The Best Way to Embed PDFs in Squarespace
 By David Nge | Last Updated: October 04, 2024
By David Nge | Last Updated: October 04, 2024
My work is supported by affiliate commissions. Learn More
 By David Nge | Last Updated: October 04, 2024
By David Nge | Last Updated: October 04, 2024
My work is supported by affiliate commissions. Learn More
Adding and embedding PDFs in Squarespace can be confusing... until now.
In this tutorial, I'll walk you through step-by-step how you can embed PDFs on your site without signing up on obscure platforms and without knowing how to code.
Best of all? It's completely free.
All you need is a Google account and a Squarespace account, which I presume you already have. Right?

We'll go over:
Let's dive right in.
Related: how to add an iframe to your Squarespace site
First, sign in to your Google Drive account. If you have an account with Gmail, Youtube, or any other Google products, you can use the same login to access your Google Drive.
If you don't have an account, then create a new Google account here.
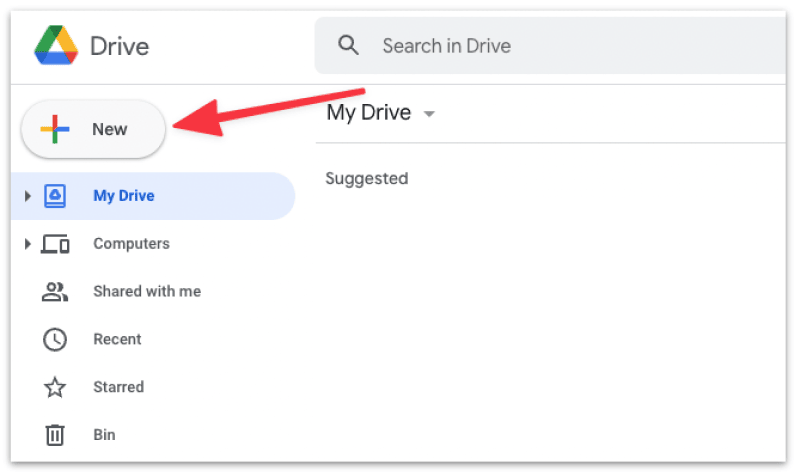
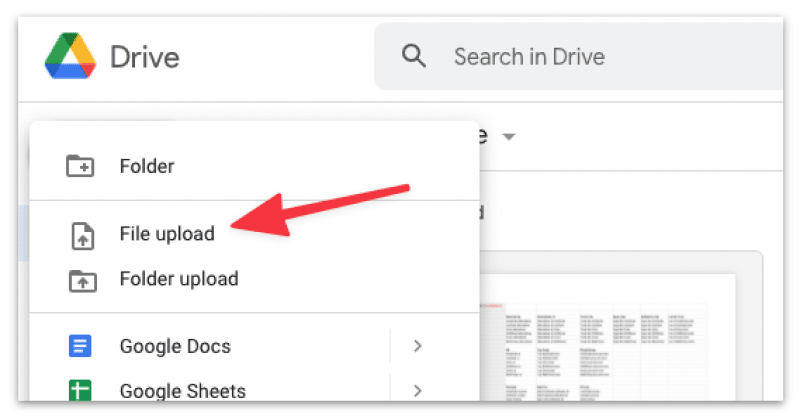
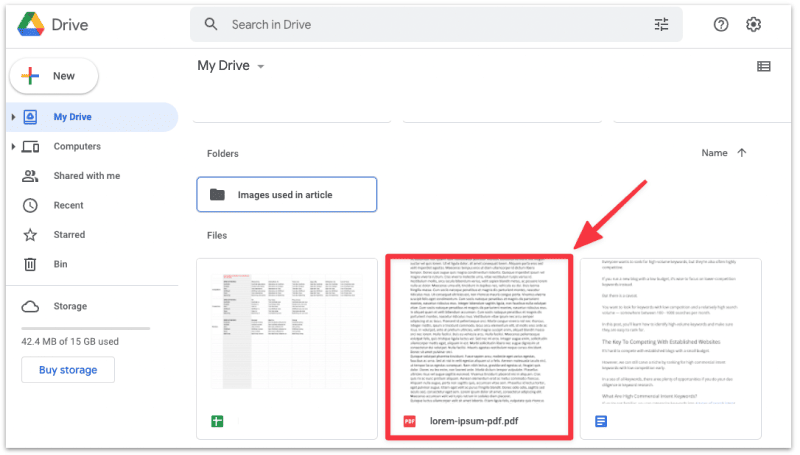
Once logged in, upload your PDF by selecting New ➞ File Upload.


