How to loop a video in Squarespace
 By David Nge | Last Updated: March 08, 2023
By David Nge | Last Updated: March 08, 2023
My work is supported by affiliate commissions. Learn More
 By David Nge | Last Updated: March 08, 2023
By David Nge | Last Updated: March 08, 2023
My work is supported by affiliate commissions. Learn More
Here's a complete step-by-step tutorial on how to loop a video in Squarespace without needing any custom code.
Squarespace has introduced a native feature to loop videos on your website, so you can do this without relying on third-party video platforms like Youtube or Vimeo.
In Squarespace, there are 2 ways to loop a video:
2. Or add a looping video as a background.
We'll go over each method, and I'll also let you know the things you should look out for.
Let's dive right in.
Technically, if you upload a GIF to your site, the GIF will loop indefinitely.
However, GIFs are notorious for having a much larger (usually over 10x) file size than video. Why?
That's because video formats like MP4 are neatly compressed and optimized during export, whereas GIFs are just multiple images being stitched together by video software.
Take this experience from an Adobe customer who's trying to export their MP4 file into a GIF in photoshop. It turned a 4MB video into a 120MB GIF.
Absolutely yes. Large image and video files affect the site loading speed. Aside from the obvious slow user experience, a search engine like Google prioritizes websites that load fast as well, especially for mobile devices.
In short, you should optimize use a video instead of GIFs whenever you can.
Now here's how to add a video that loops in Squarespace.
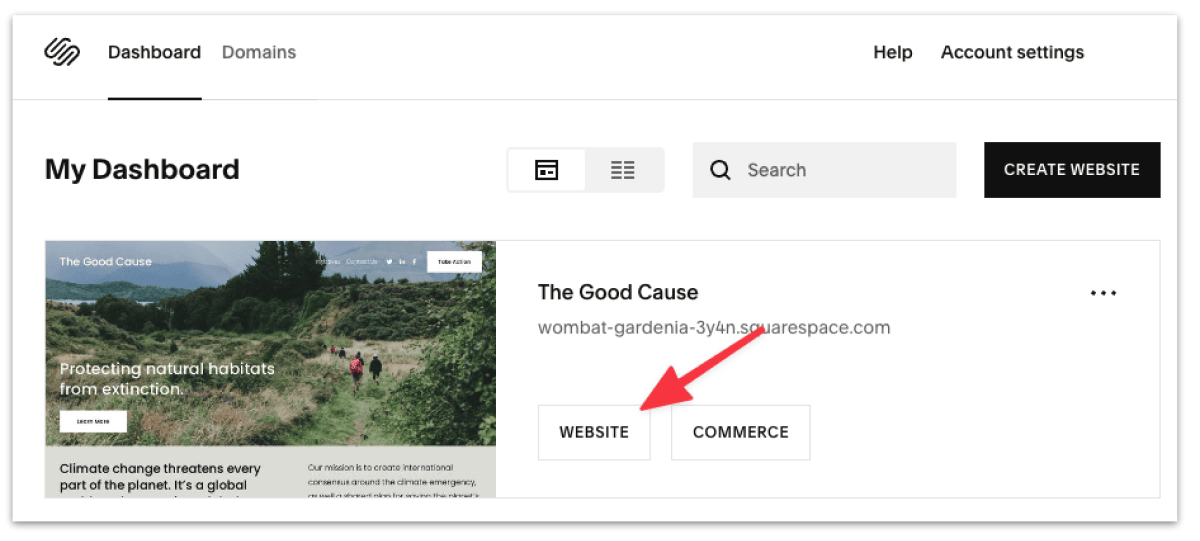
First, head to your website from the Squarespace dashboard.

