Changing template in Squarespace 7.1 when they won't let you
 By David Nge | Last Updated: October 04, 2024
By David Nge | Last Updated: October 04, 2024
My work is supported by affiliate commissions. Learn More
 By David Nge | Last Updated: October 04, 2024
By David Nge | Last Updated: October 04, 2024
My work is supported by affiliate commissions. Learn More
Back in 2020, Squarespace launched version 7.1, introducing a unified design system for all new websites.
In version 7.0, certain sections like blogs, galleries, and layouts were tied to specific templates, meaning customization was limited unless you switched templates entirely.
With version 7.1, every new website uses the same system, so no layouts, page elements, or designs are restricted to a specific template.
In version 7.1, you have complete flexibility to design your website however you like. Squarespace also offers pre-made layouts and page sections to help you design more quickly and efficiently.
This flexibility comes with a few downsides:
If you're currently using a Squarespace template in version 7.1, the only way to completely switch your template is to change your site design via Site Style.
Below, you'll find the step-by-step tutorial to change your site's design.
Let's get into it.
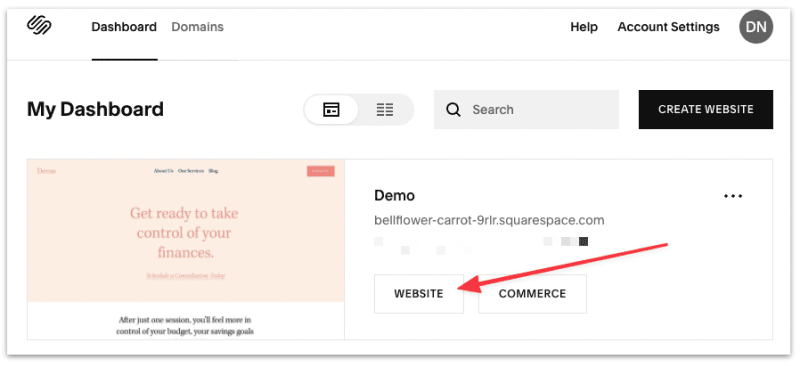
First, login to your Squarespace account and select a site to edit.

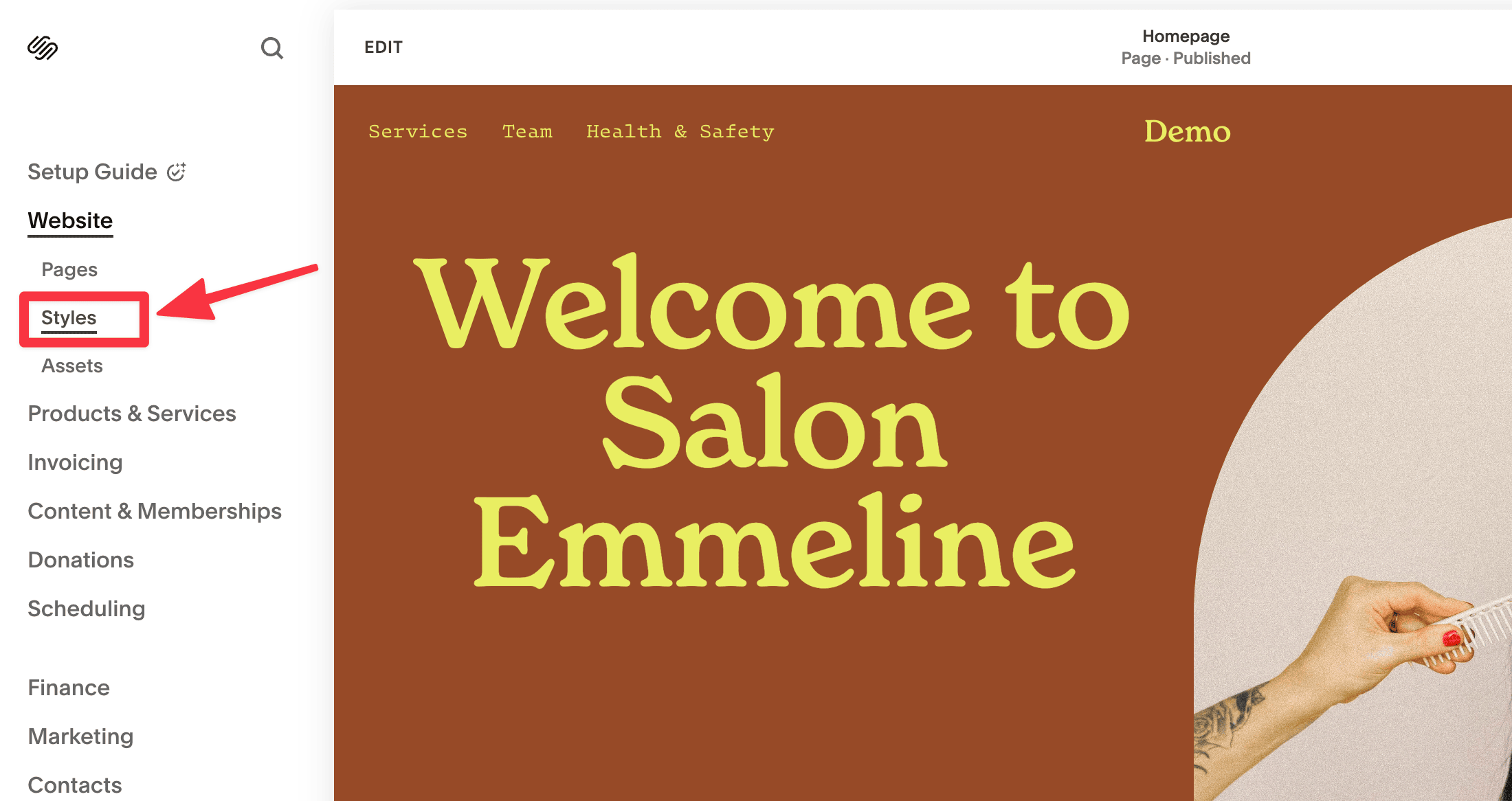
On the left panel, select Website ➞ Styles.