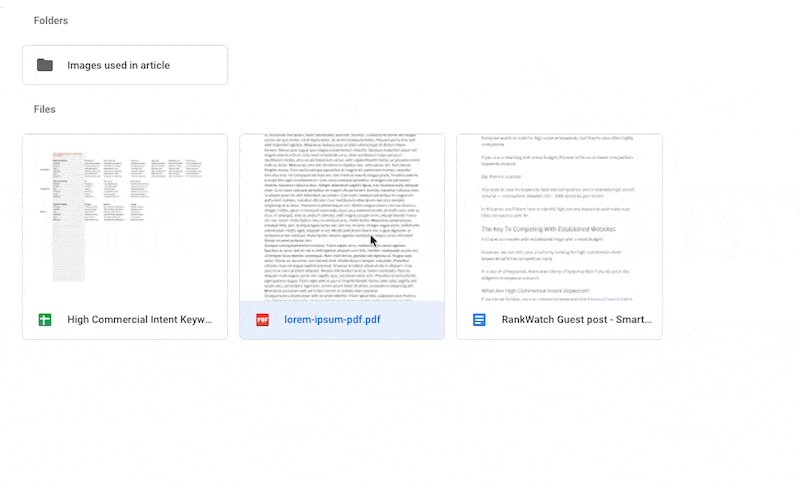
Select the file from your computer or mobile and click Open.
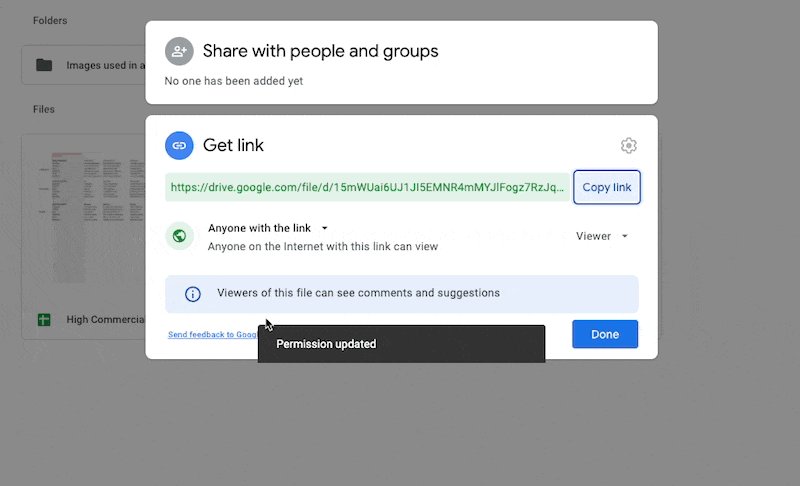
Once the file upload has complete, change the file access permission to public so that anyone can view your PDF.

Now double click on the PDF to open it.

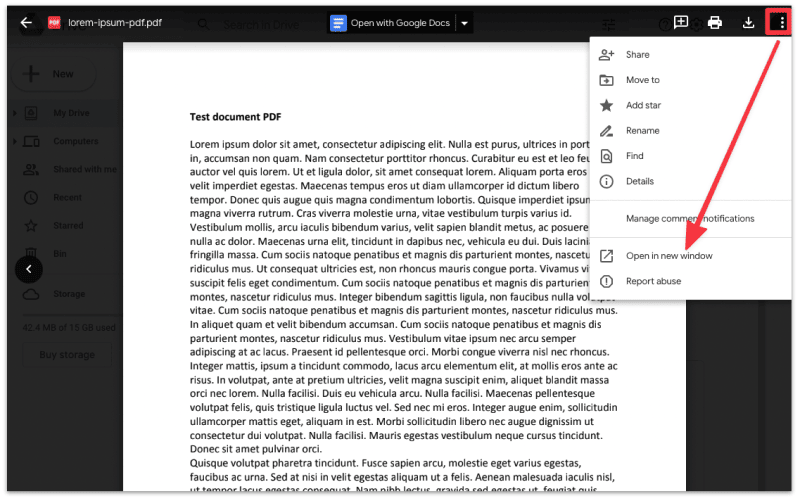
Head to the top right corner, click on the three dot (kebab) menu and select Open in new window.

