How to change fonts on Squarespace
 By David Nge | Last Updated: September 25, 2024
By David Nge | Last Updated: September 25, 2024
My work is supported by affiliate commissions. Learn More
 By David Nge | Last Updated: September 25, 2024
By David Nge | Last Updated: September 25, 2024
My work is supported by affiliate commissions. Learn More
Here's a step-by-step guide on how to change fonts on your site's headings, paragraphs, buttons, site title, navigation and more.
With the introduction of font packs in Squarespace, it's now easier to choose a pre-existing font pairing that looks good already.
But, if you'd like to customize how your site looks, Squarespace provides various options that allow you to customize your headings, body text, buttons, and more.
Let's dive right in.
First, login to your Squarespace account and select a site to edit.

On the left panel, select Design ➞ Site Styles.


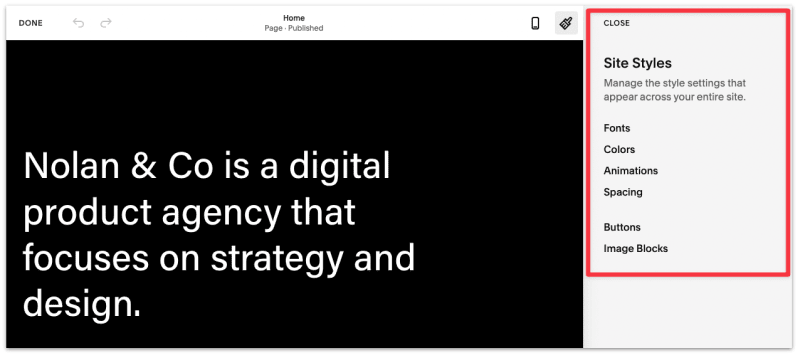
If you're in editing mode, you can head to Site Styles by selecting the brush icon.

You'll see the Site Styles drawer pull up from the right.

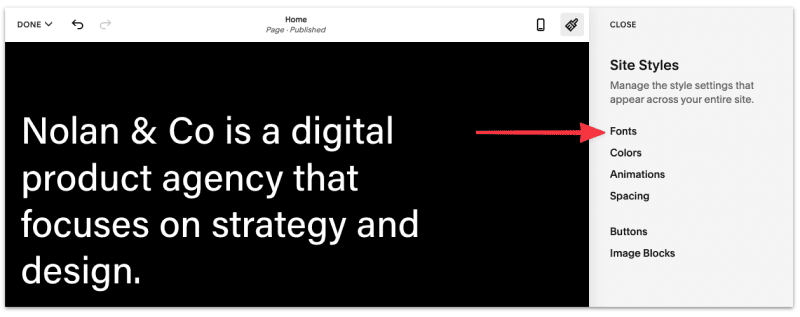
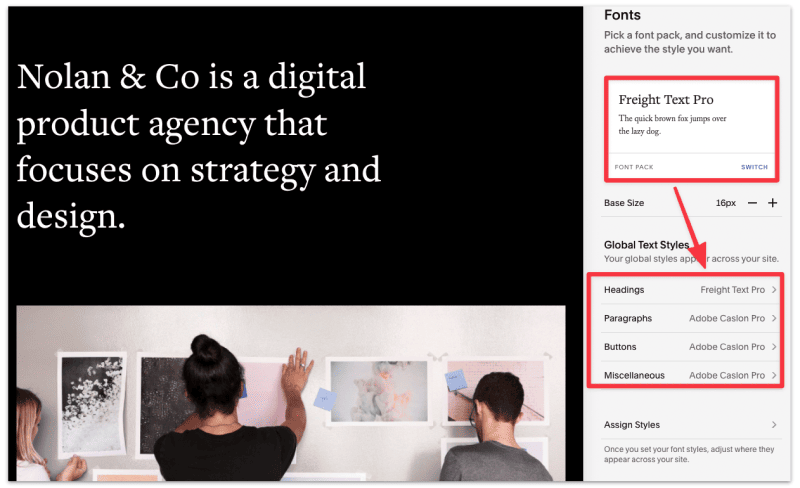
Select Fonts to start customizing the font style of your site.

