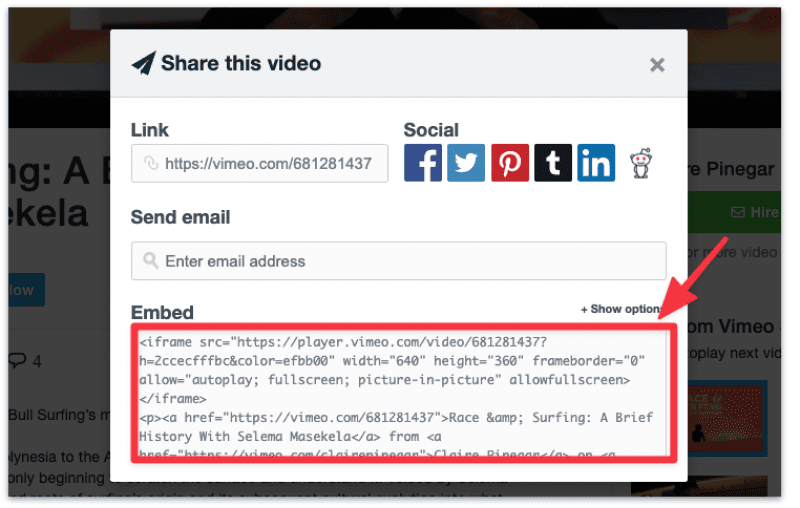
Copy the embed code.

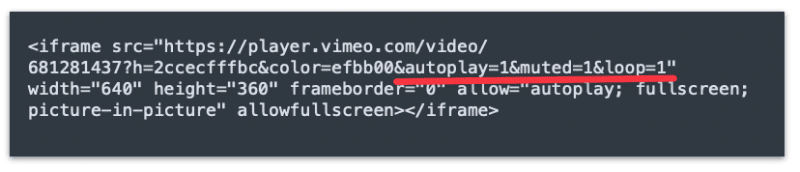
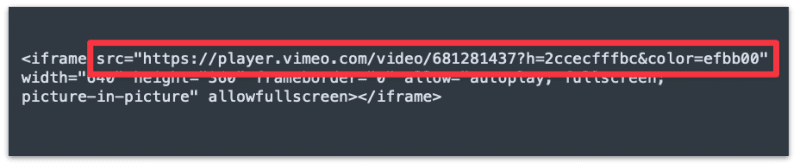
We need to edit the embed code to enable autoplay. Locate the src="https://player.vimeo.com/video/xxxx" in the embed code.

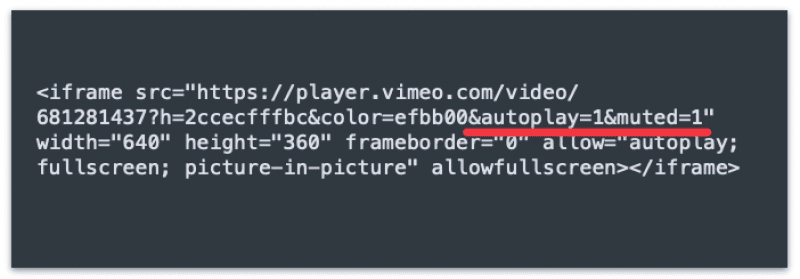
Then add &autoplay=1&muted=1 at the end of the URL.

Note: The code above will also mute the video. Popular browsers such as Chrome, Safari and Firefox will attempt to block video from autoplaying if it's not muted.
If you don't want to mute the video, simply remove &mute=1 from the code above.
Alright, now we can add the embed in Squarespace and have it autoplay.
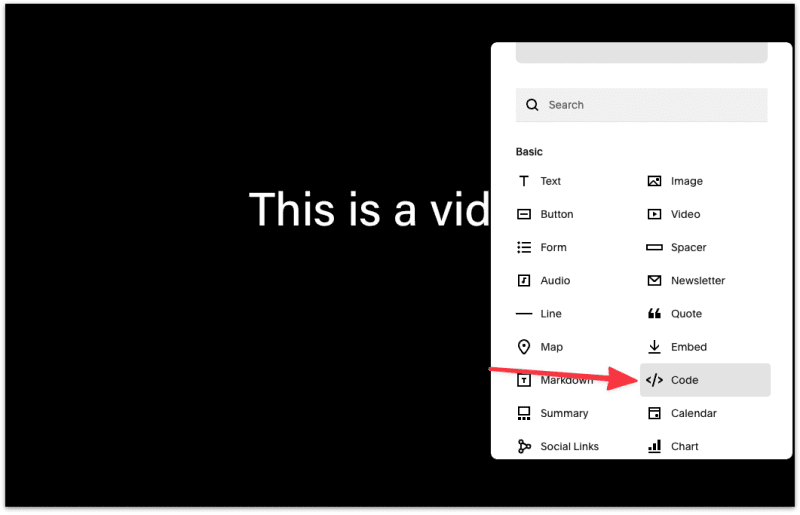
Head over to your Squarespace editor and add a new Code block.