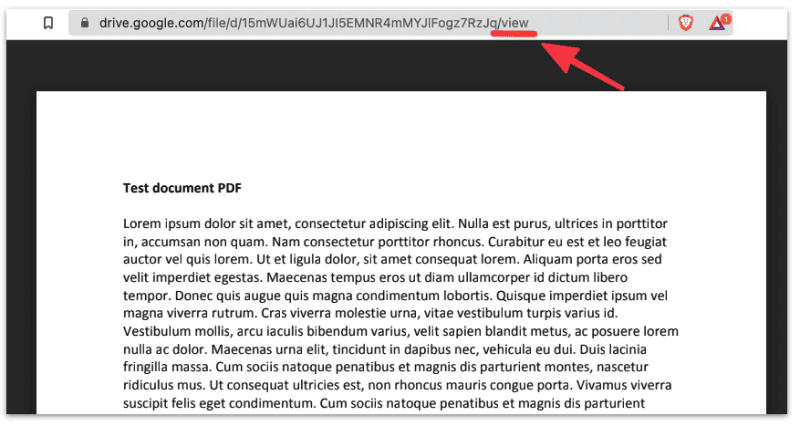
You should see a similar screen with a view of you PDF file. Not the URL for this page, it should end with 'view'.

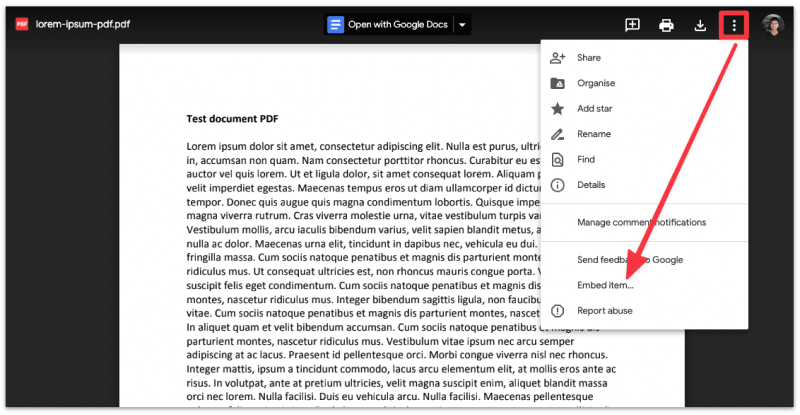
Click on the three dot (kebab) menu on the top right corner again and select Embed item.

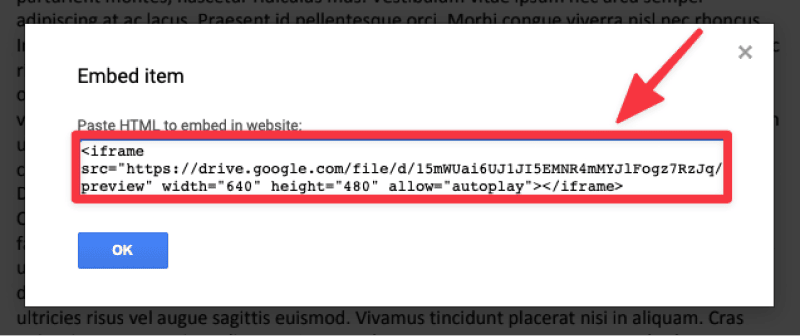
Copy the embed code and paste it in a note pad or text editor. You will need this when you embed the PDF file on your Squarespace site later.