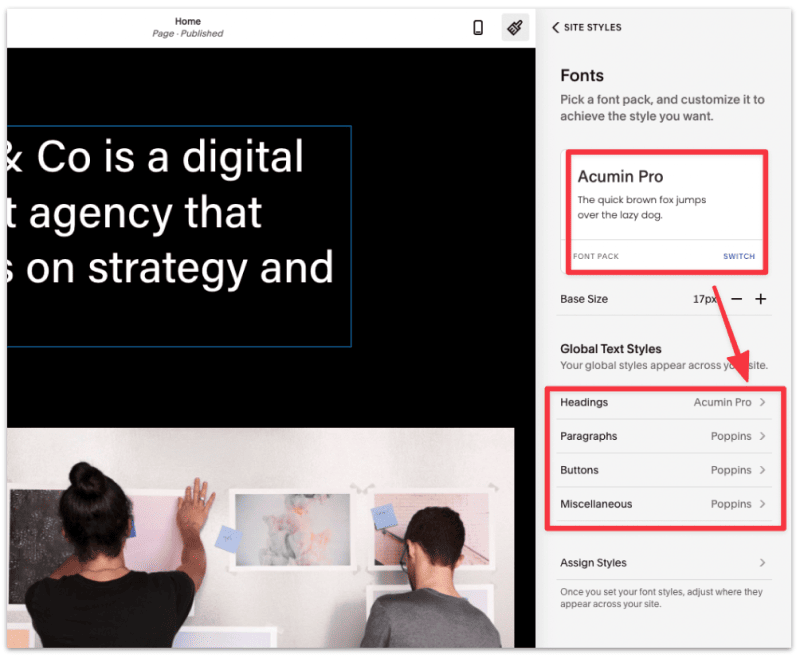
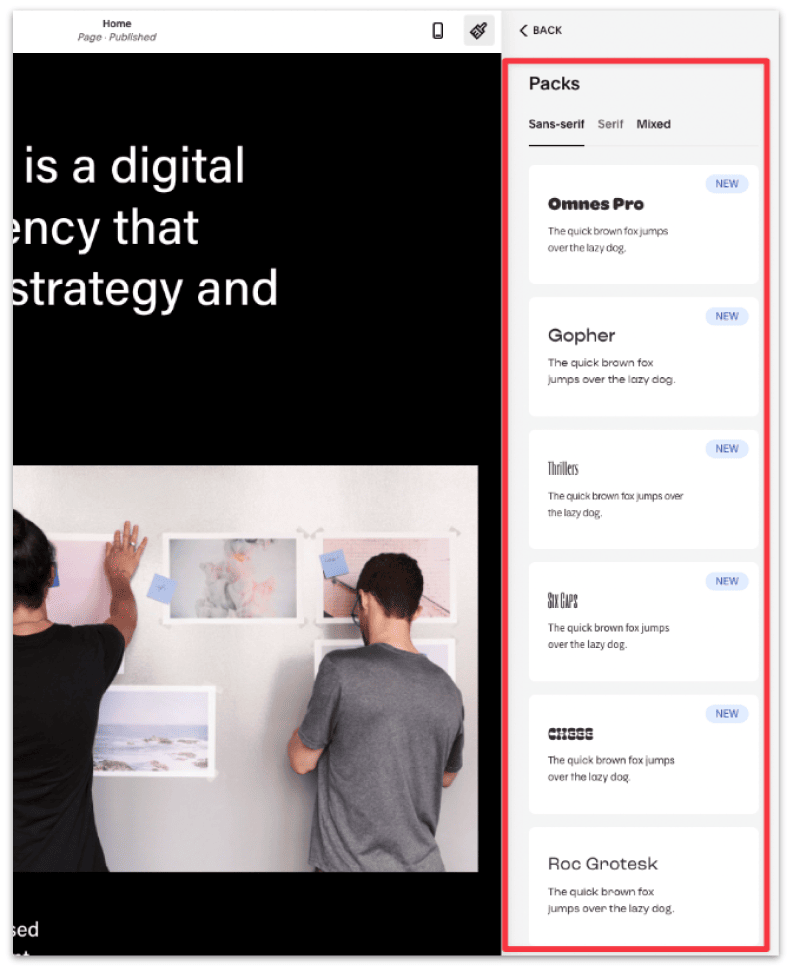
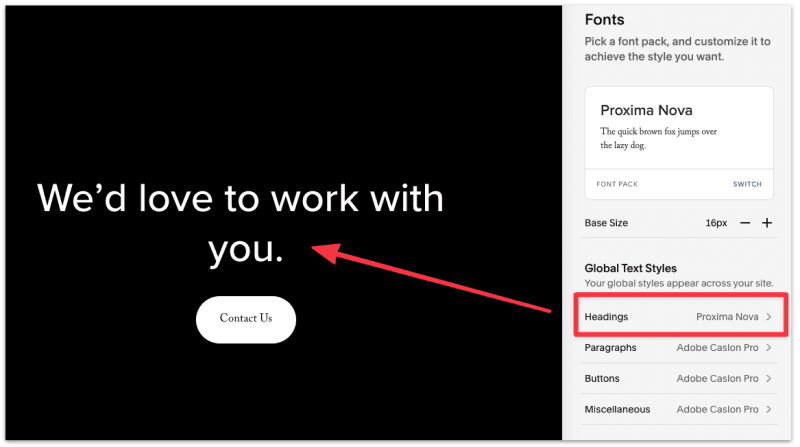
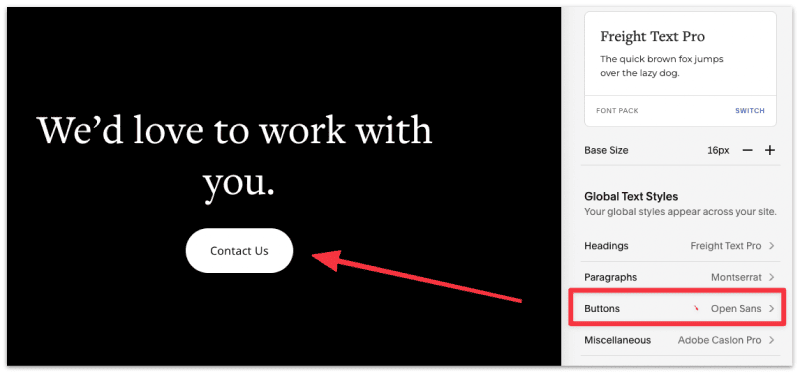
Each Squarespace templates comes with an existing font pack (pre-selected fonts) that is applied to the headings, paragraphs, buttons, and more.