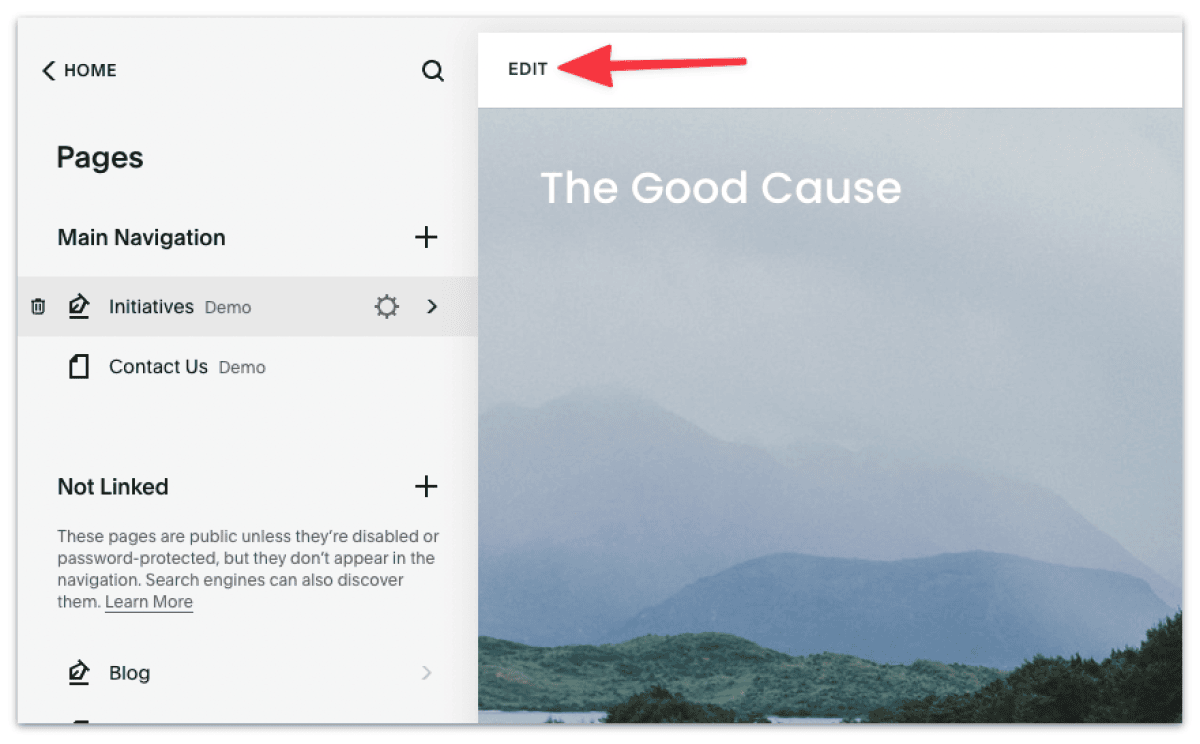
Then Edit the page you want to add a looping video to.

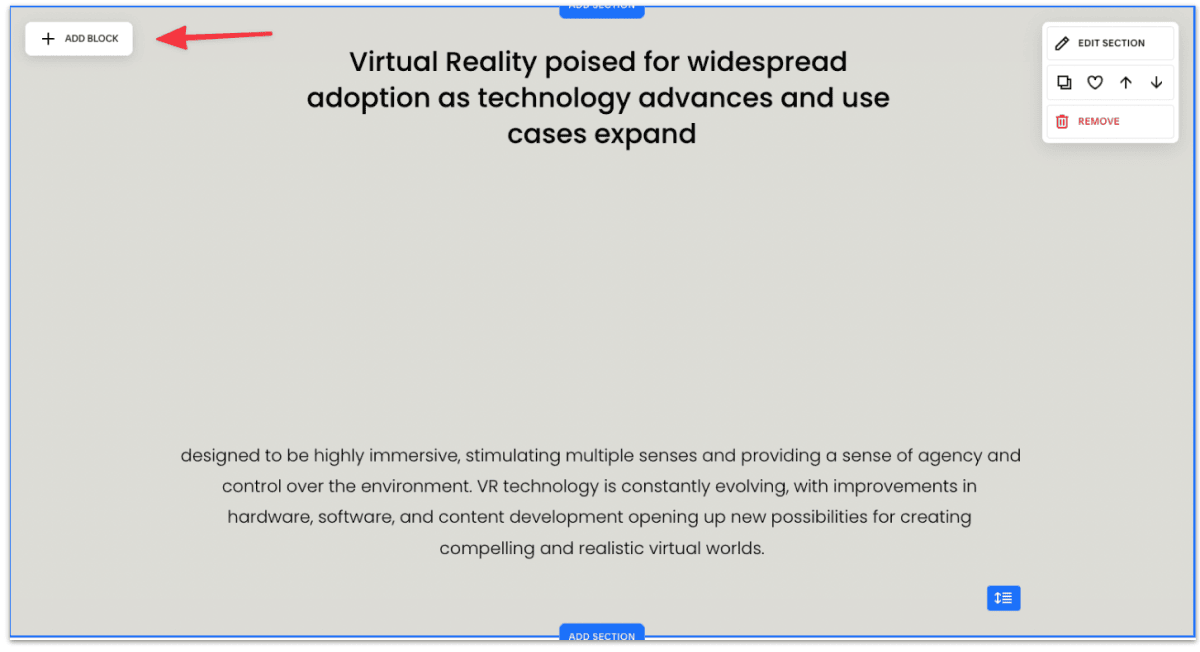
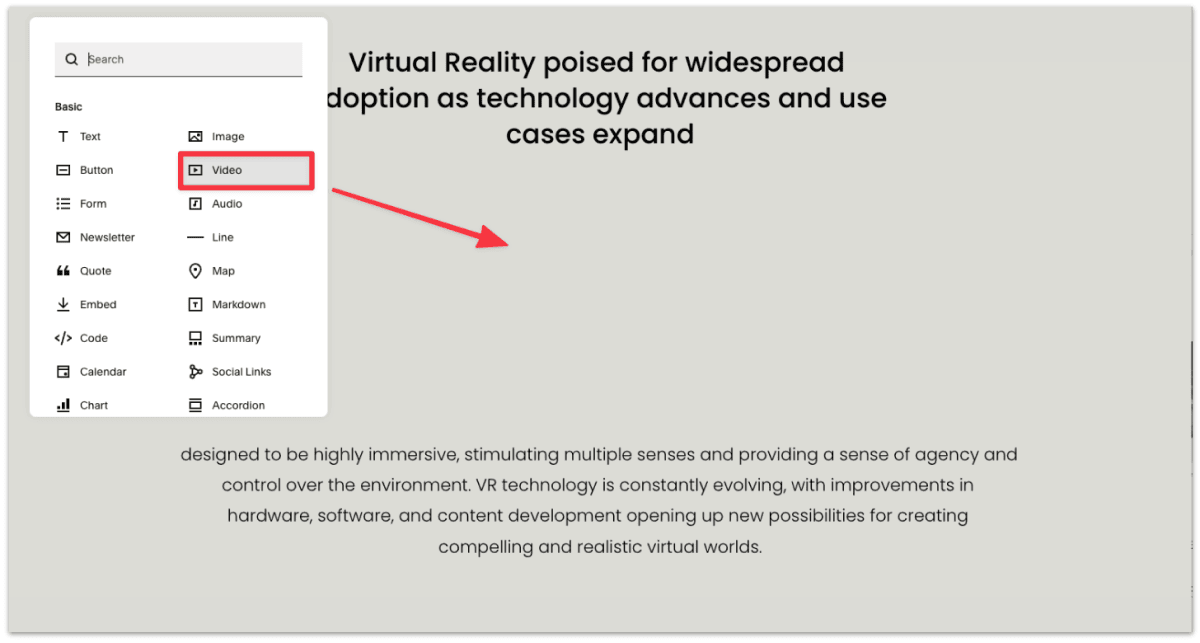