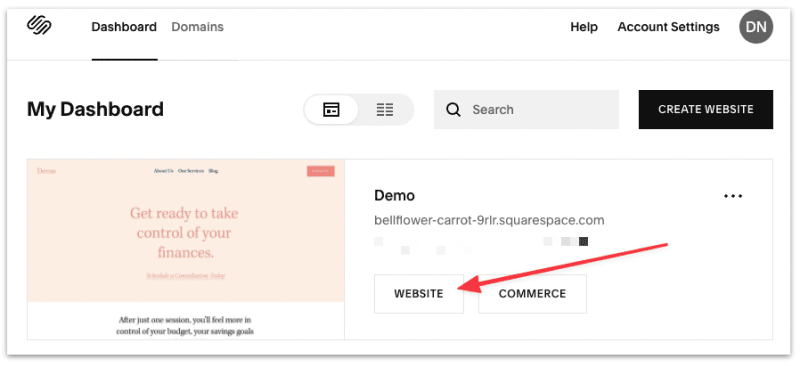
First, login to your Squarespace account and select a site to edit.

Click Edit to start editing your site.
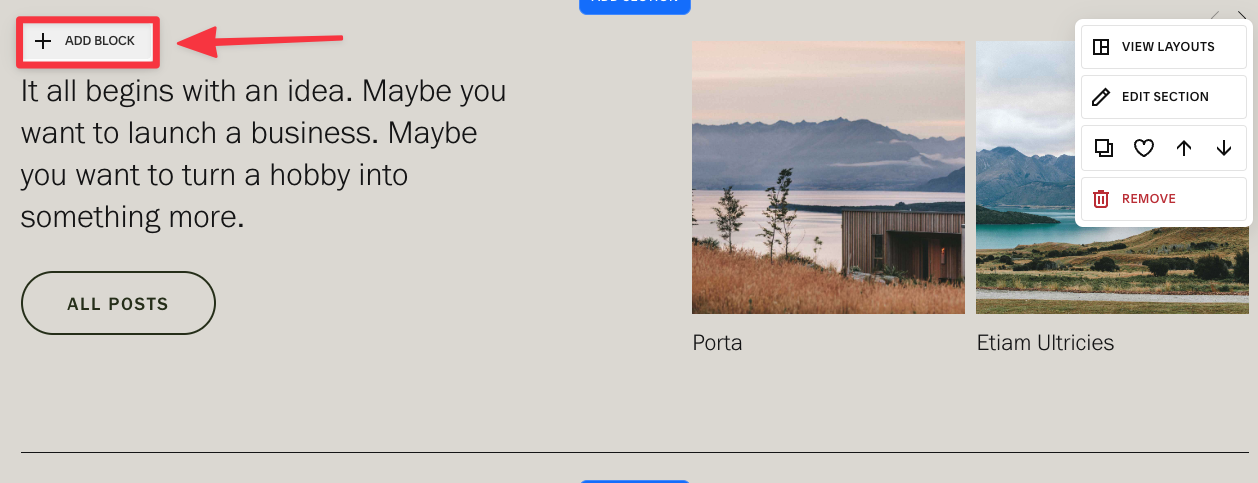
On the page, head to the section where you'd like to embed the PDF and select ADD BLOCK.

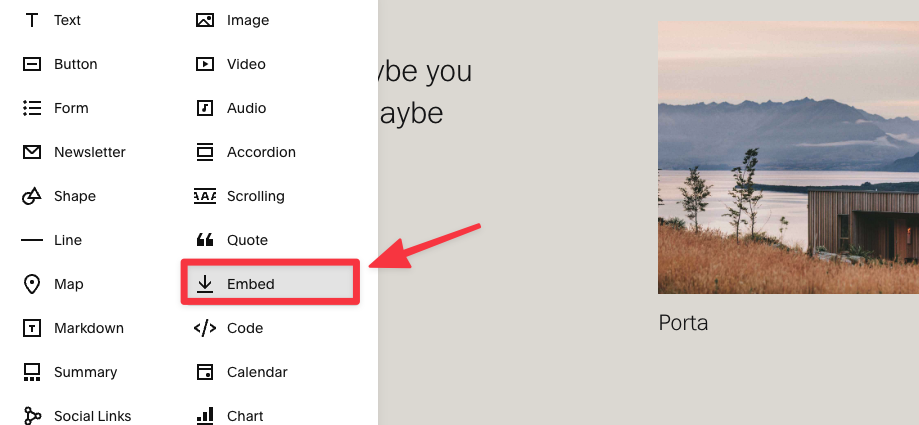
Select the Embed block to add it to the page. Remember we're trying to add the PDF embed to the page.