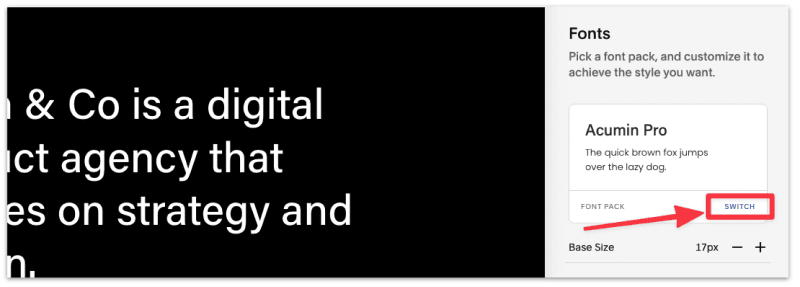
You can switch to any other font pack (there are hundreds of them) within Squarespace.


Once you've changed the font pack, the font style is automatically applied to the rest of the text styles.

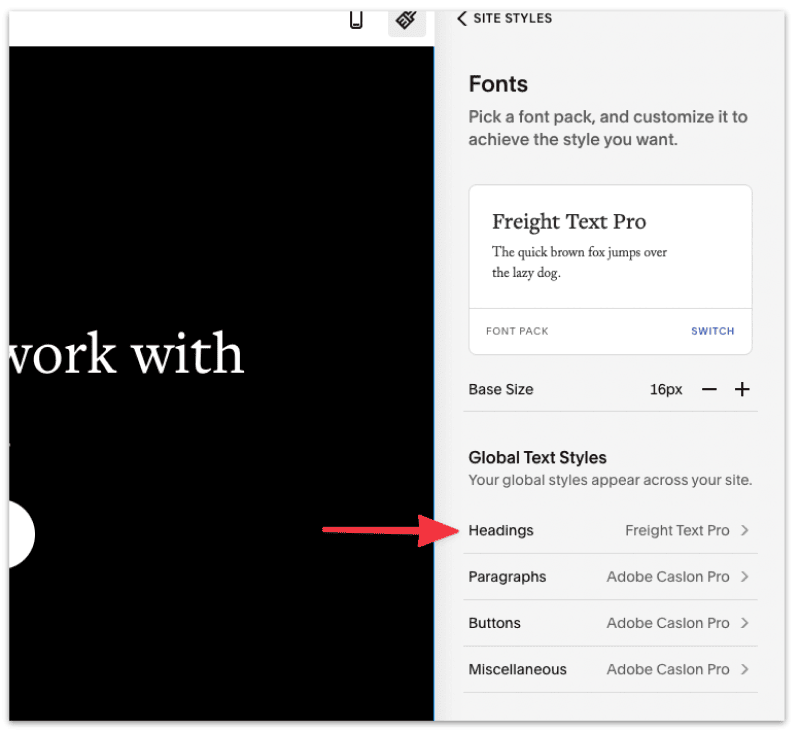