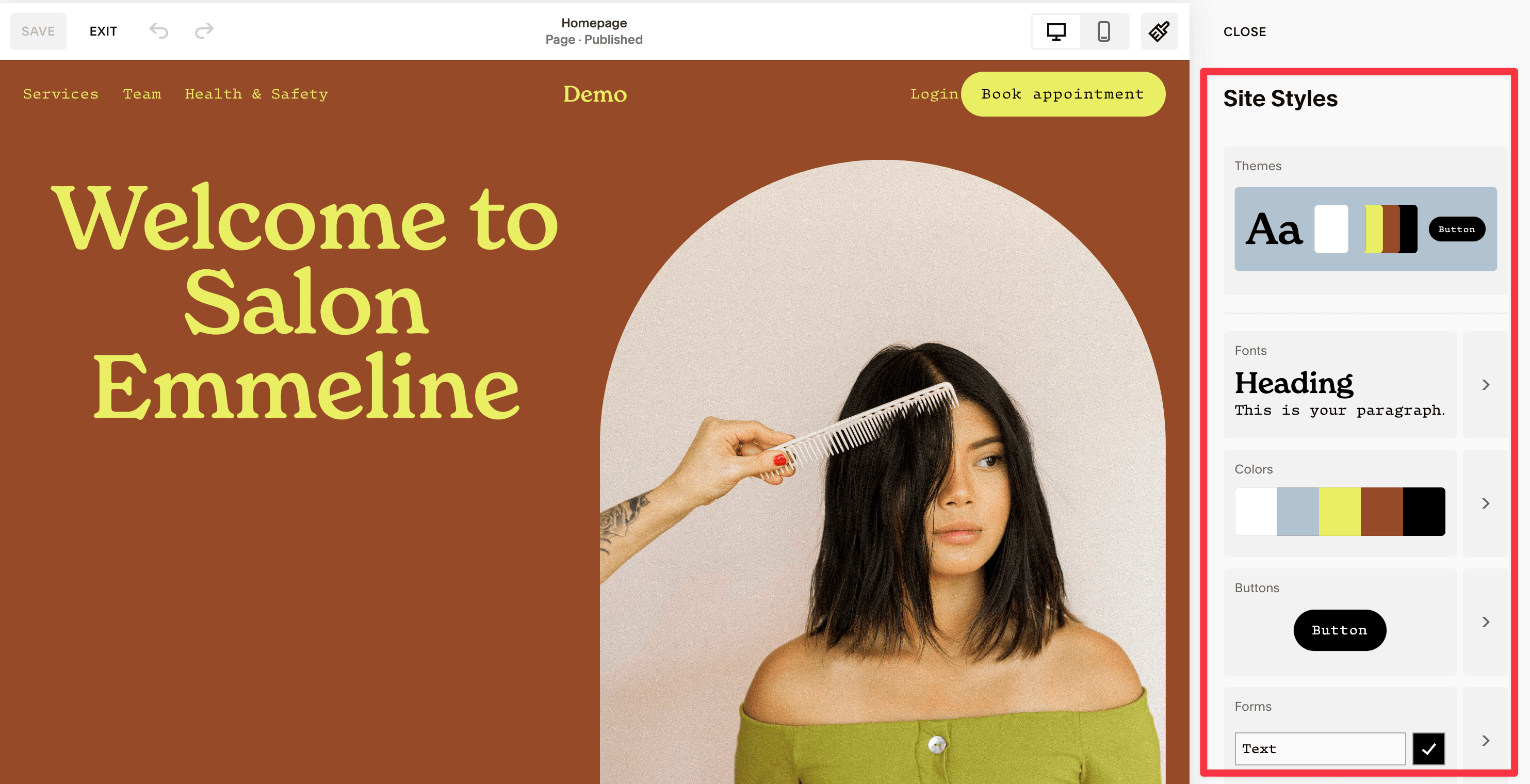
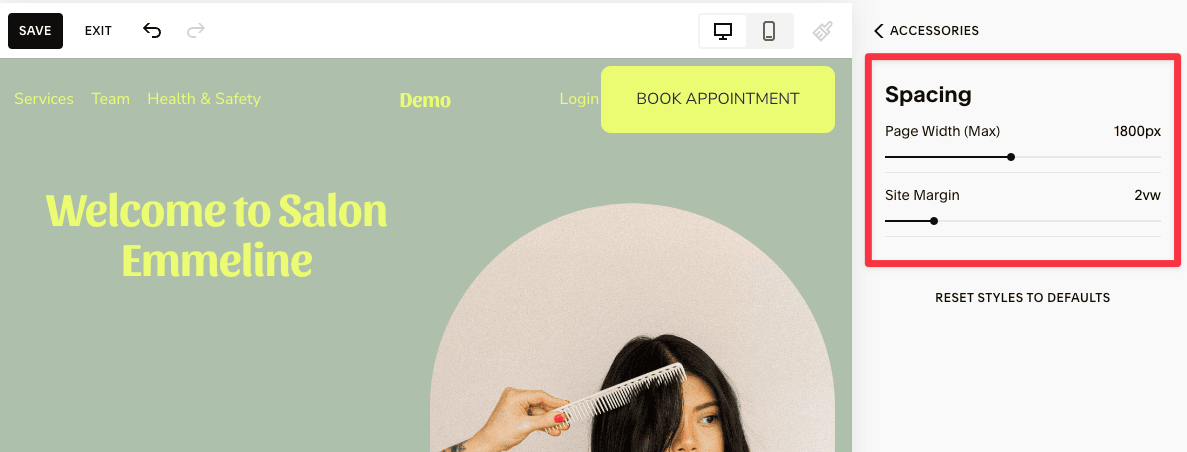
You will then see the Site Styles setting pull up from the right panel.

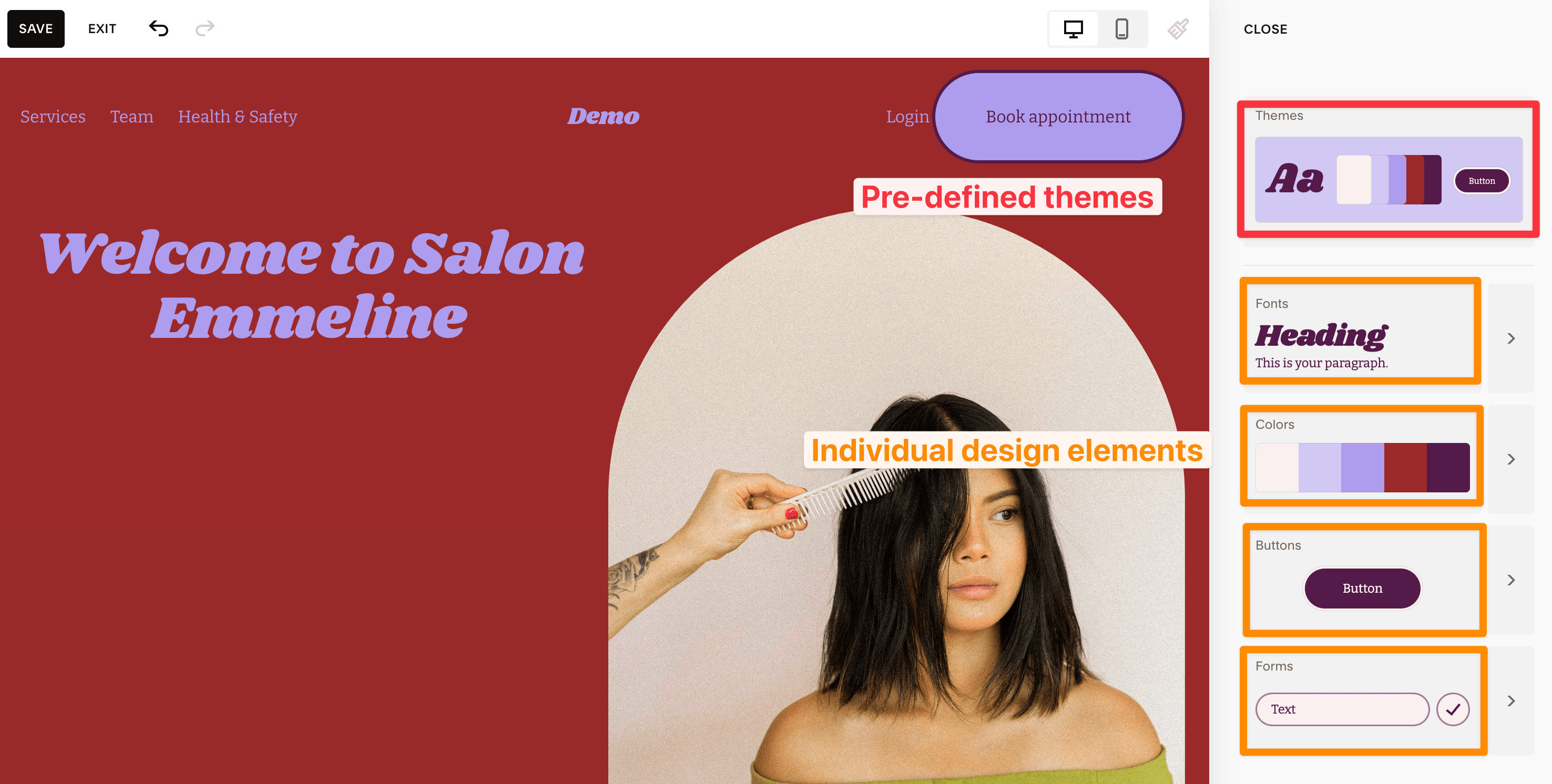
