How to Build a Website with Squarespace AI (step-by-step guide)
 By David Nge | Last Updated: February 13, 2025
By David Nge | Last Updated: February 13, 2025
My work is supported by affiliate commissions. Learn More
 By David Nge | Last Updated: February 13, 2025
By David Nge | Last Updated: February 13, 2025
My work is supported by affiliate commissions. Learn More
In this tutorial, I'll walk you through step-by-step how to create a website using Squarespace AI — a collection of AI-powered tools, including their AI website builder, smart templates, AI content generator, and more.
I'll explain all of these in more detail later.
Squarespace has long been known for its user-friendly website-building platform.
With the introduction of its AI-powered tools, collectively known as Design Intelligence, it has taken a considerable leap forward in helping users create a sleek website in 10-15 minutes.
Here’s what we’ll cover:
Let’s dive in!

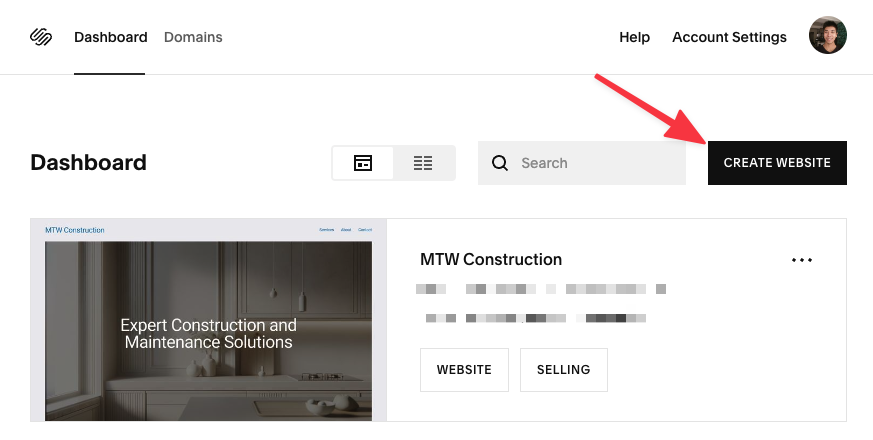
Every Squarespace user goes through this step whenever they want to create a new site.
First, head over to Squarespace and start a new project (you will need to create an account if you haven't already).
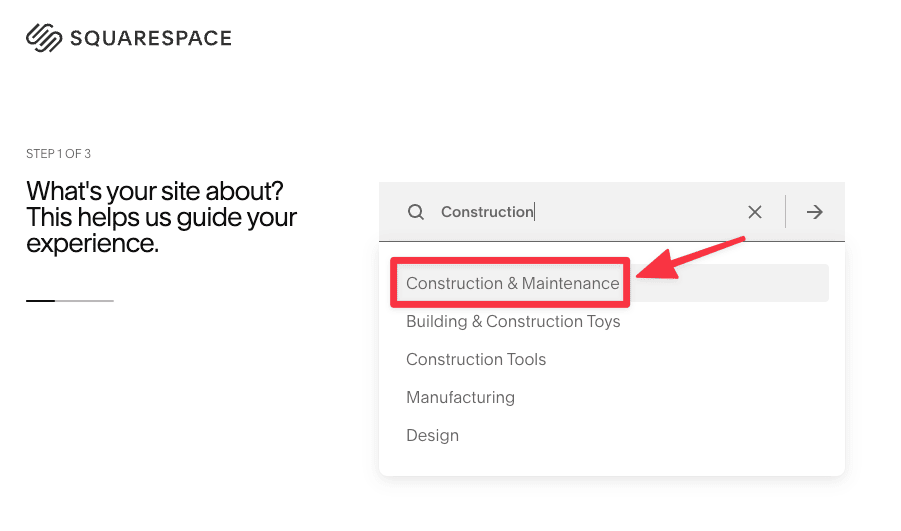
You'll be prompted to enter some basic information about your business.

This helps Squarespace understand the type of website you're trying to build.
Squarespace has dozens of website templates to choose from, from wedding websites, marketing & business, health & wellness, to custom small businesses like Jewelry.
For this example, we’ll select "Construction".

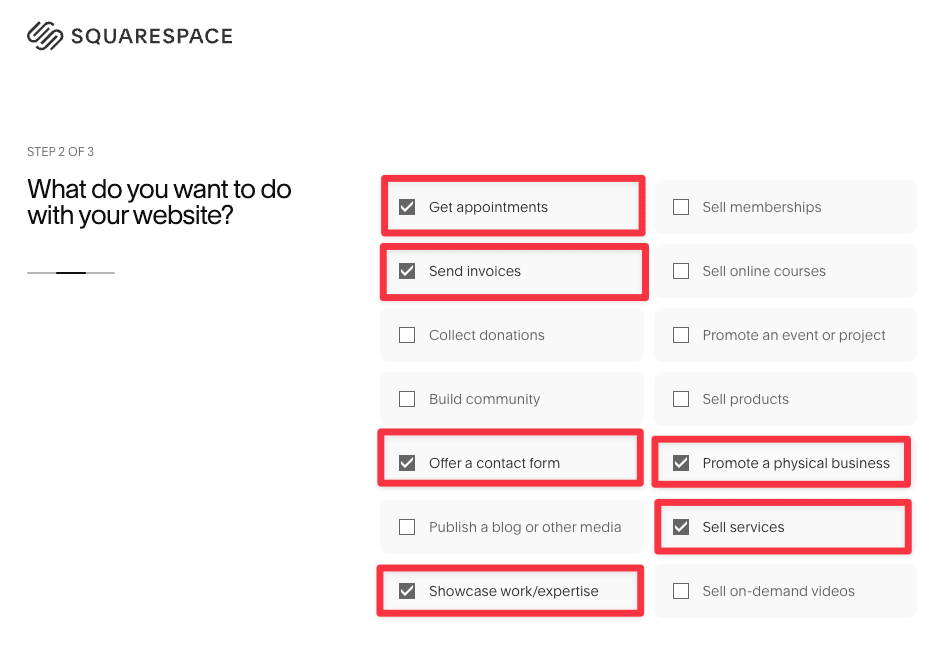
Select your website’s primary goals. These could include selling products, getting appointments, offering services, or publishing a blog, etc.
Squarespace will use this information to help you build your website using Blueprint AI later on.
Here, I've selected all the common goals for a small business, including:
Here's everything you can do with your Squarespace site.

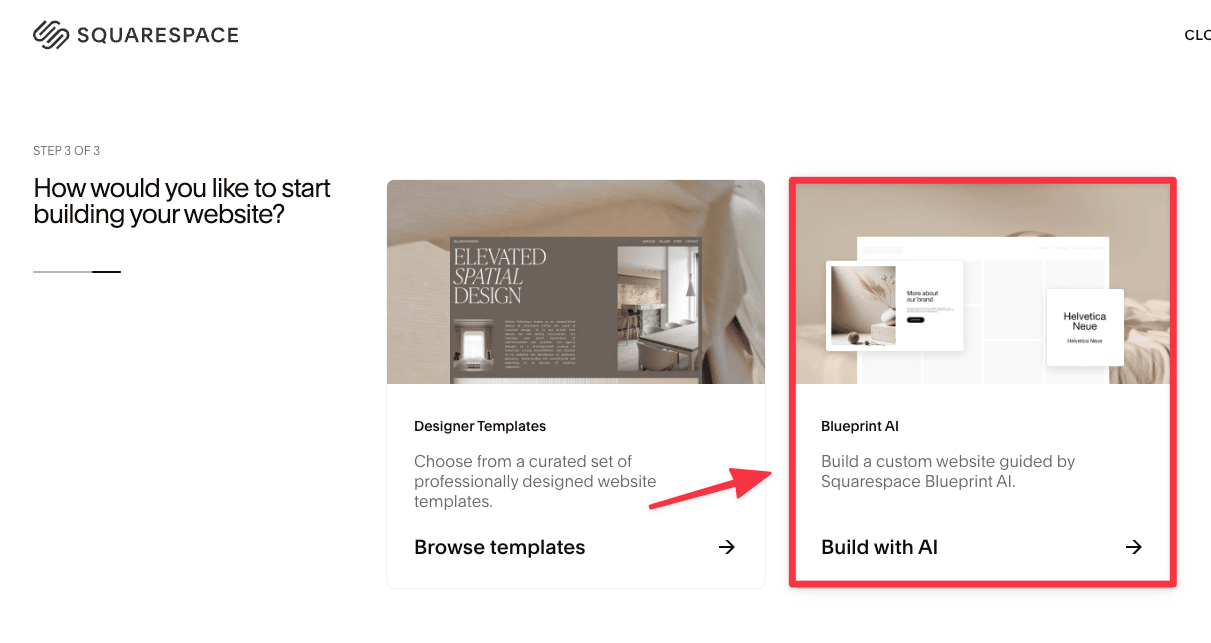
At this stage, you're presented with two options, that is to create your site with:
We'll go with Blueprint AI to see how it builds a bespoke website populated with curated content based on your unique profile.
Similar to how you initially set up a Squarespace site, Blueprint AI will also ask you a few questions before they set up your site.