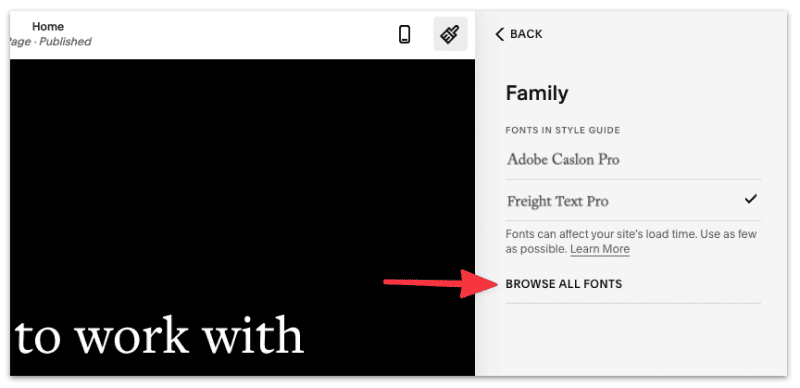
You have the option to choose a different heading font than the one in the original font pack. Select Headings under Global Text Styles.

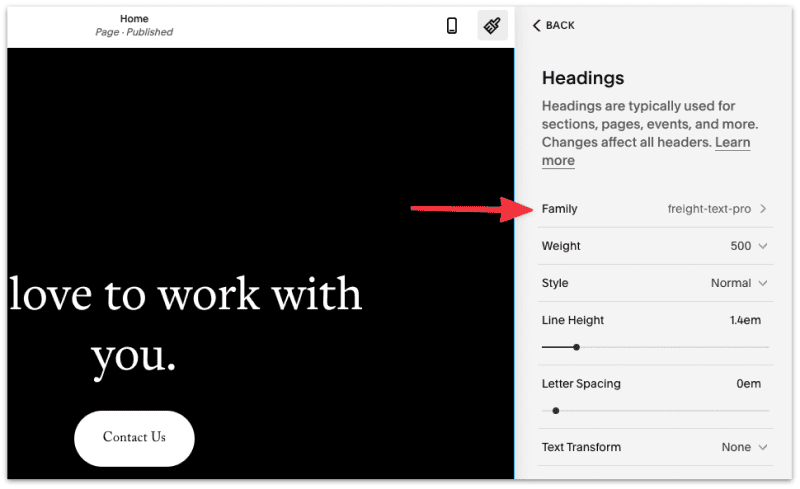
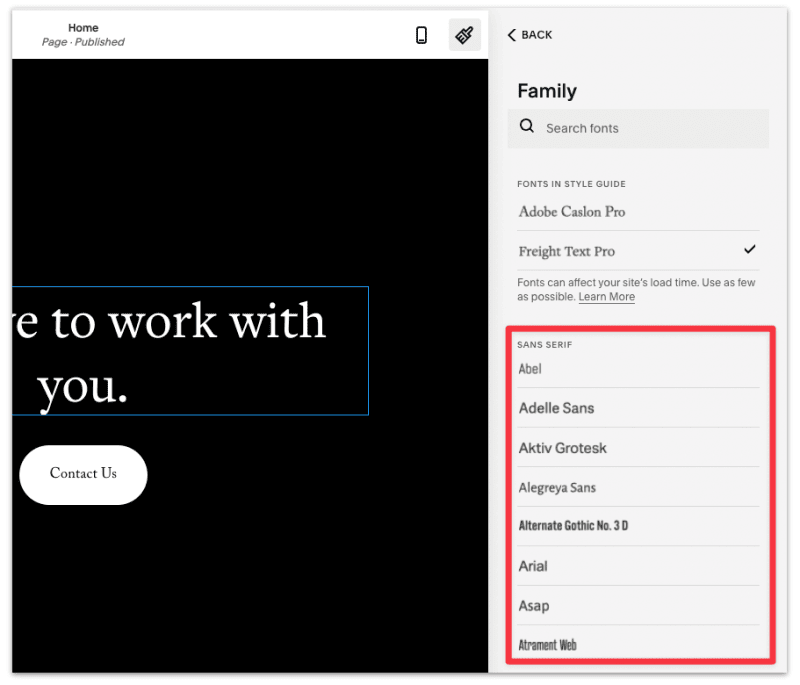
Select font family.