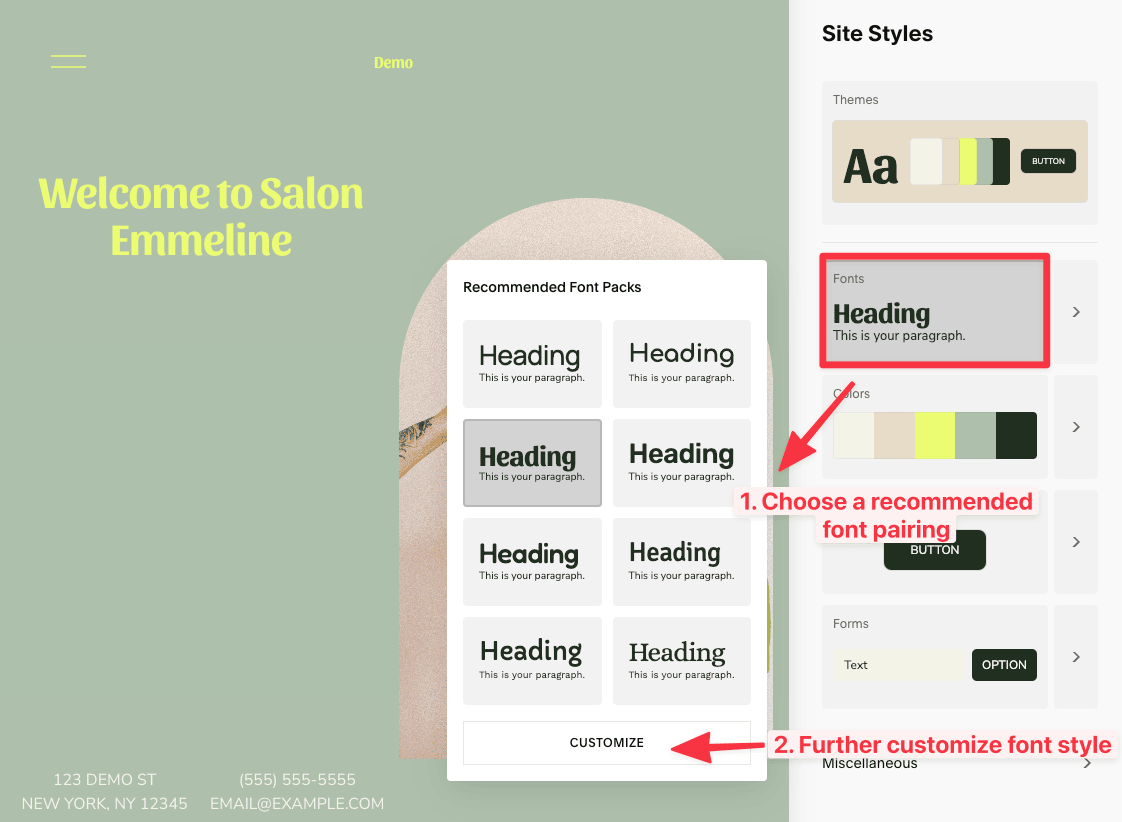
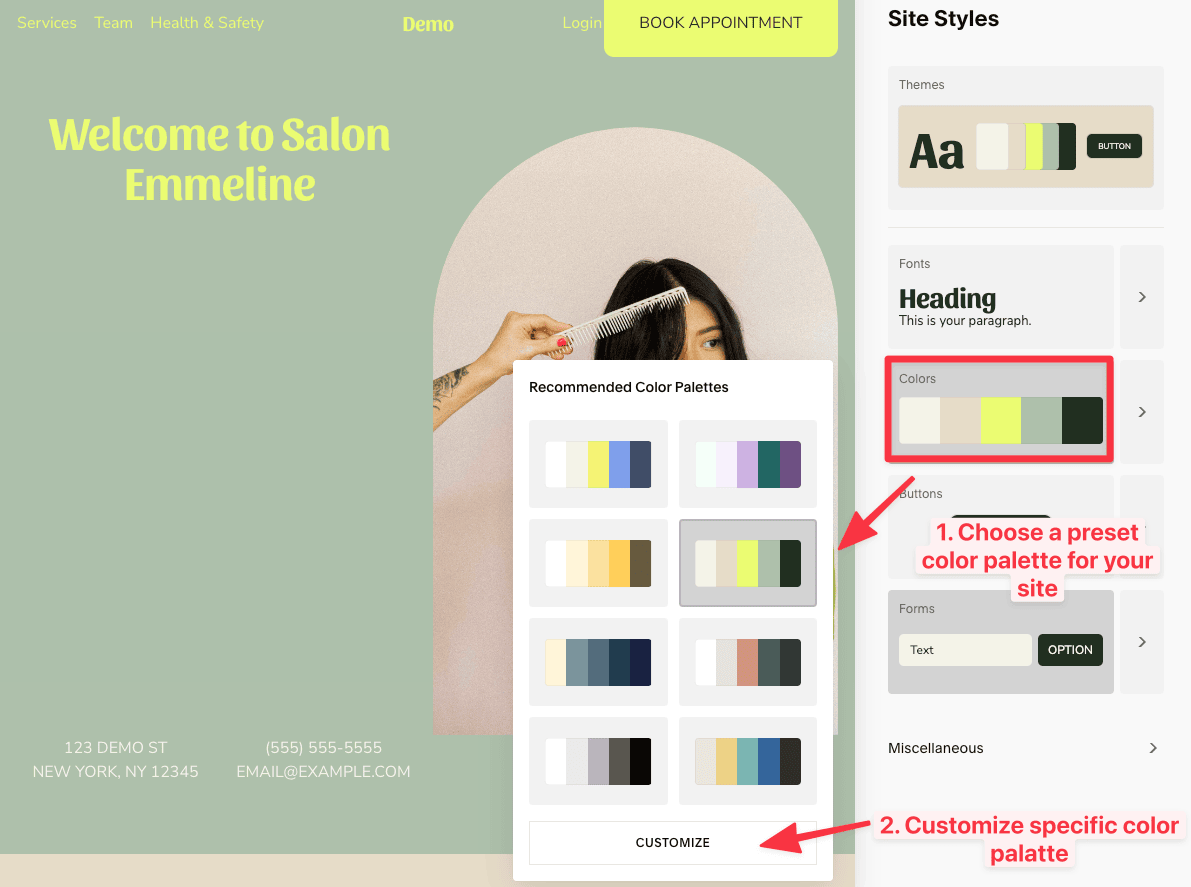
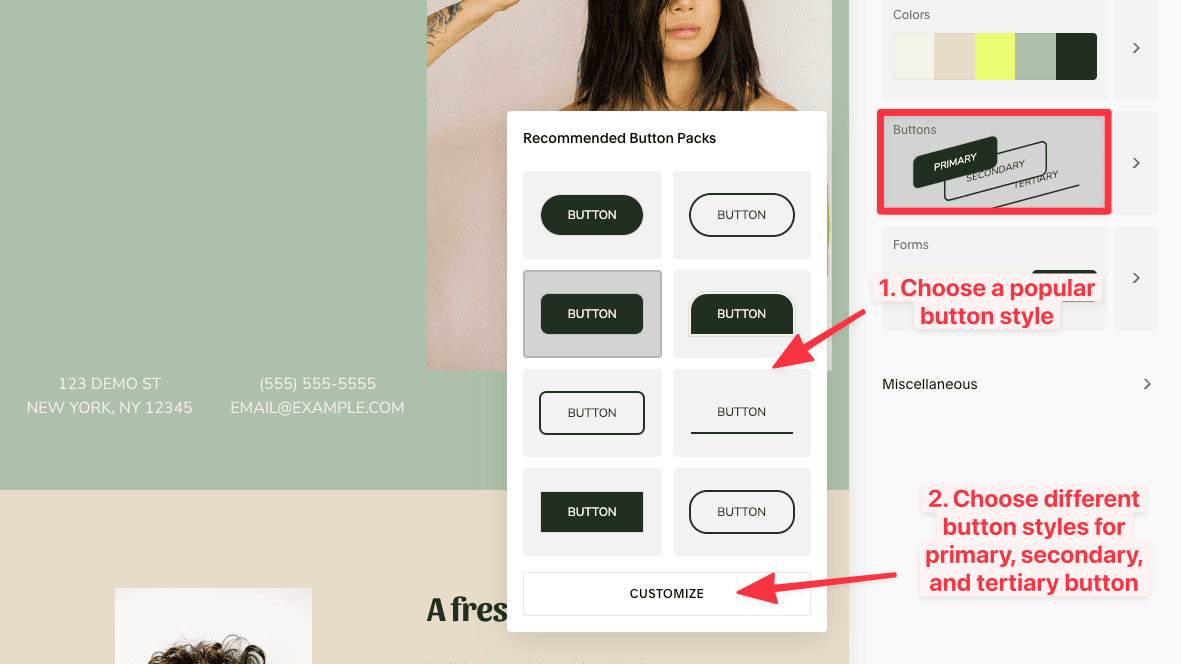
Squarespace recently introduced "Themes", which are pre-defined combinations of fonts, colors, buttons, and form styles.
The idea is to make designing easier, so you don’t have to tweak every little element on your own.

You can still customize things like font colors and buttons if you want, but the pre-defined options (like color palettes and font pairings) are there to help beginners create a good-looking site without much effort.