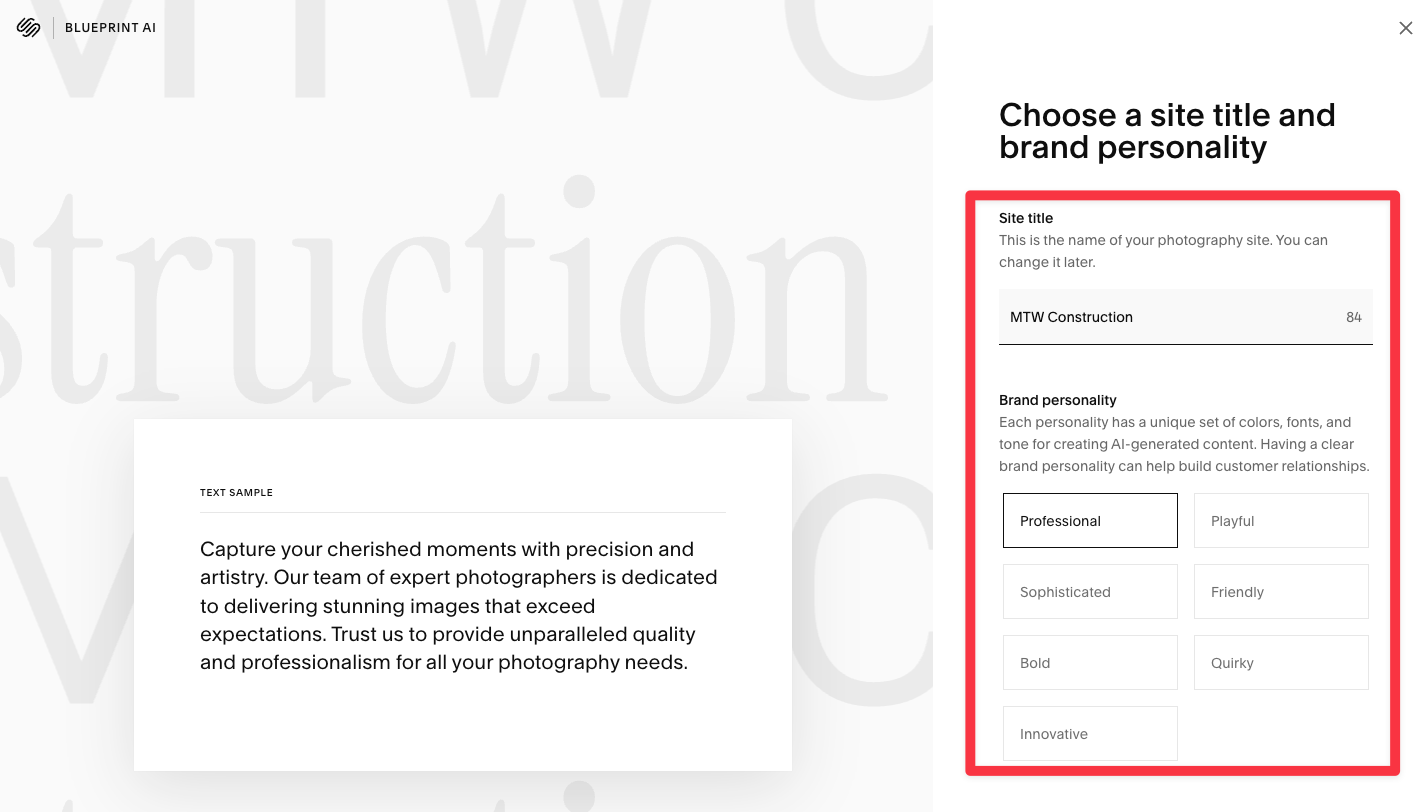
You’ll first be asked to enter the name of your site and choose your brand personality. These personalities come with distinct colors, fonts, and tones that will be reflected throughout your site.
For this guide, we'll select "Professional" as the brand personality, which offers a polished and businesslike tone that aligns with our service.
On the preview panel, you’ll see how this choice affects the look and feel of the site’s content.
Note: You can always update your brand personality later on if you change your mind.

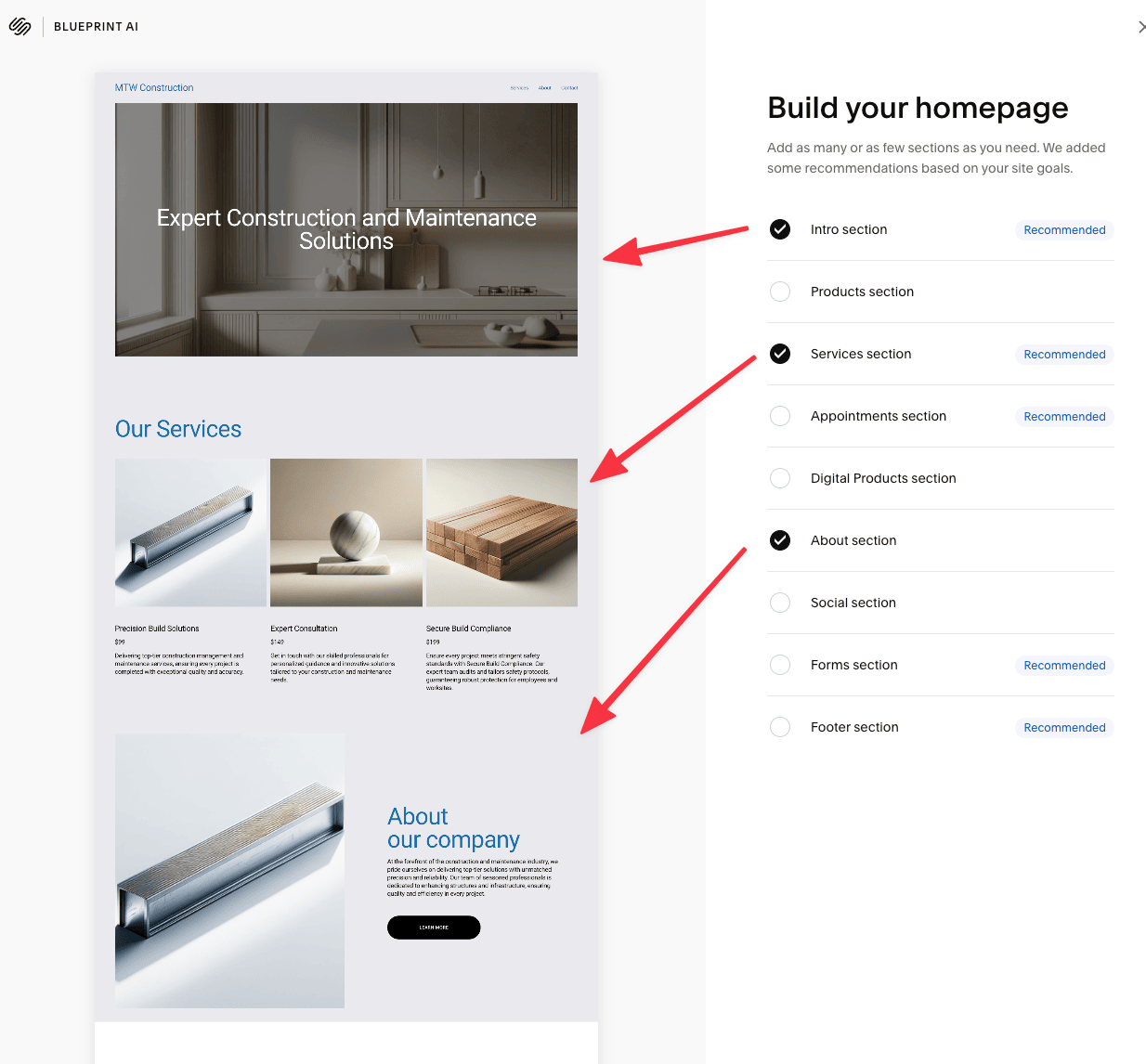
Based on your previous inputs, Blueprint AI will suggest key sections for your homepage, such as:
Squarespace not only recommends these sections but also pre-populates them with AI-generated content and images. This is incredibly useful for beginners who may not know what their website needs to include or how to structure it effectively.