Notice in this section you can also customize the rest of font style for the headings: the line height, letter spacing, font weight, and font size etc.
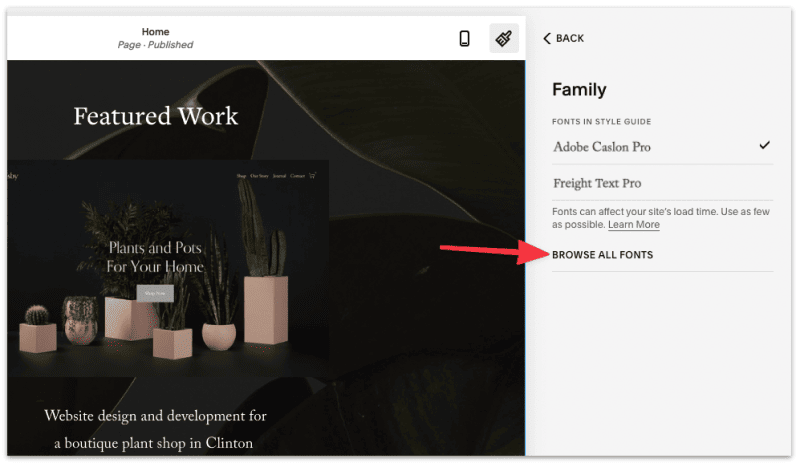
Select Browse All Fonts to choose another font option for your headings.

Select (or search) a font from the font list, in this case I've chosen Proxima Nova, a popular font style for headlines and titles.


Note: Headings is a global text style, which means this change will apply to all headlines and titles on your site.
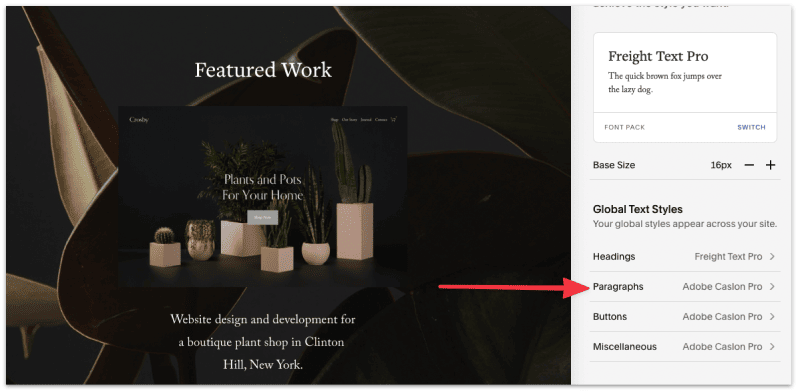
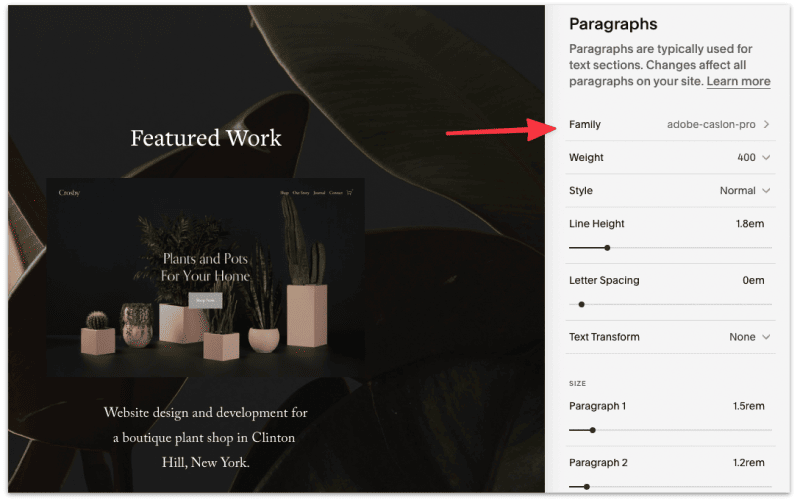
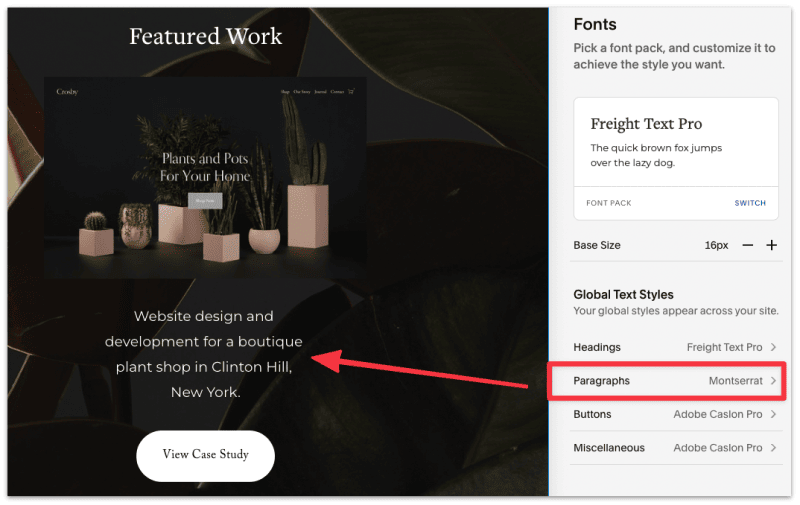
You also have the option to choose a different font for the paragraph (aka body text) than the one in the original font pack. Select Paragraphs under Global Text Styles.