This reflects Squarespace's design philosophy: offering users control while making it easy to design a great-looking website effortlessly.


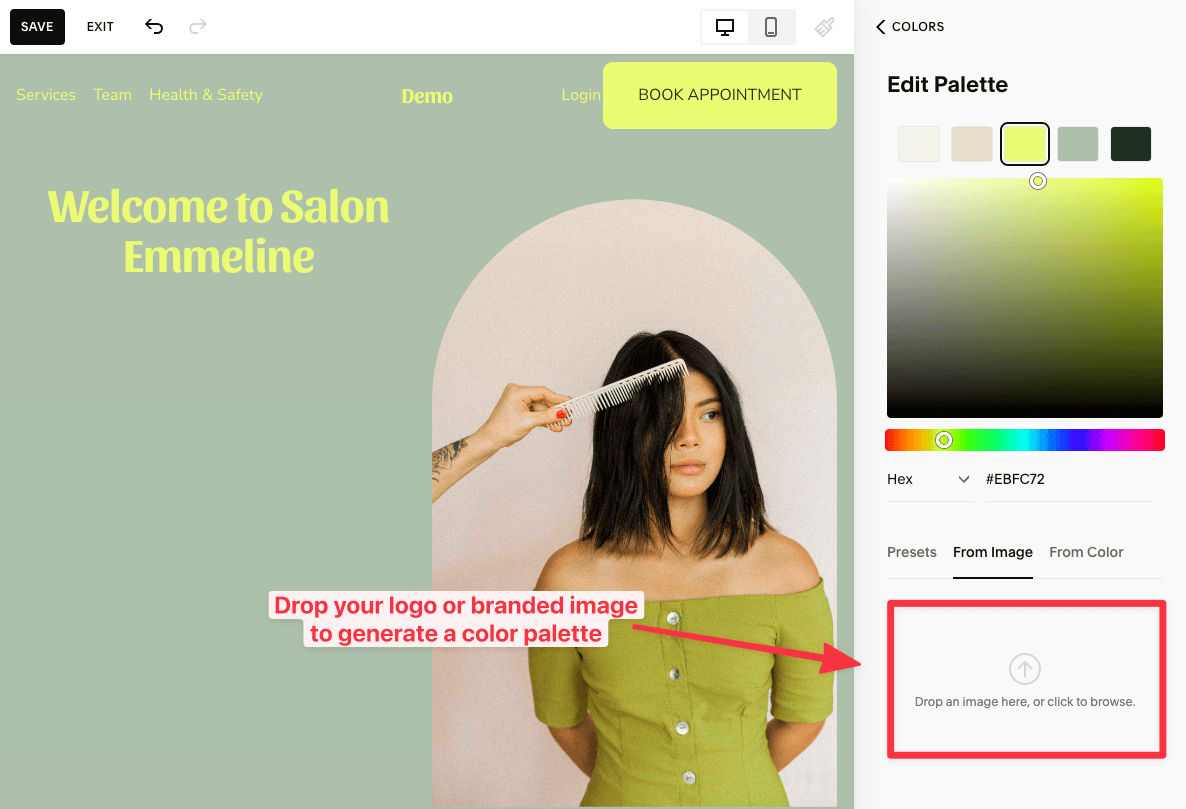
You can also drop an image (e.g., a logo or branded image), and Squarespace will generate a color palette for you!