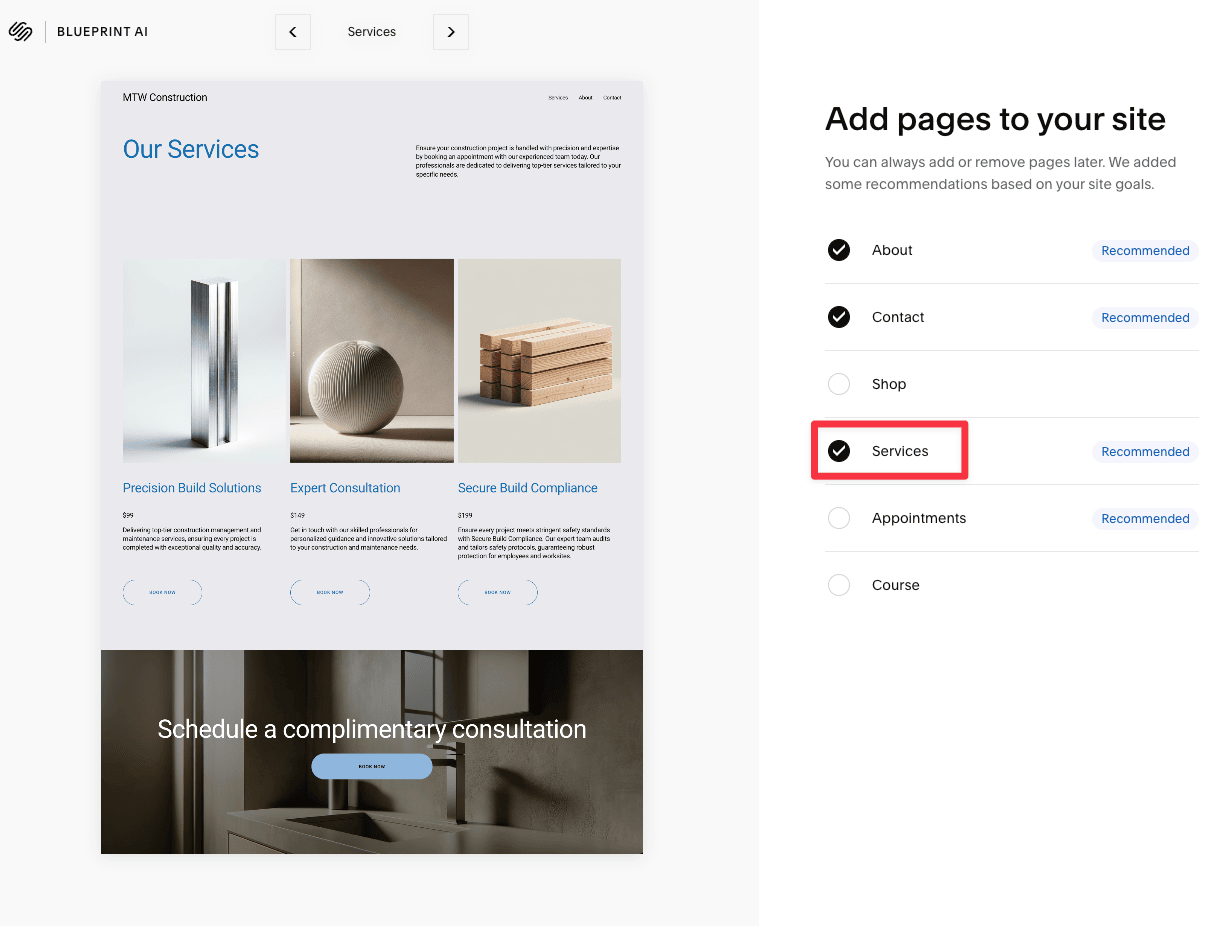
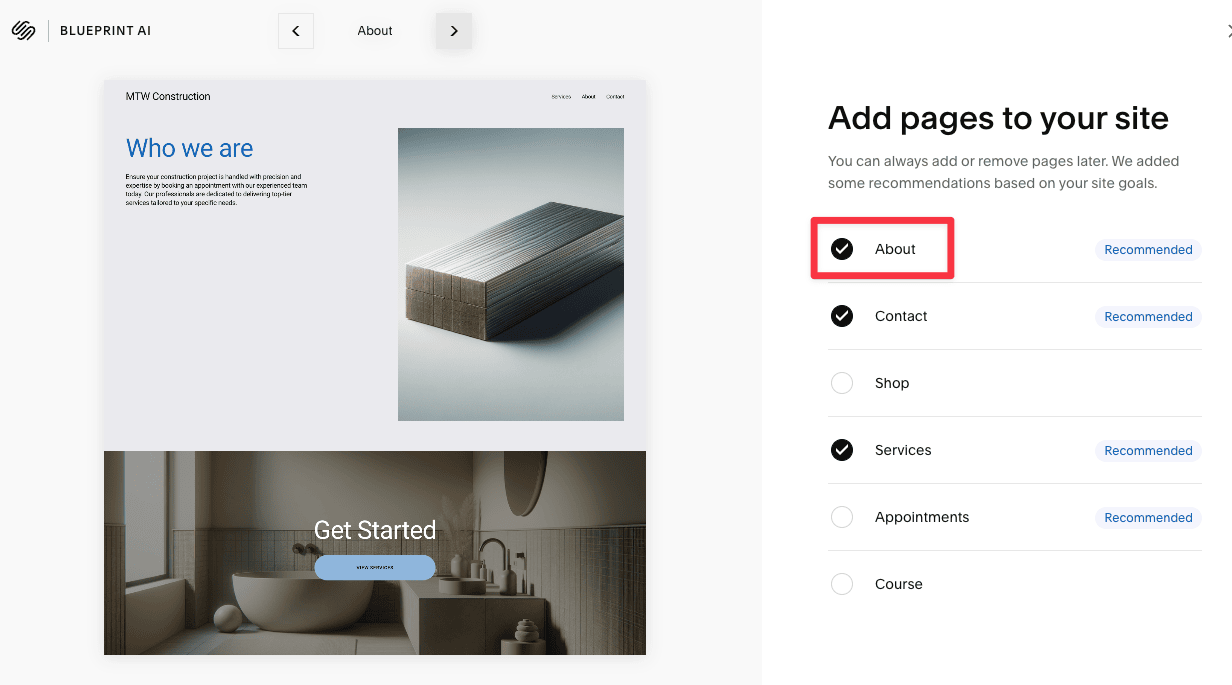
Next, Blueprint AI will suggest additional pages, such as:
These can be customized or adjusted later, but it’s a great starting point to ensure your site covers all the essentials.

Feel free to click the navigational buttons to preview all the pages you might to your site.

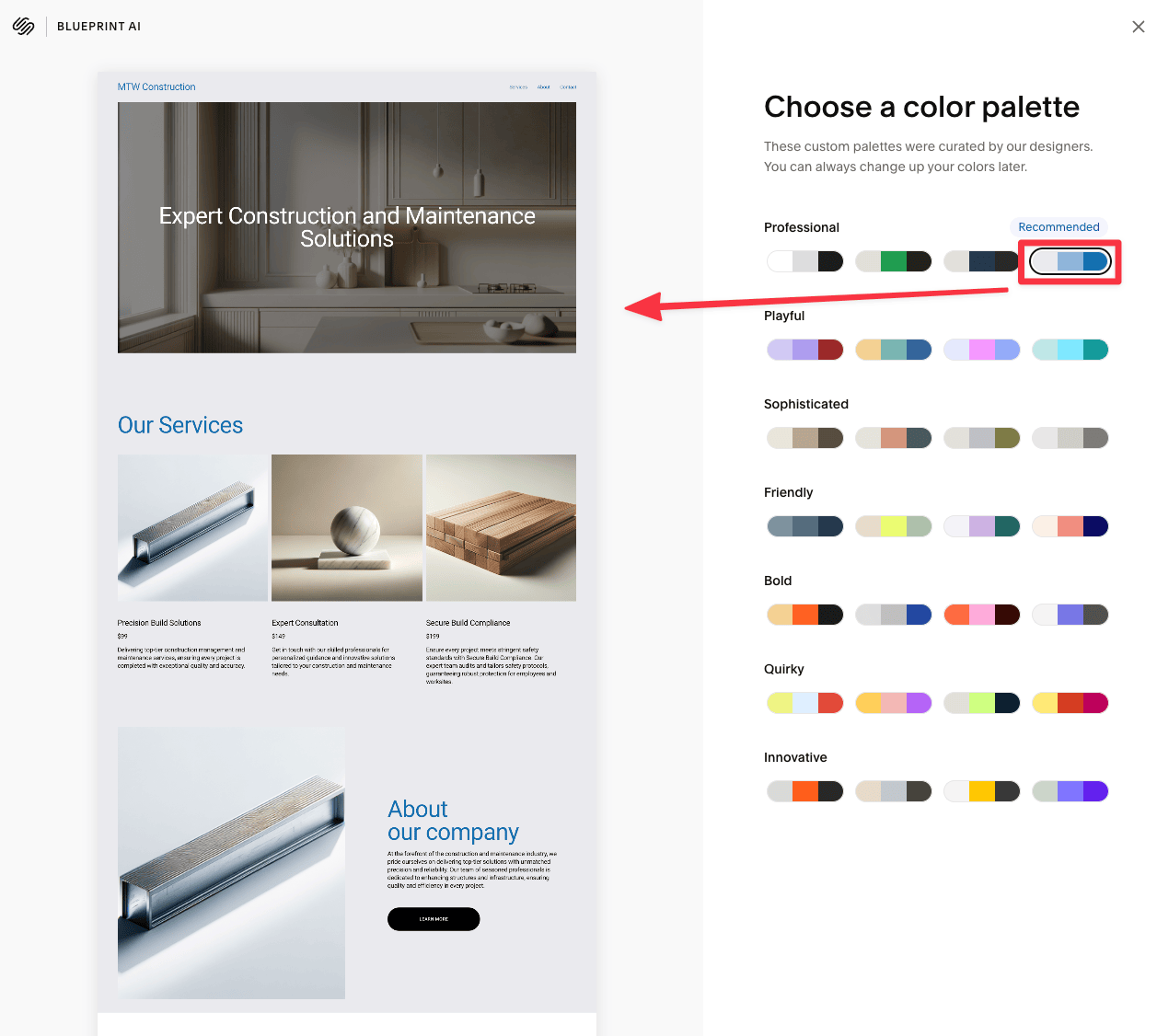
Squarespace provides a range of pre-created color palettes that match your chosen brand personality.
You can pick from these or further tweak your colors later.
For this walkthrough, we’ll stick with the "Professional" color scheme, which offers clean, neutral tones that work well for a consulting business.