In that section, add a video block.


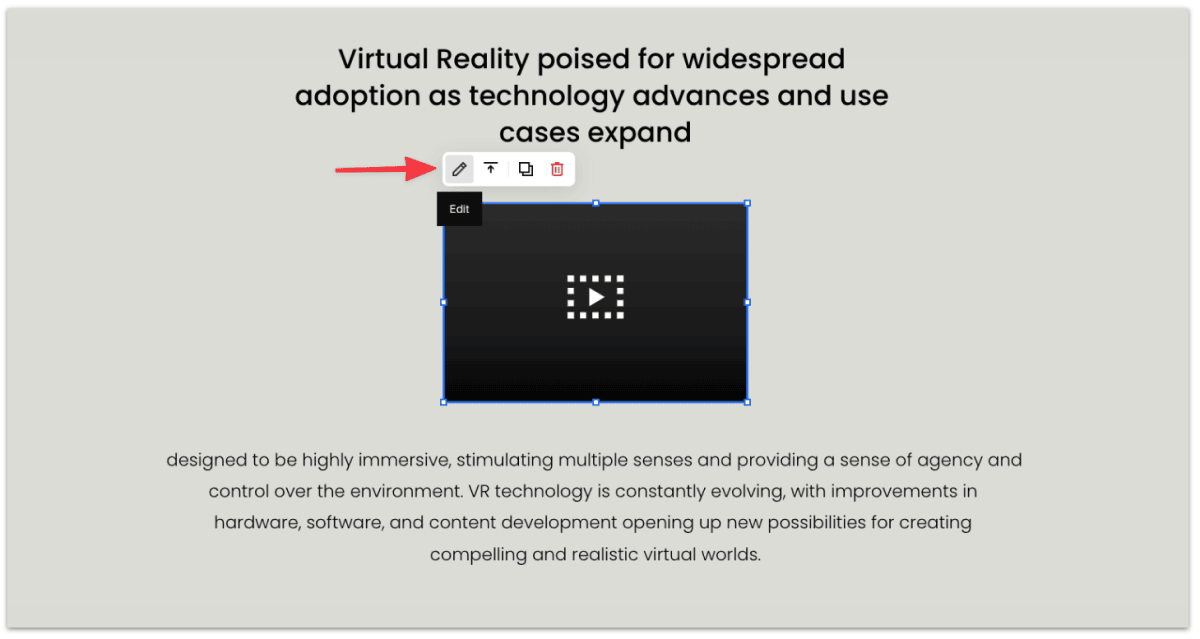
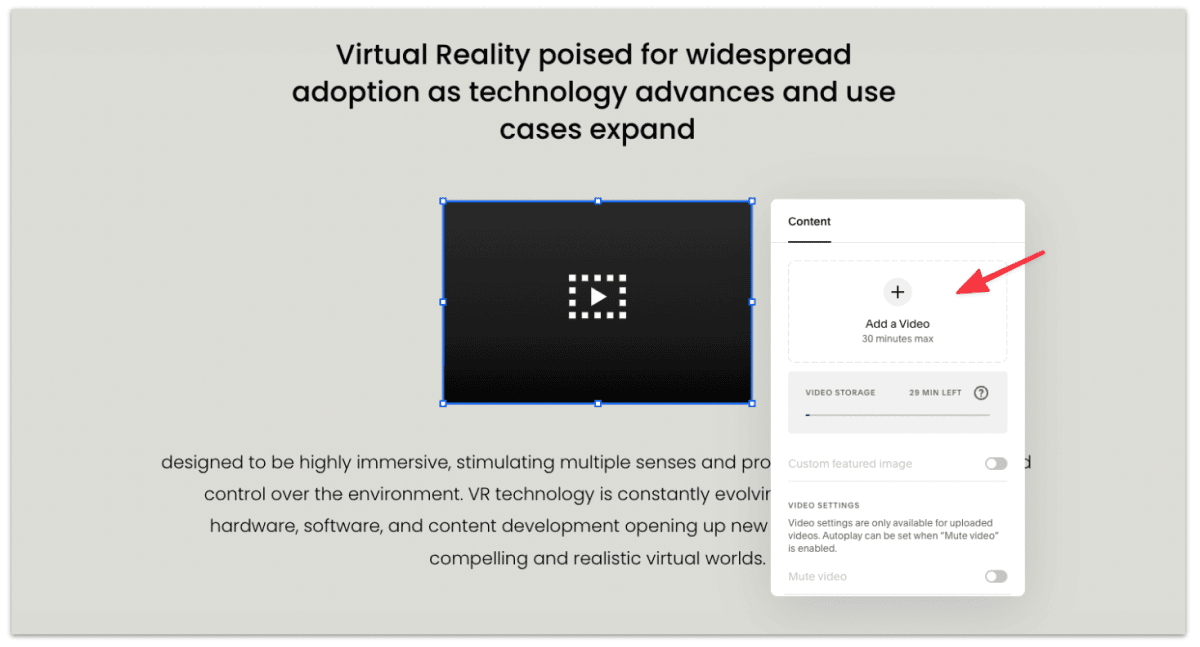
Next, Edit the video block and Upload a video of your choice.

You have the option to directly upload a video from your device or select an existing video that you've already uploaded to the Asset Library.