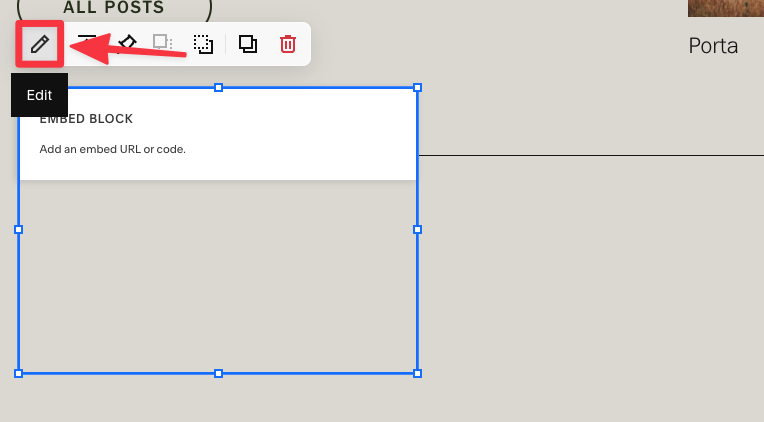
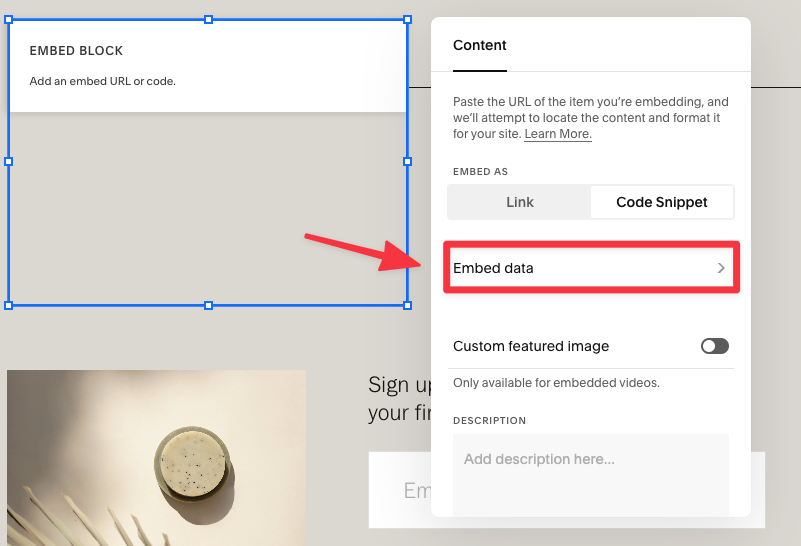
Next, click on the Pencil icon to edit the content in the Embed block.