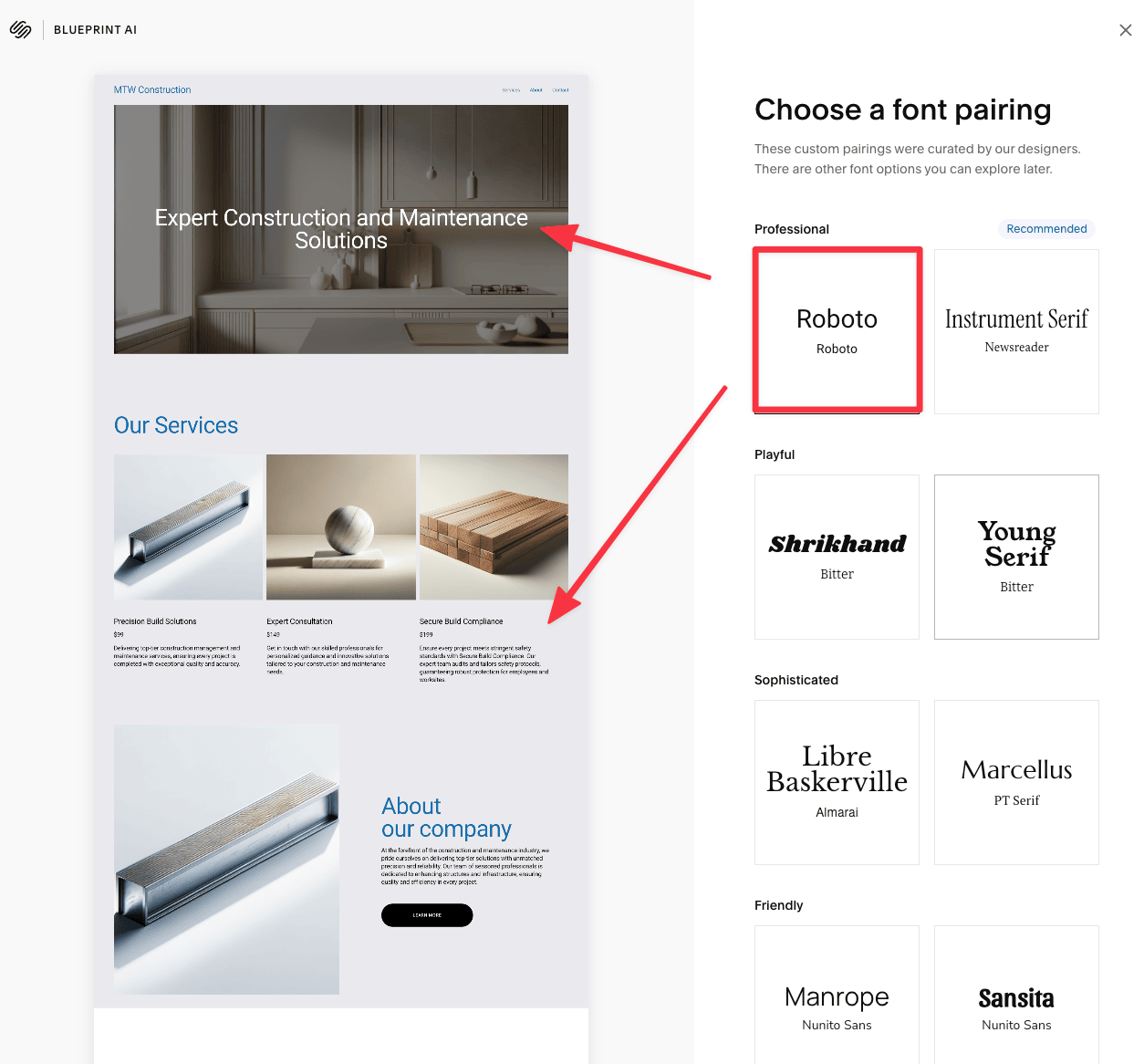
You can also select from a variety of font styles to match your brand identity. Squarespace’s theme packs, which bundle together matching fonts, colors, and button styles, make this process pretty easy.
Creating your website with Blueprint AI was just the first step. Squarespace has a handful of tools, which are collectively called Design Intelligence, to help you personalize your site.
Let's explore each of the Design Intelligence tools in detail:

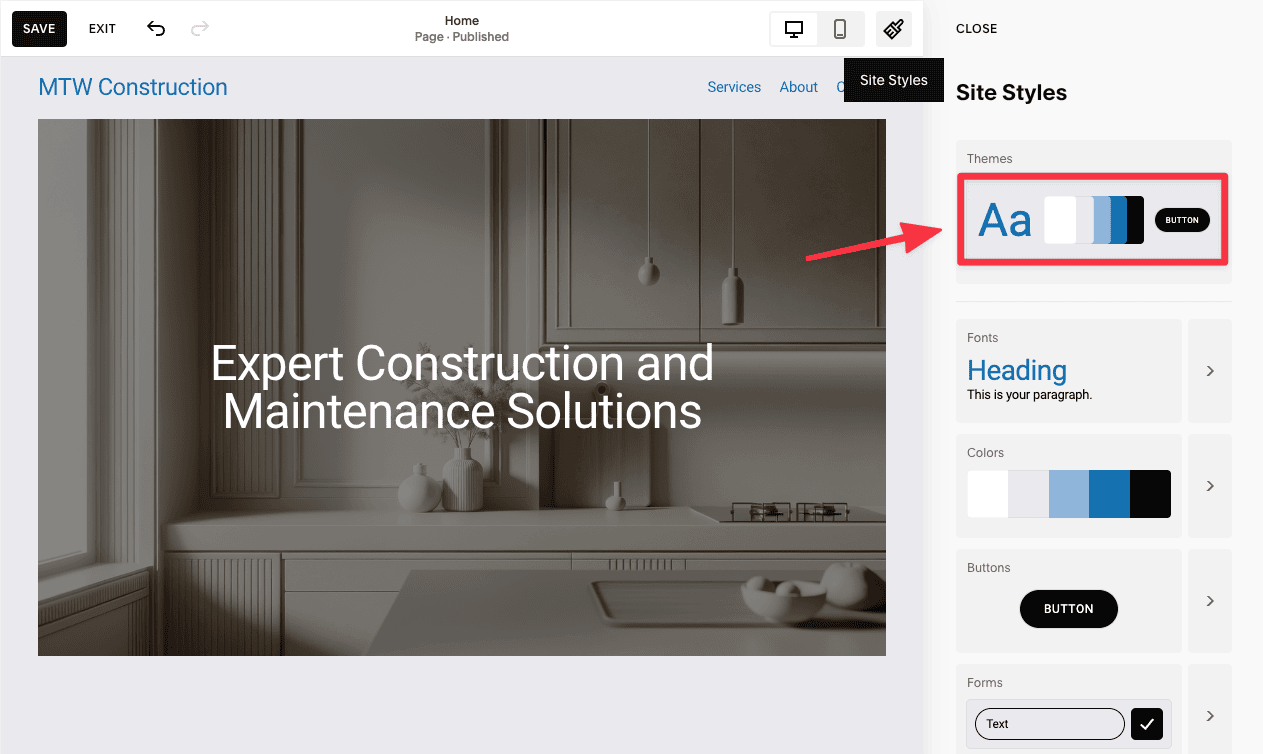
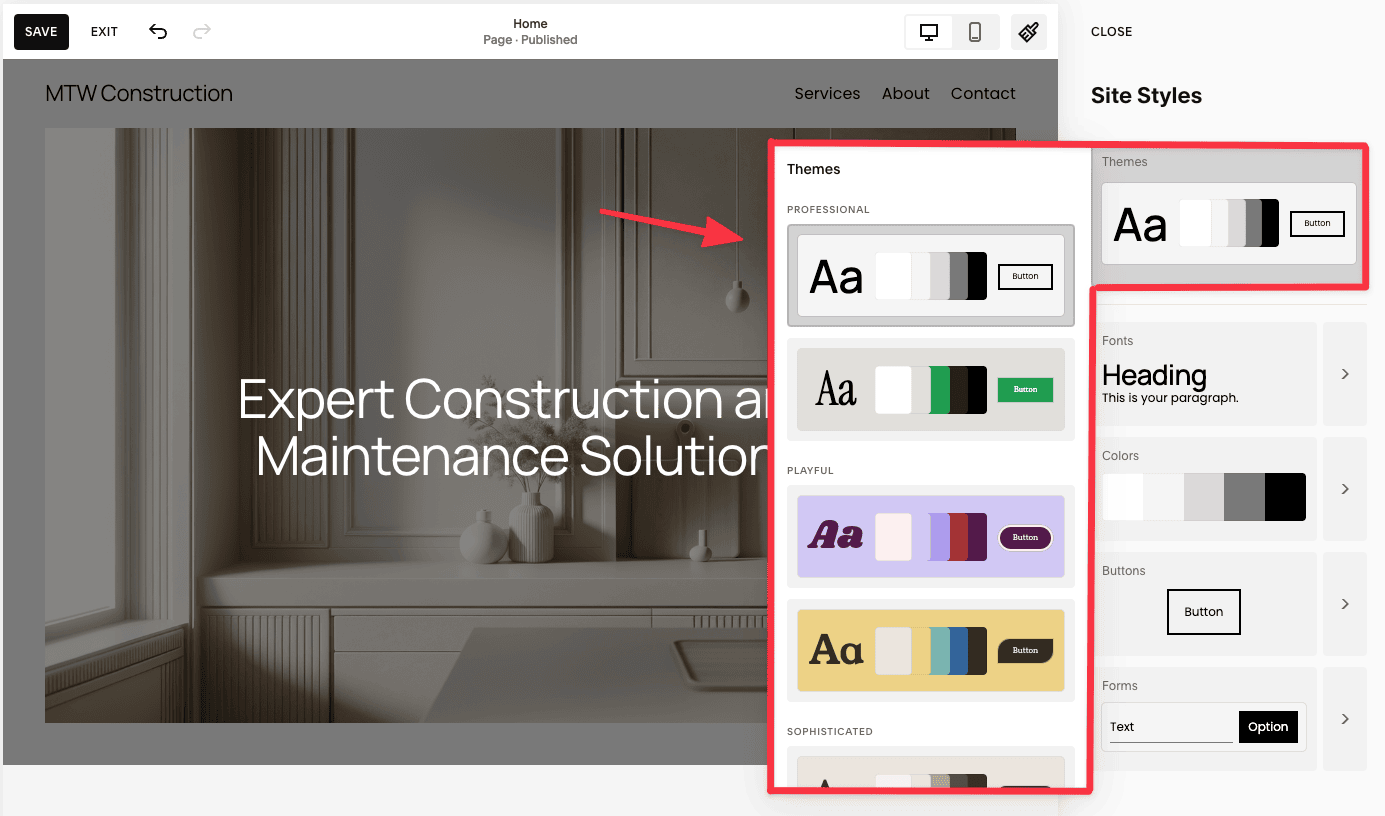
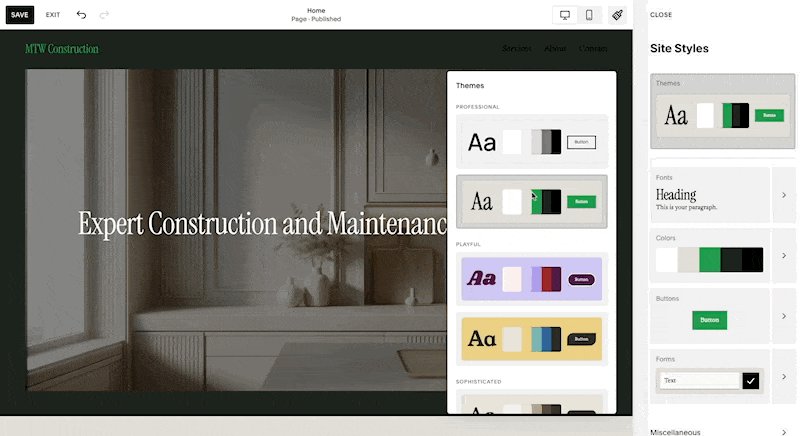
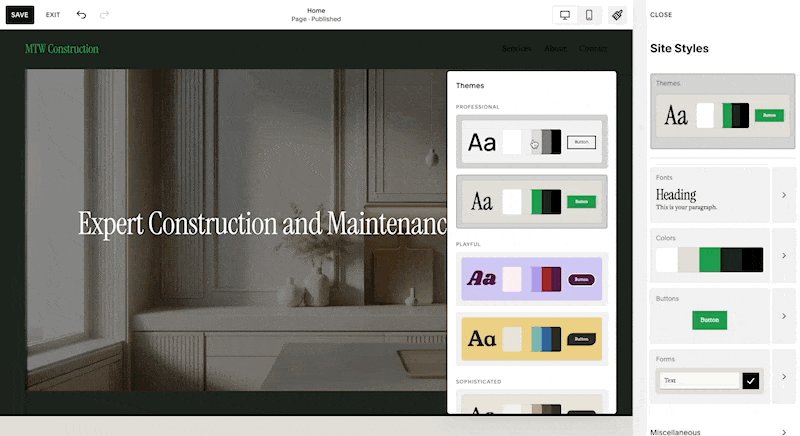
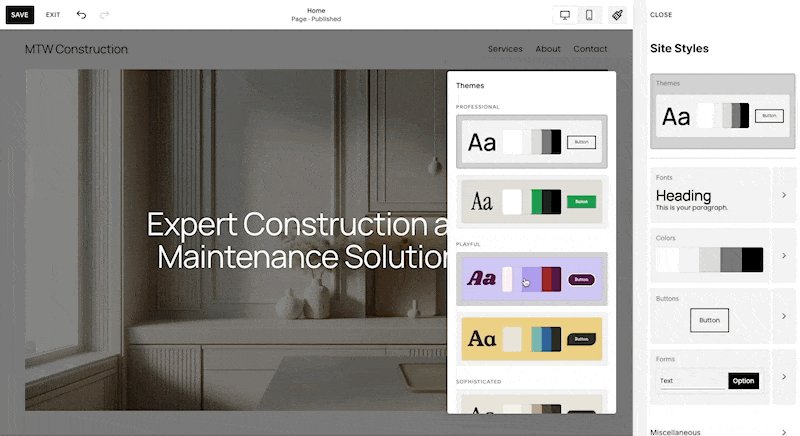
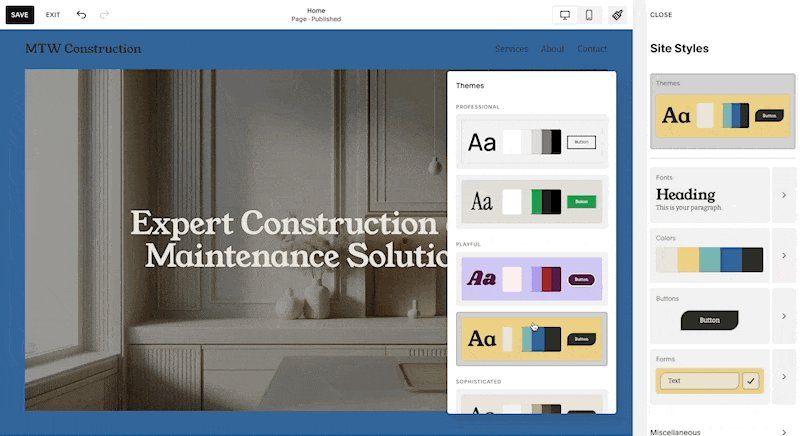
If you head to your website's Site Style, you'll notice a new collection of Site themes.
Site themes are basically pre-defined collections of fonts, colors, and button designs that work together cohesively, making it easy to switch between different looks.