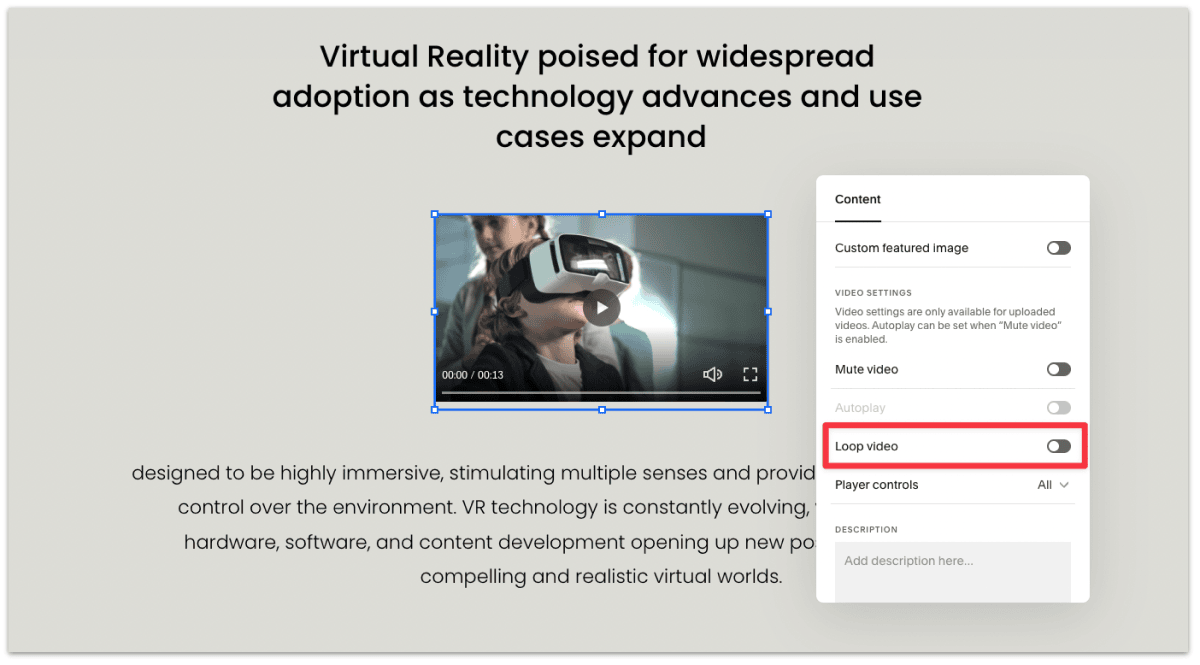
After you've uploaded a video, scroll down the video settings, and you should see the toggle to turn on video looping.

If you turn on Loop Video, what will happen is that the video will play continuously on repeat AFTER the user plays the video.
If this is what you're after, then great.
If you need your video to loop while autoplay, then read ahead.
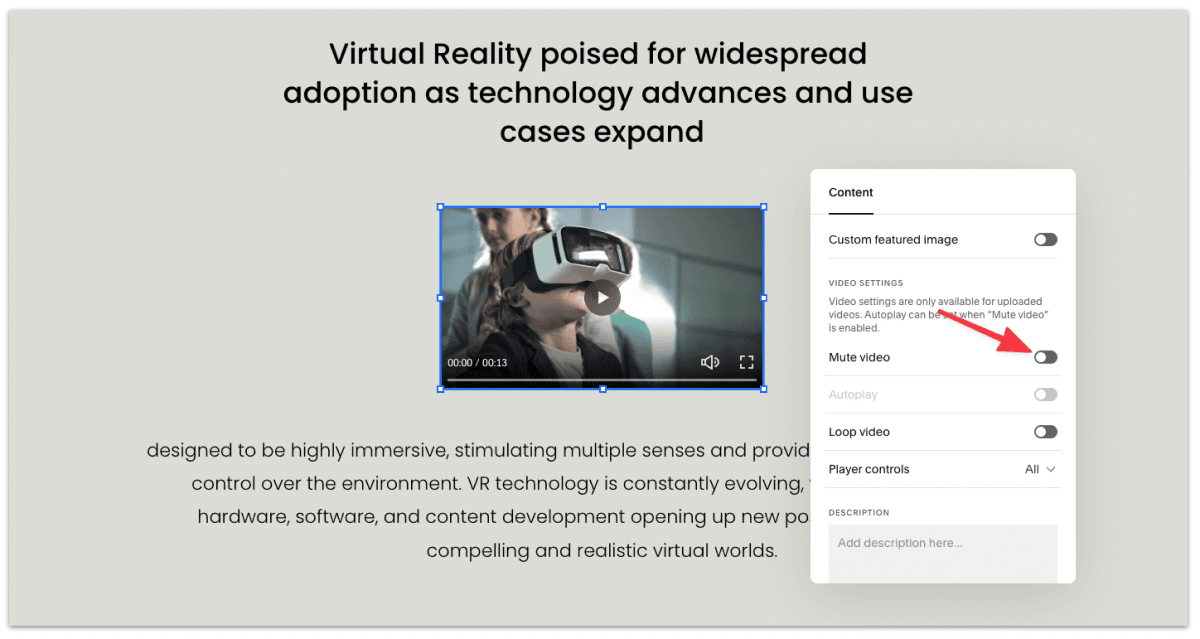
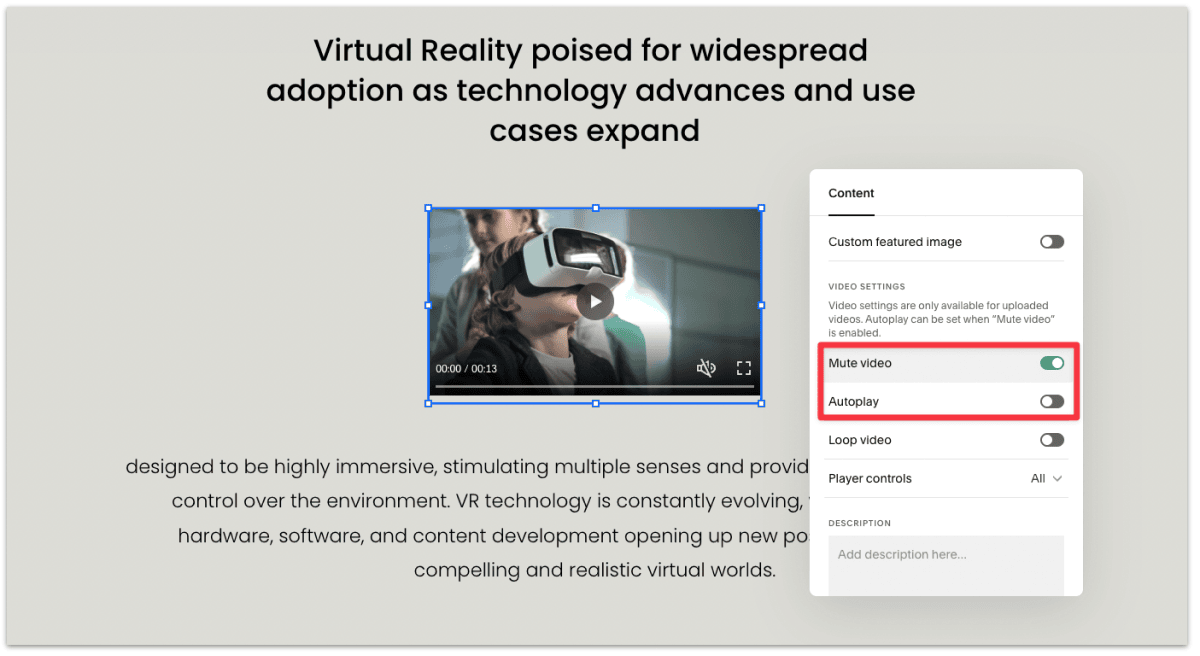
Squarespace requires all autoplay videos to be muted by default. So you first need to mute your video.
Above the Loop video setting, you should see the option to Mute Video.
Toggle that setting and mute your video.

Once you have turned ON the Mute Video Button, the Autoplay Video setting should be enabled.

Now go ahead and flip the Autoplay and Loop Video settings ON.
The previous section walks you through how to add a looping video to the content section of your site. You can easily do the same for background videos.