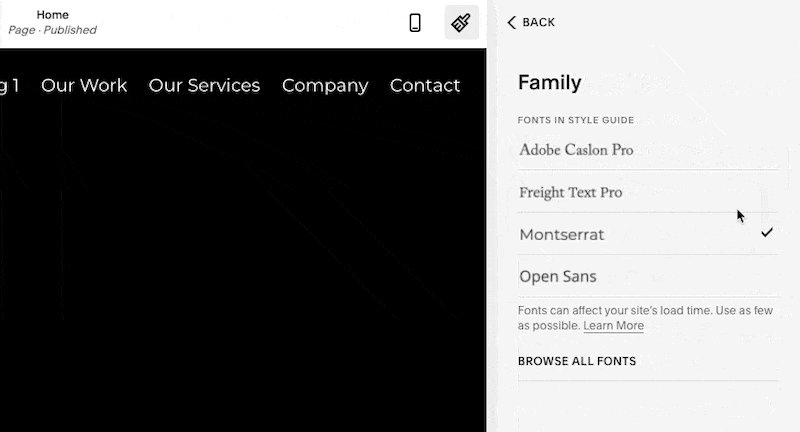
Select font family.

Notice in this section you can also customize the rest of font style for the Paragraphs: the line height, letter spacing, font weight, and font size etc.
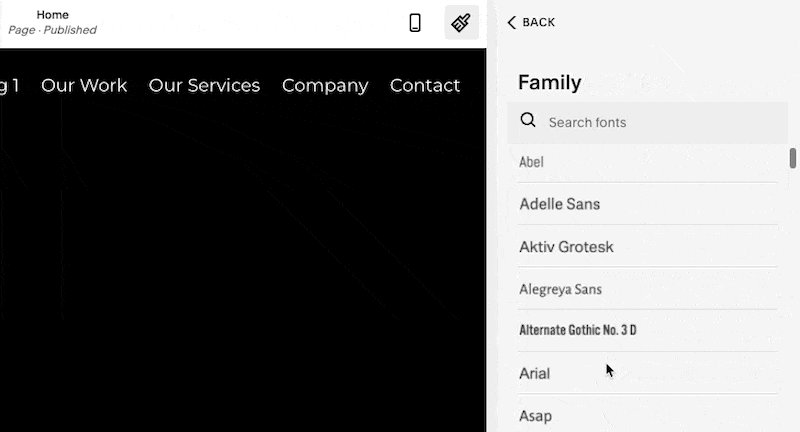
Select Browse All Fonts to choose another font option for your Paragraphs.

Select (or search) a font from the font list, in this case I've chosen Monserrat, a popular font style for paragraphs and body text.