Unlike in the past, where you had to choose fonts and colors separately, now we have Theme collections, which includes fonts, colors, and buttons specifically chose by Squarespace that all match together.
These new theme packs simplifies giving your website a consistent style throughout in one click.

Note: You can quickly switch between Site themes to see what style matches your brand best.
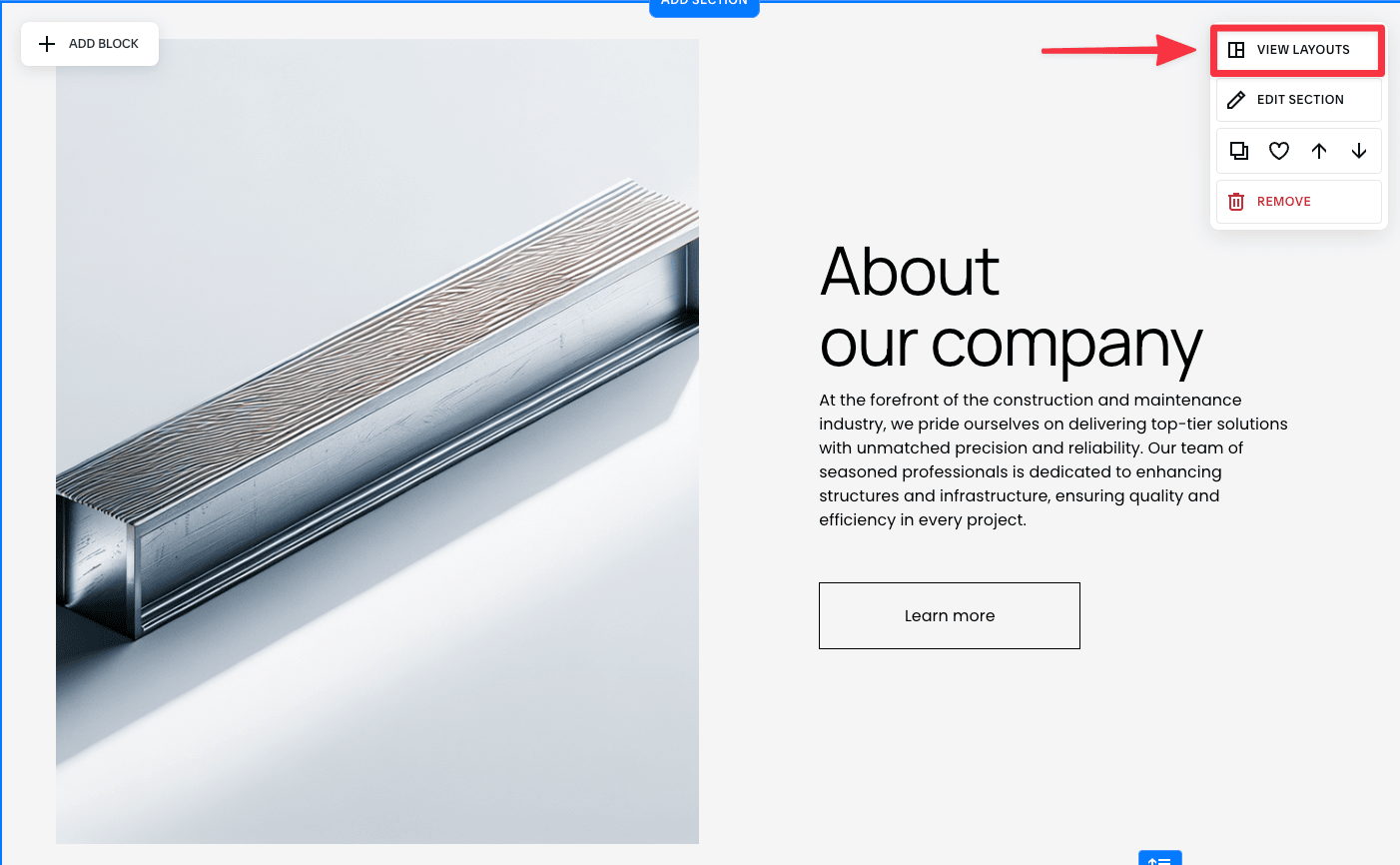
When you hover over any of the section on your site (while in editing mode), you'll notice View Layouts in the top corner.

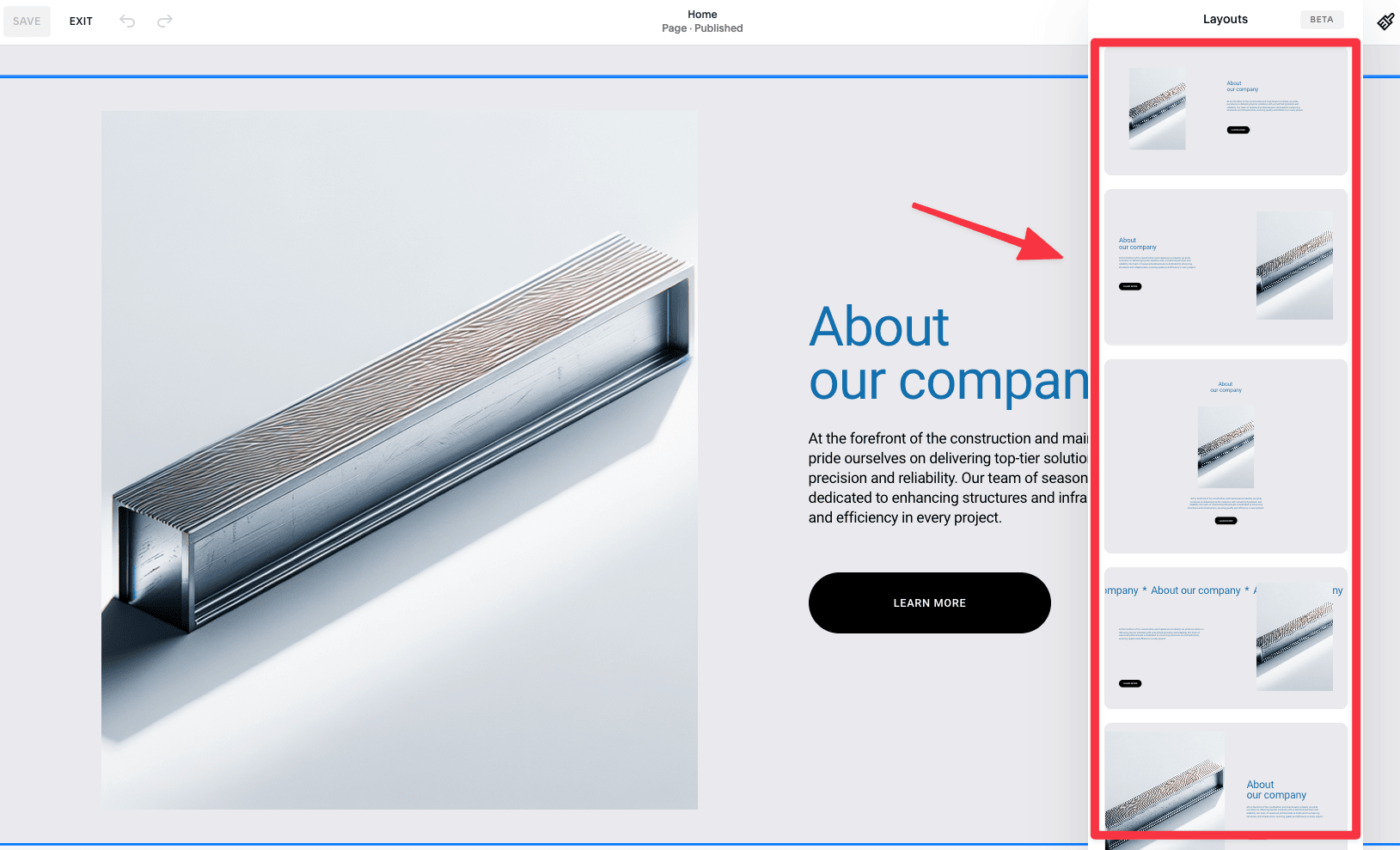
This gives you alternative layouts — different arrangements of the same content and images for that section.
So if you are not quite sure about your section or it doesn't feel right to you, then you can go into View Layouts and you can play around with these different layouts.