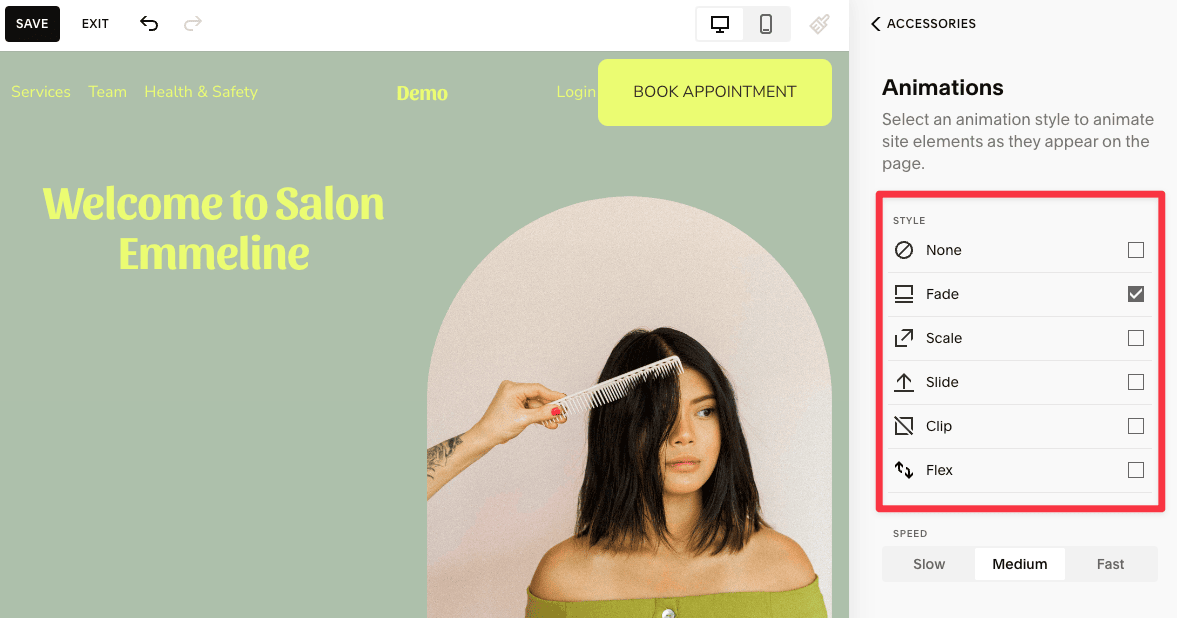
5. Animations— animate site elements as they appear on the page.


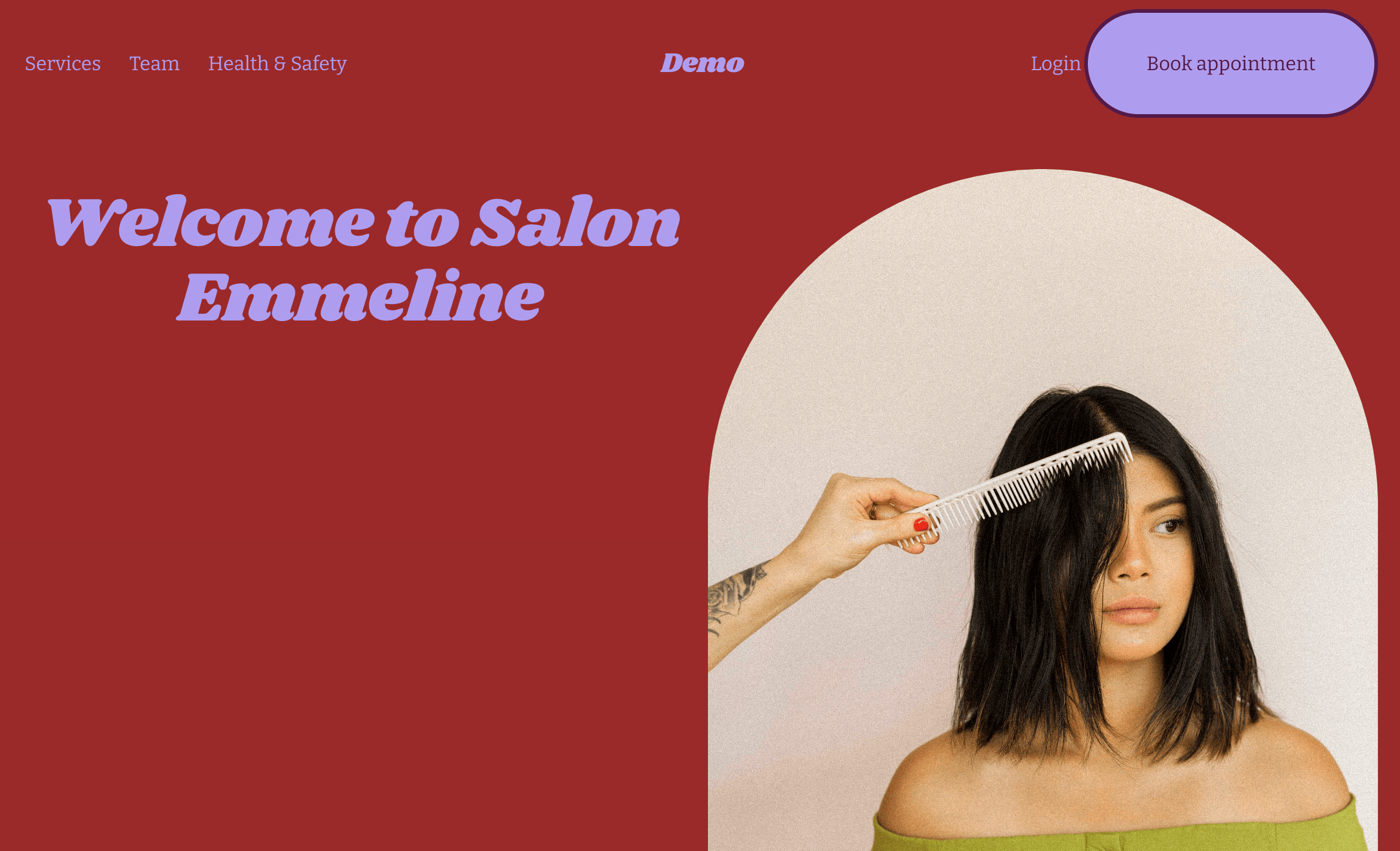
Within a couple of minutes of tweaking the site style you can end up with two completely different looking site:


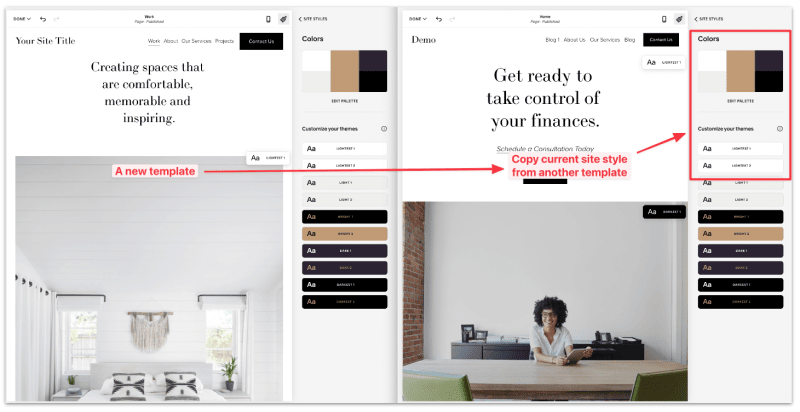
Better yet, find a template you like and just copy its site style. That way you could technically change your site to another Squarespace template.