In the embed content settings, Select Code Snippet ➞ Embed data

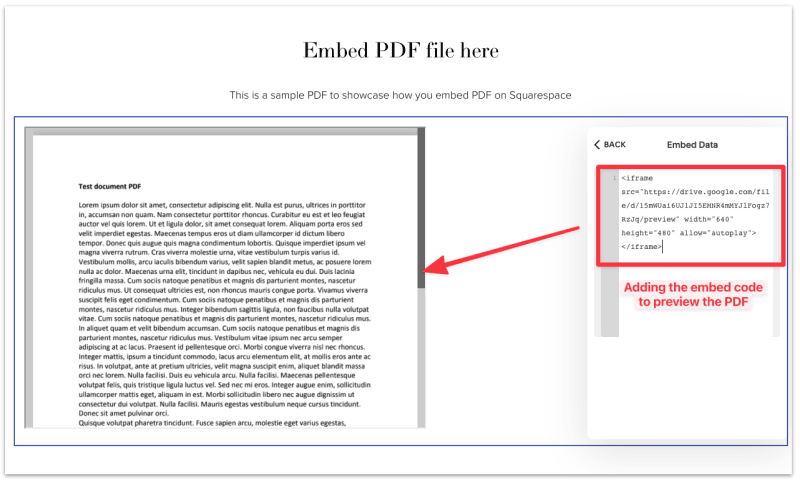
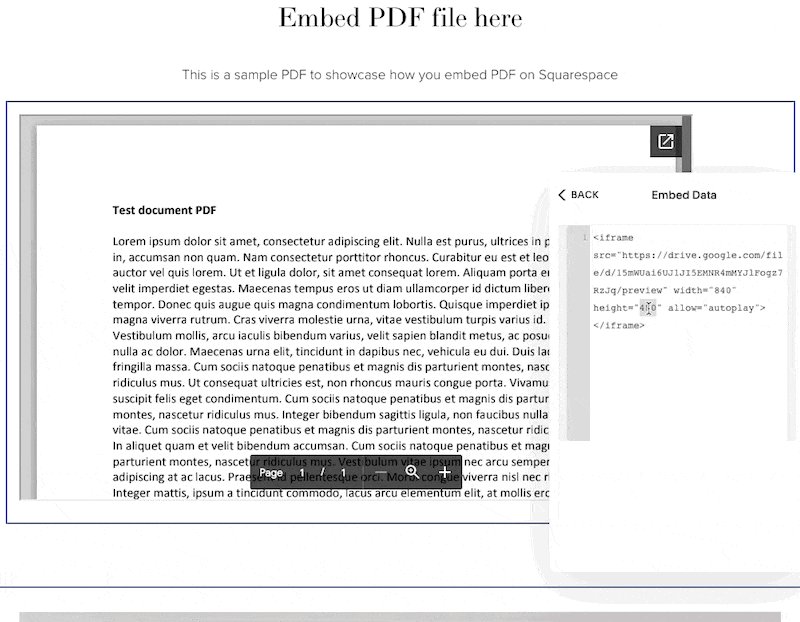
Then add the embed code that you copied from Google Drive earlier in the text field.