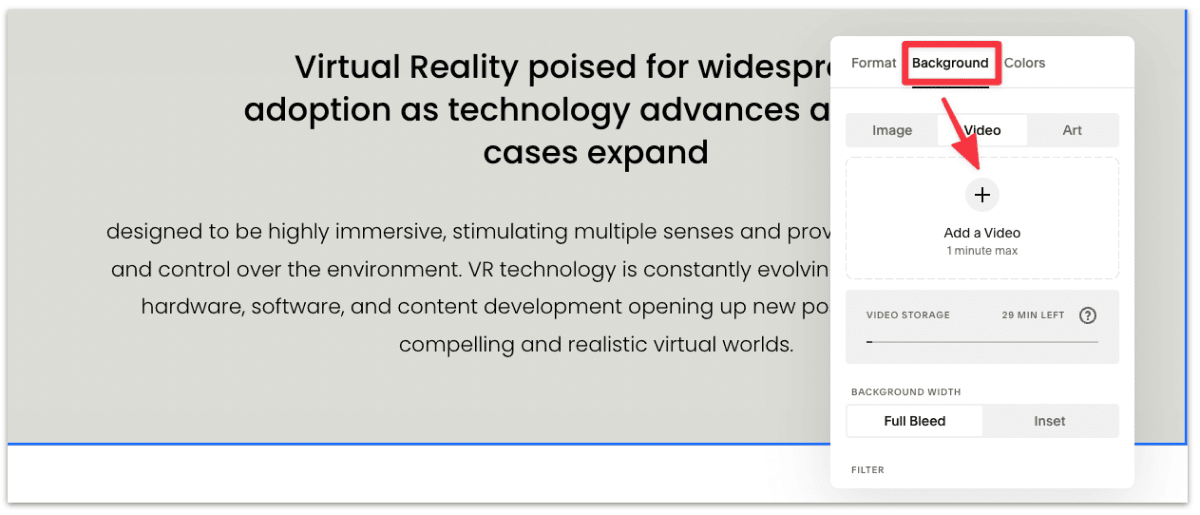
To add looping video in the background, edit the section you want to set the video background.

In the background tab, upload a video.

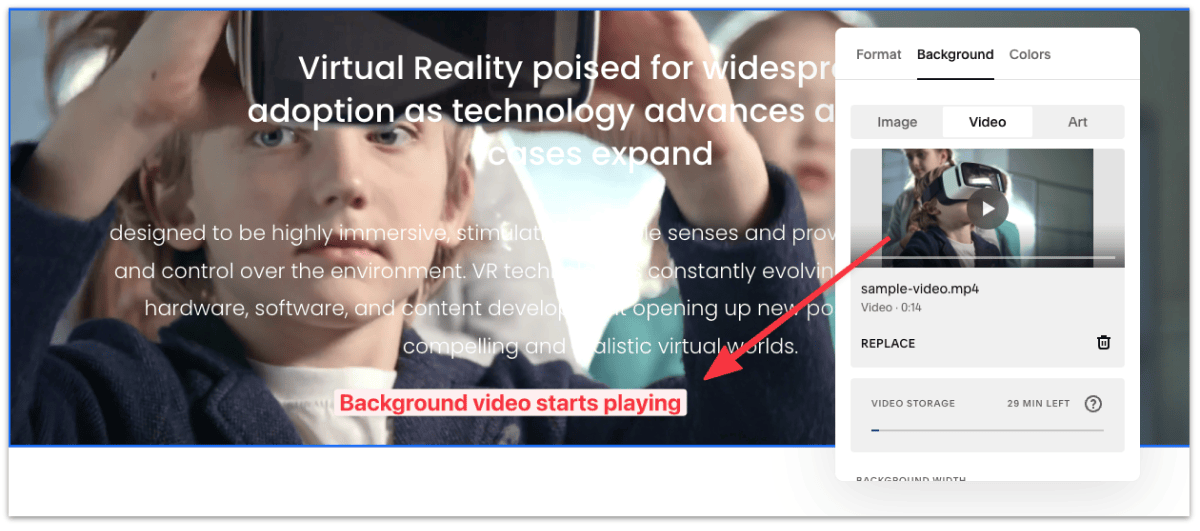
Once the video is uploaded, the background video should immediately start playing.

That's it. You've just added a looping video to the background section.
In Squarespace, background video autoplay and loop by default once you've uploaded them.
The best thing is the video works on desktop and mobile devices!
You don't need to add a custom code unless you use third-party video hosting platforms like Youtube or Vimeo. For that, you can watch this tutorial on how to set up.
The native video loop feature in Squarespace works across desktop, mobile, and tablet. You can preview how the looping video will show by toggling the device icon at the top corner in editing mode.
Squarespace has a clean video interface and doesn't show branding by default, so that's the best solution.
If you use Youtube, then there isn't a way to completely remove its branding, but if you use Vimeo, then you can customize it in the video settings.
Yes, you can loop a video with the audio on. However, you won't be able to autoplay that said video.
To enable looping video with audio, toggle the audio and loop video settings on once you've uploaded the video.