You can change every aspect of your current site to look exactly like the new template you find. That's what the new design system in Squarespace version 7.1 allows you to do.
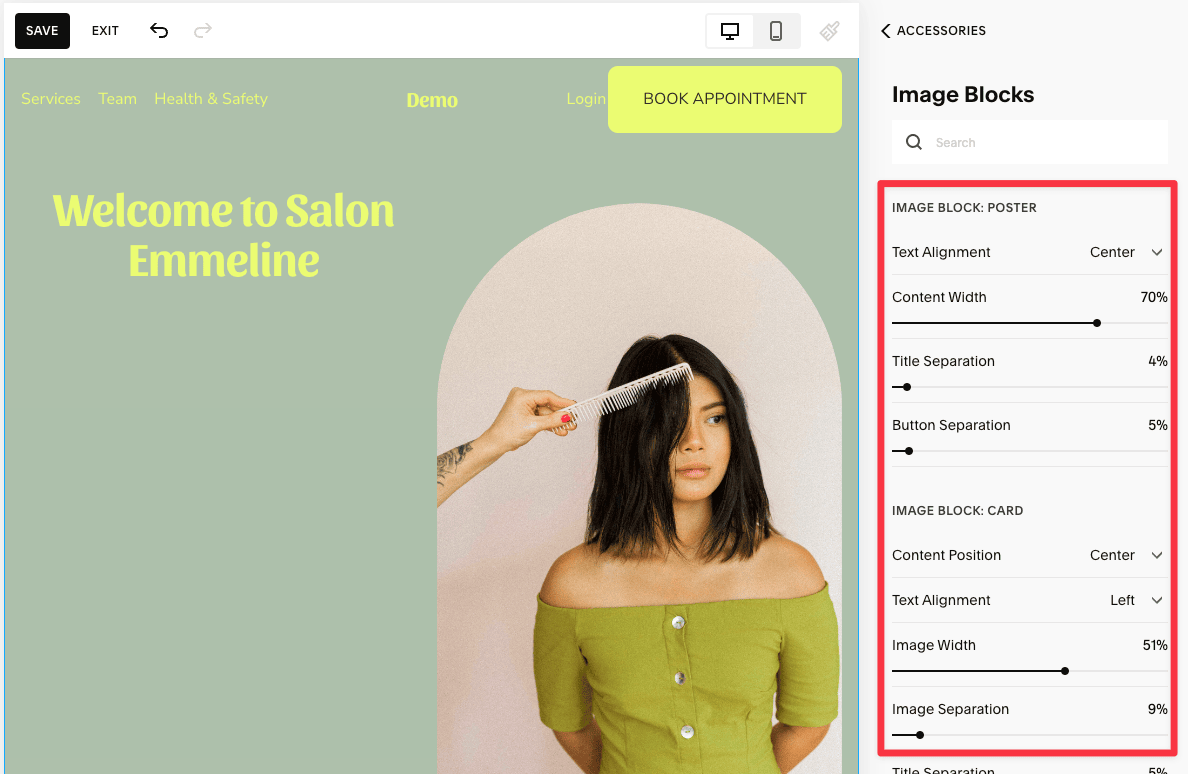
From the site header, content layout, buttons, images, footer layout, checkout page, social sharing, and more.
Every aspect of your site is customizable and Squarespace has done the leg work of pre-designing all these layouts so you can arrangement on your site like legos.
Yes, you can. If you're on Squarespace template version 7.0, changing the template is relatively simple; just follow the instructions in the official documentation.
However, if you're on template version 7.1, then you have to change the design manually.
If you're using template version 7.1, you have two options:
Squarespace has a tutorial that shows you how to start over.
Yes, you can use templates from version 7.0 and 7.1 under one Squarespace account.
Here's the link to templates from version 7.0, and here's the link to templates from version 7.1.
With the release of version 7.1, Squarespace removed the option to switch templates.
They’ve said that switching isn’t needed anymore since all templates are basically the same now, but it’s definitely made redesigning a site more complicated in my opinion.
For some, all the customization options can feel overwhelming.
That said, Squarespace has tried to make the process easier by offering pre-made layouts, page sections, buttons, and color palettes so you can mix and match these design blocks like building with Legos.