You should see a preview of your PDF on your page.
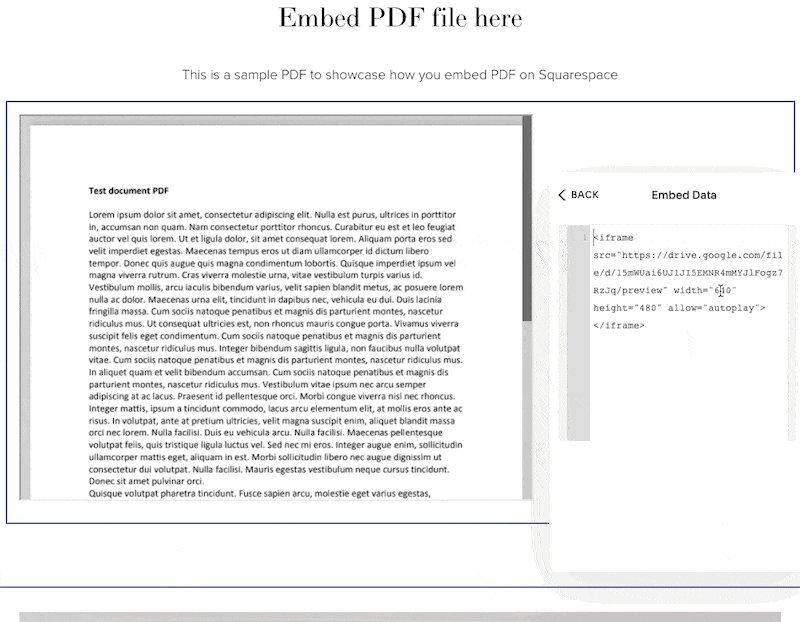
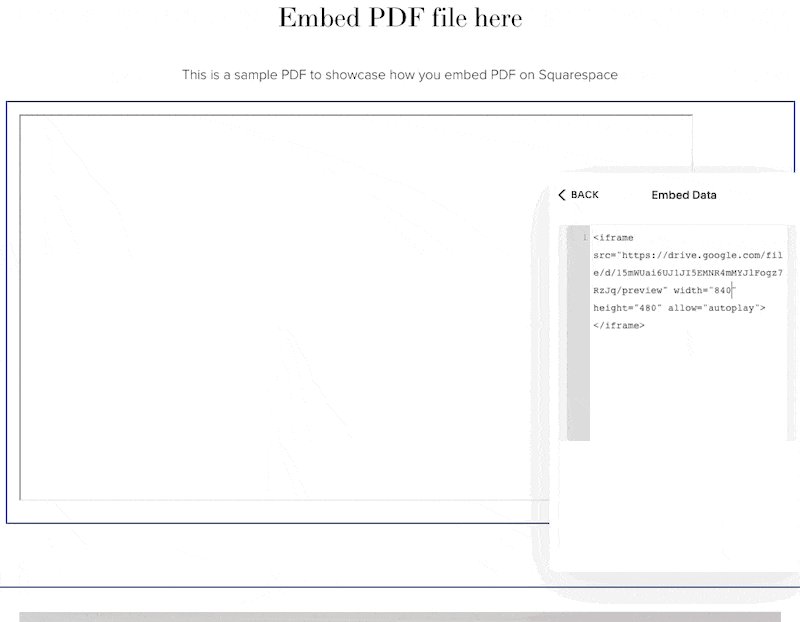
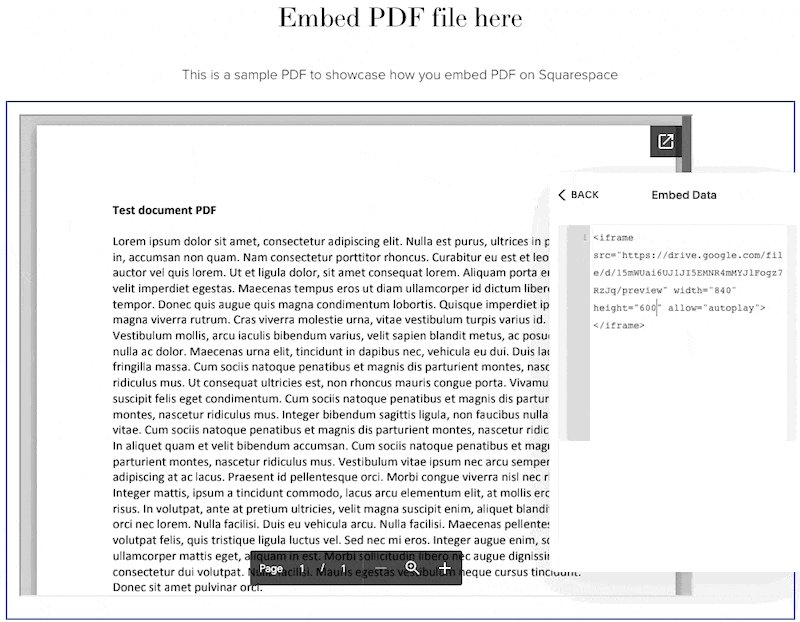
Adjust the width and height to customize the outlook of the PDF.

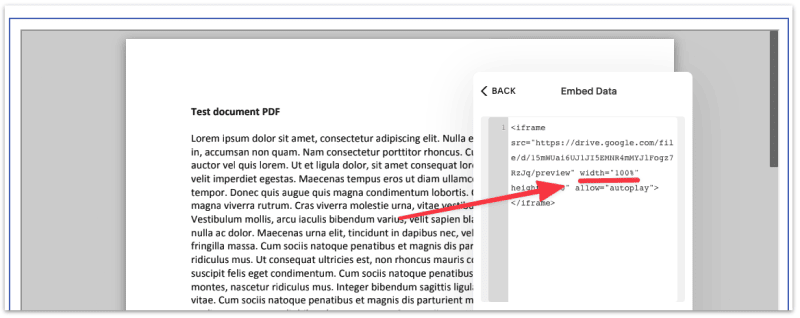
You can also make the PDF mobile responsive by changing the width to 100%. That way the PDF will always be displayed in full width no matter the screen size.

Once you're done, click Save to publish your changes.
That's it!
Didn't think embedding PDF in Squarespace is that easy didn't you? ;)