Note: Paragraphs is a global text style, which means this change will apply to all headlines and titles on your site.
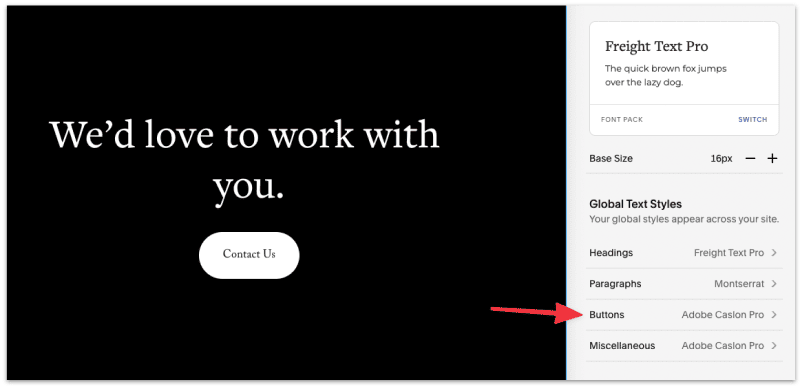
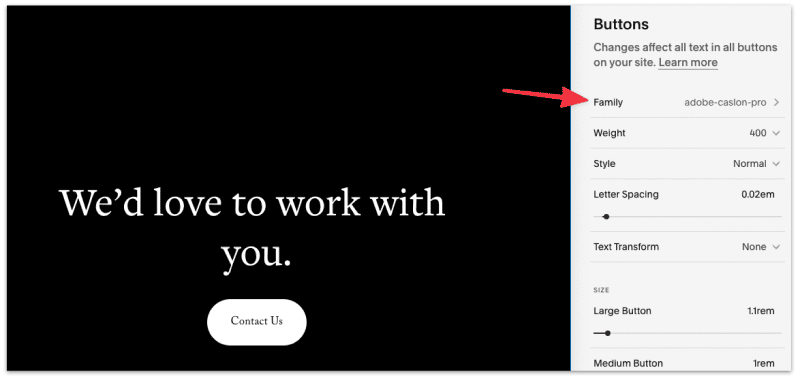
Lastly, you also have the option to choose a different font for the buttonsthan the one in the original font pack. Select Buttons under Global Text Styles.

Select font family.

Notice in this section you can also customize the rest of font style for the buttons: the line height, letter spacing, font weight, and font size etc.
Select Browse All Fonts to choose another font option for your buttons.
Select (or search) a font from the font list, in this case I've chosen Open Sans, a popular font style for call to action buttons.

Note: Buttons is a global text style, which means this change will apply to all headlines and titles on your site.
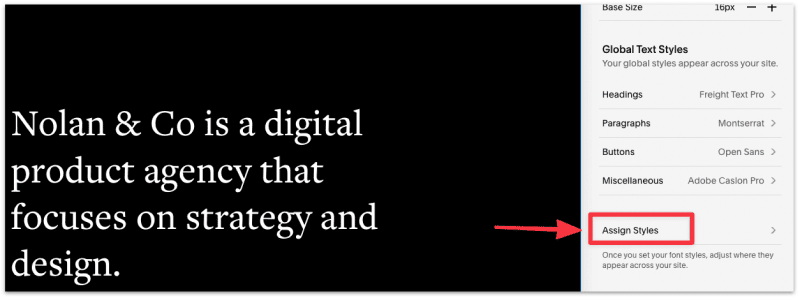
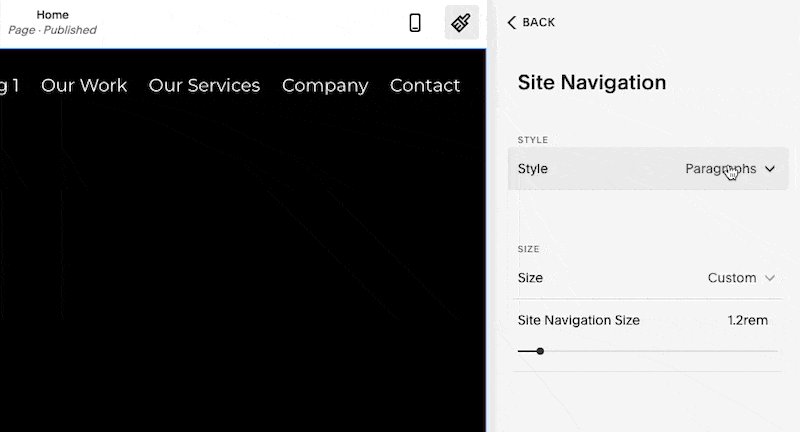
Interestingly, Squarespace also allows you to change the fonts on your site navigation, site title, and how it shows on mobile.
Select Assign Styles from the Font Design panel.