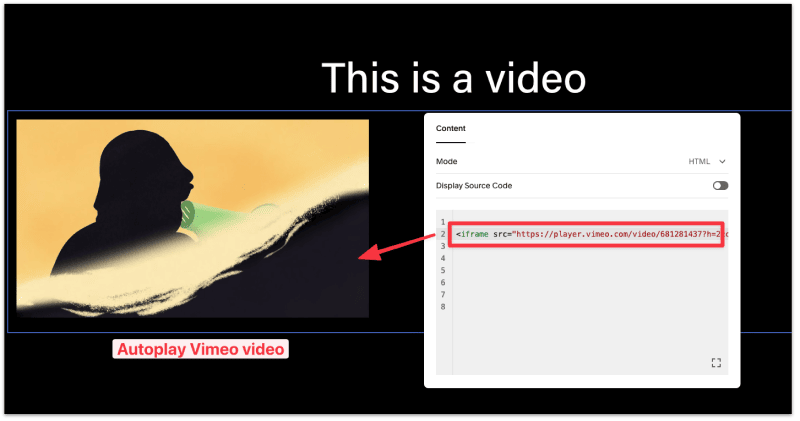
Copy and paste the Vimeo embed code into the code editor.

Once you've added the embed code, Squarespace will automatically reload and your should see the Vimeo video autoplay on your site.
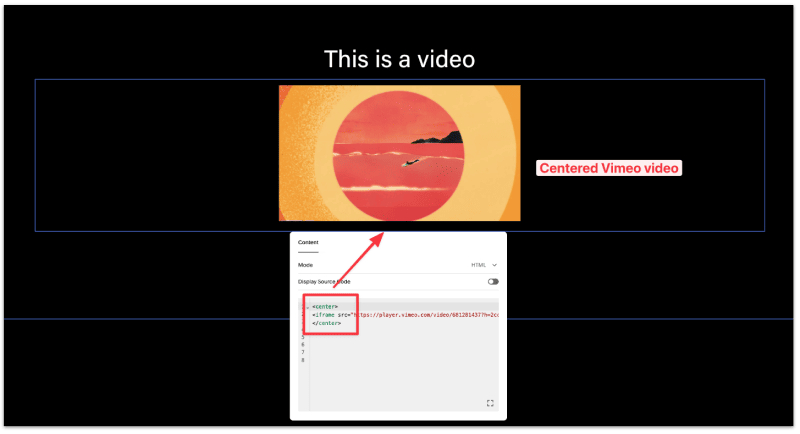
You can add <center> ... </center> around the embed code to center the Vimeo video.

That's it! You've successfully added an autoplay Vimeo video on Squarespace.
Optionally, you can loop the Vimeo video that you embedded on your site.
You can autoplay a video by adding a new section and set the background as a video. Alternatively, you can embed a Youtube or Vimeo video and set it to autoplay.
How do I embed an autoplay video?
First get the embed code from Youtube and Vimeo (the only supported video platforms at the moment) and add &autoplay=1 to the end of the embed URL. Here's the step-by-step tutorial for how to embed autoplay Youtube and Vimeo on Squarespace.
Can I loop a video on Squarespace?
Yes, you can add loop an existing autoplay video on Squarespace by adding &loop=1 to the end of the URL.
Here's the embed code to add a clean, looping, autoplay video:
1) Youtube

2) Vimeo