Squarespace call this feature the Layout Switcher, which basically allows you to toggle between different layout options while keeping your content intact.
It’s perfect for fine-tuning your website’s structure without starting from scratch.
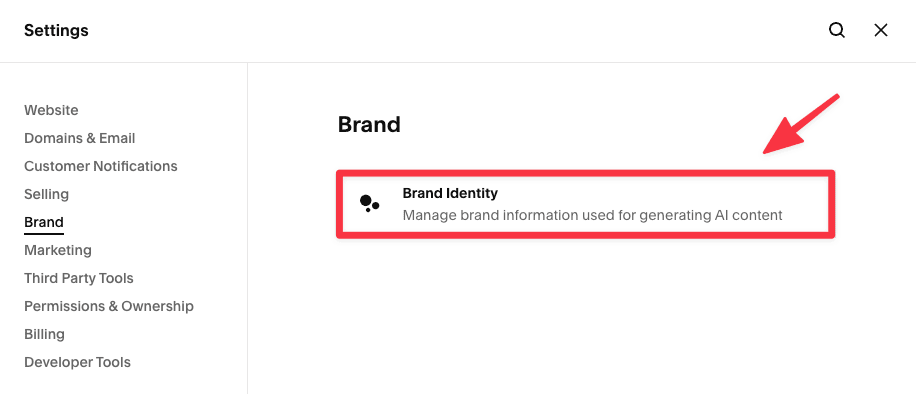
With Brand Identity, you can create a consistent brand voice that's used across your site.
This features allows you to store all your brand’s key elements—like tone, voice, and personality—in one place.
It ensures that every piece of AI-generated content is consistent with your brand’s tone across all your pages, whether it’s product descriptions, service offerings, or blog posts.
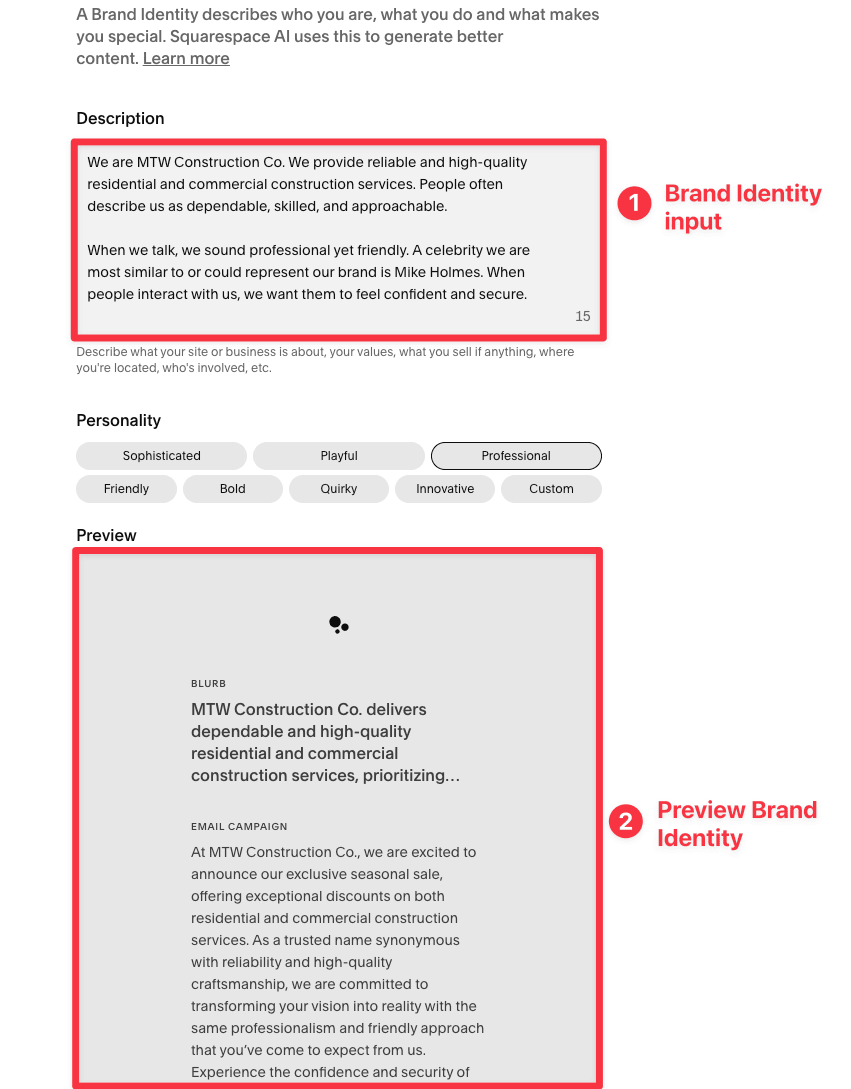
To set this up:


You can now quickly preview how your copy would appear when using the Squarespace AI content generator on the front end.
Learn more about Brand Identity from Squarespace
Now that you've set up Brand Identity, you can now see it in action with Squarespace content-generating AI.
For now, you can use the AI content generator in a number of ways:
and more, check the full list here.
Here are 3 specific ways you can youse Squarespace AI content generator to customize your site:
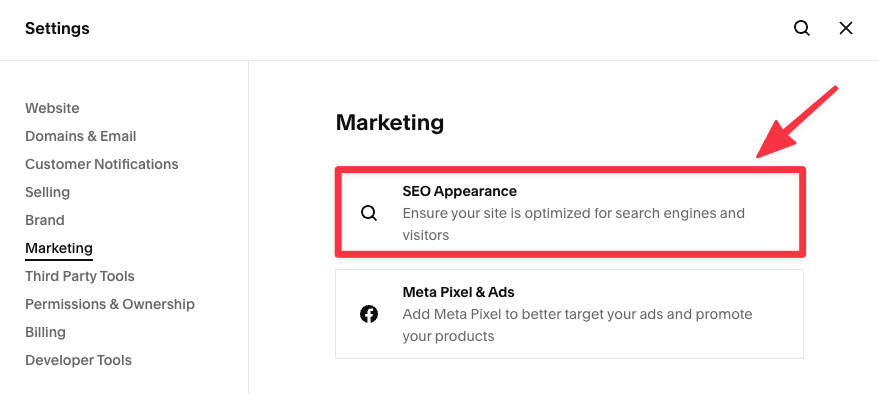
Head to Settings ➝ Marketing ➝ SEO Appearance.

Scroll to SEO Site Description and click on the Squarespace AI icon and it willgenerate an optimized (albeit AI-generated) site description based on your business information, detailing what your site offers, your location, and more.