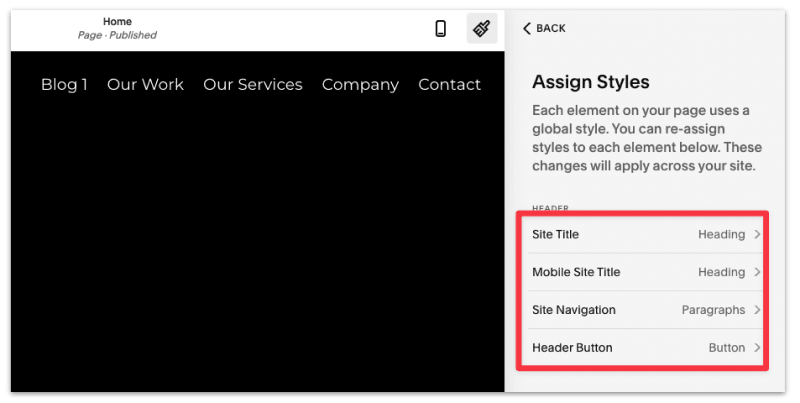
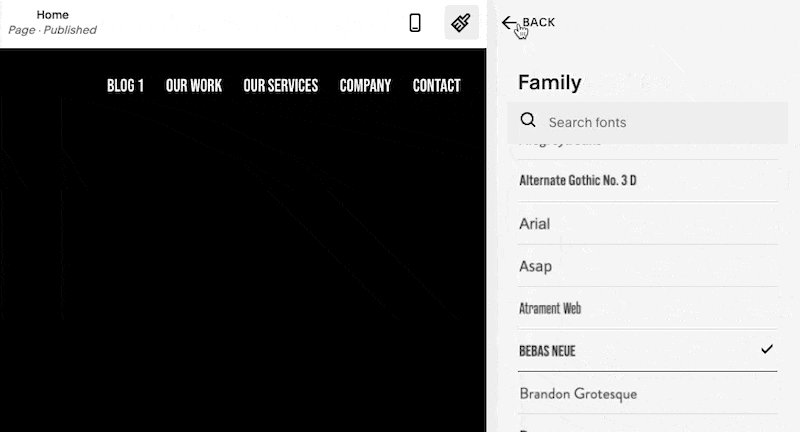
You can then select the site title or site navigation to change to a different font.

Choose a custom font for your Site Navigation.

That's it! You can easily change the font for your site title as well using the same method.
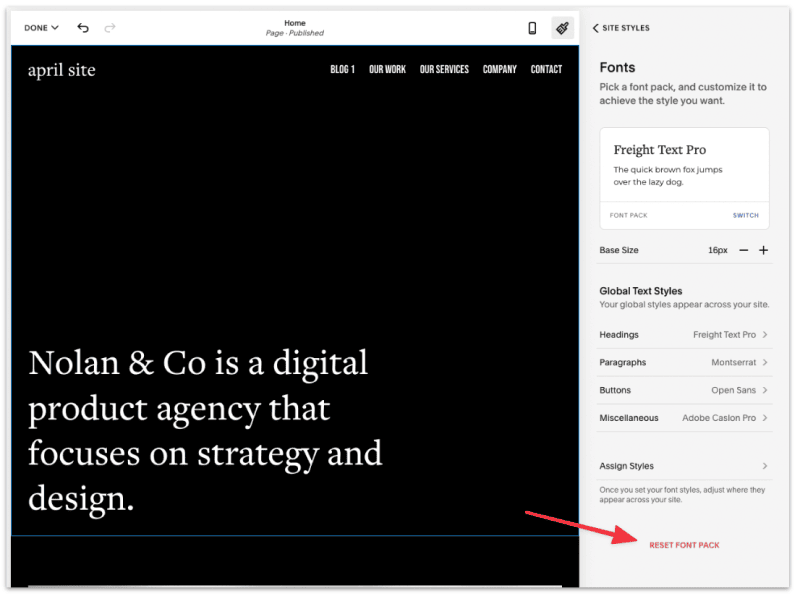
Some times you might get lost while experimenting font choices. Luckily Squarespace provides a quick way to undo all the font changes and revert to the original font style.

Just select Reset Font Pack (under Site Styles ➞ Fonts)to undo all your font changes thus far.