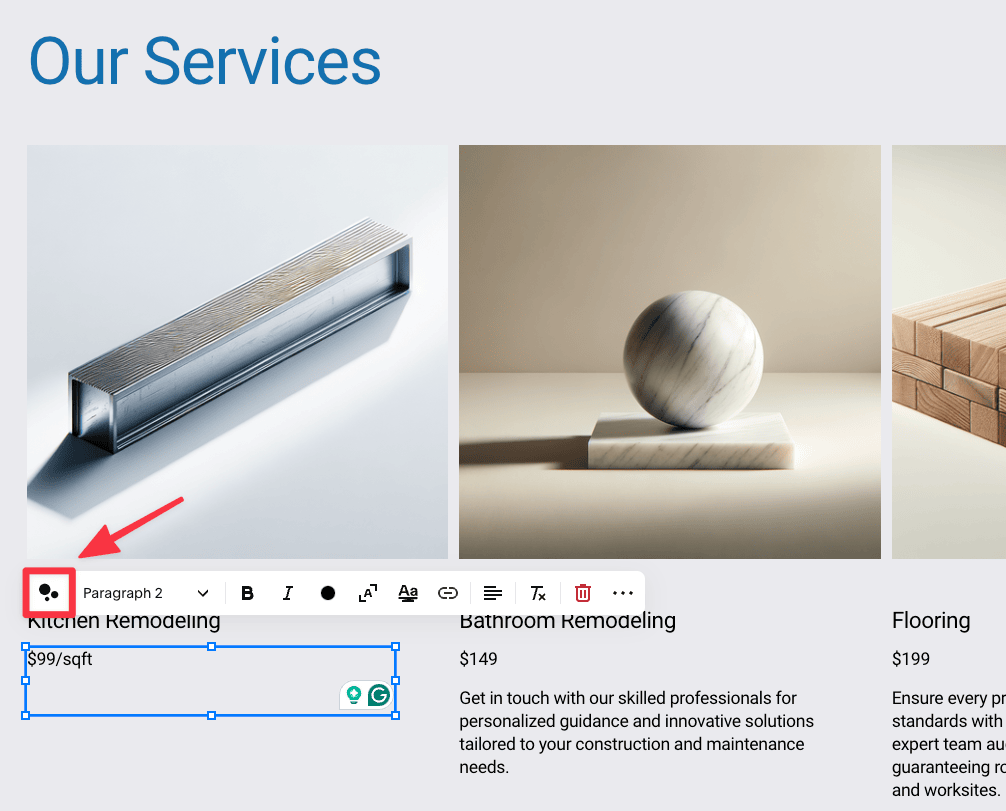
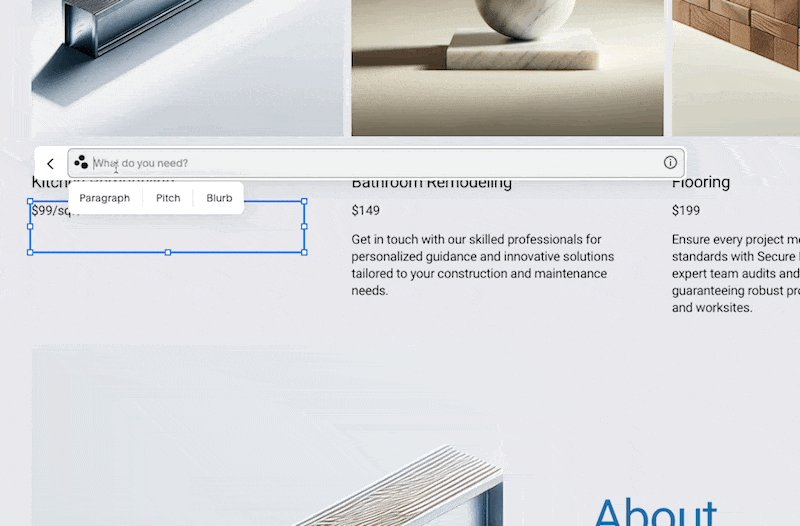
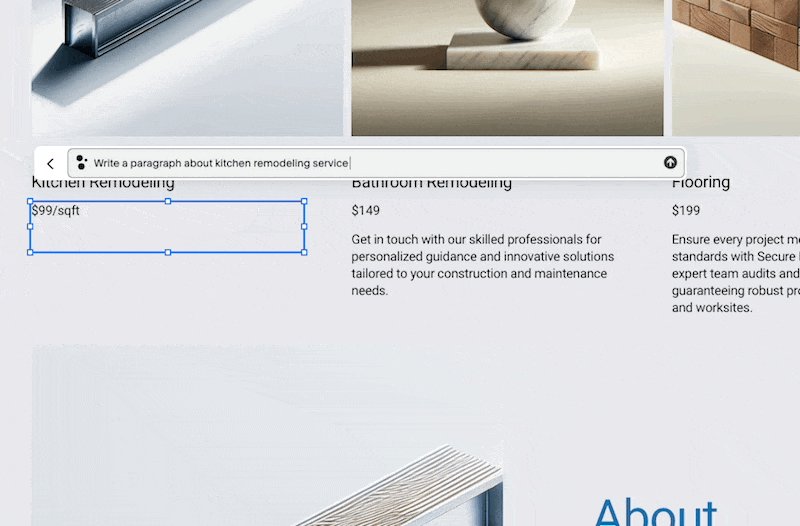
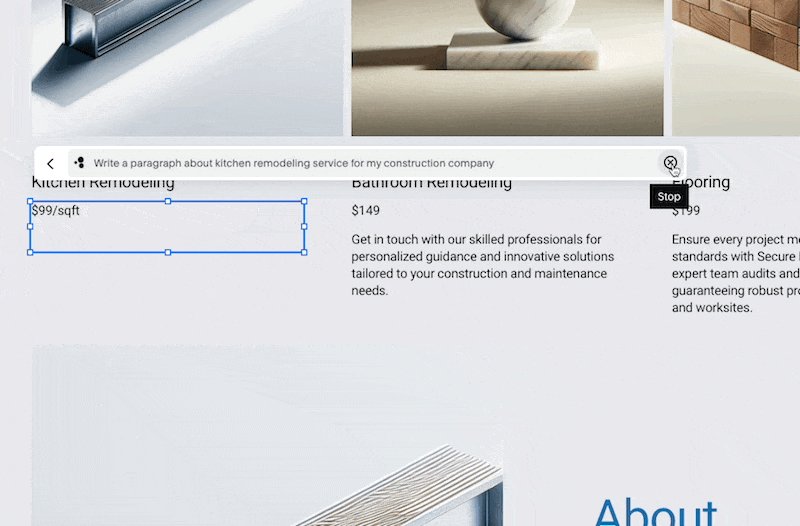
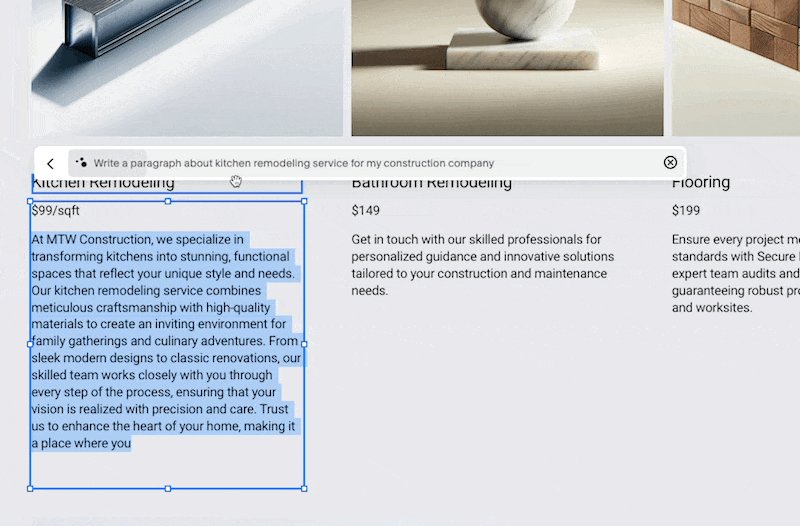
Here I will generate a new copy for one of my Kitchen remodeling services.

Important: Read over the AI-generated text to make sure it’s what you had in mind for your first draft. You can always regenerate the copy if you don't like the output.
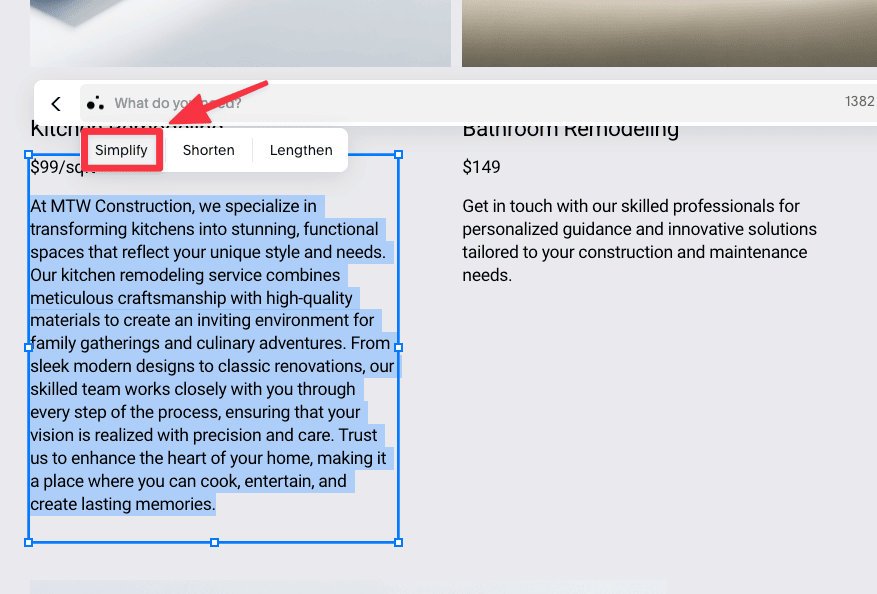
To rewrite existing text on your site:

Here, I'm rewriting and simplifying some of the copy for my Kitchen remodeling service since I find it a bit long.
Once the text is rewritten, review it to ensure it fits your draft.
As mentioned, you can use the AI Content Generator throughout your site and beyond.
I recommend you check out Squarespace's documentation on how you can use AI content generator use on your blog post, product description, email campaigns, and even on project proposals that you send to clients.
If you're not working with a professional web designer, Squarespace AI is a great way to create a minimal viable website fast.
As you can tell, Squarespace Blueprint AI simplifies the already simple process of setting up a website. It asks you questions about your business, offers helpful design suggestions for your site, and gives you the flexibility to make changes later.
This doesn’t mean that Squarespace AI will fully replace designers—at least not yet.
But, it's a great option for those, especially small business owners or non-techies, who want to launch a simple, elegant website quickly.
And while features like the layout switcher, theme packs, and AI content generator are helpful, one area that falls short is image generation. The images produced tend to be generic, so you'll likely still need to spend time sourcing images elsewhere or using your own.