Here's a list of all the fonts used in Carrd's public template library.
90% of which are Google fonts which you can download for free!
I hope you find some inspiration for your next web project.
Enjoy!
💡
Carrd Black Friday If you're considering Carrd's pro plan (for
custom domain and
premium templates ), they now offer a
40% Black Friday discount This deal is a no-brainer since it's only
$5 per year — Yes per year
!
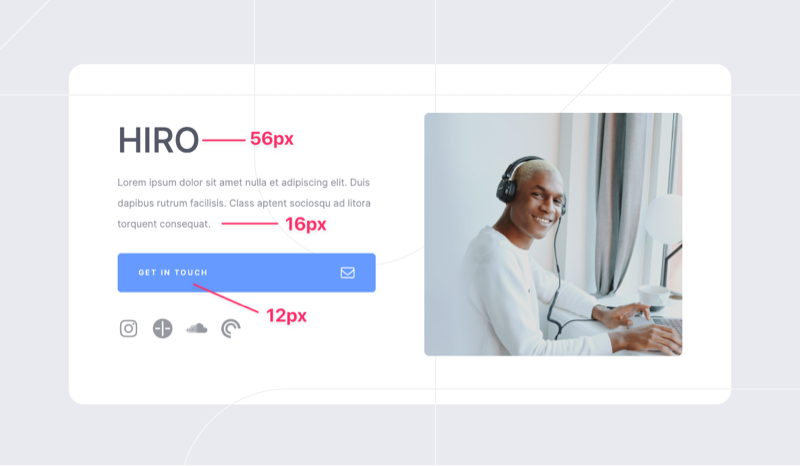
1. Hiro Carrd Template - Hiro Font Used: Inter Download this font from Google (Free)
Font Sizes: Headline: 56px Paragraphs: 16px Button: 12px Get this template on Carrd
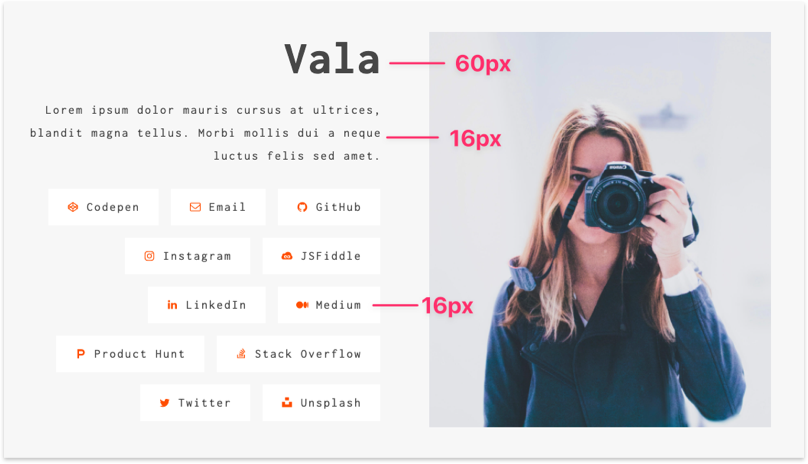
2. Vala Carrd Template - Vala Font Used: Inconsolata Get this font from Google (Free)
Font Sizes: Headline: 60px Paragraphs: 16px Button: 16px Get this template on Carrd
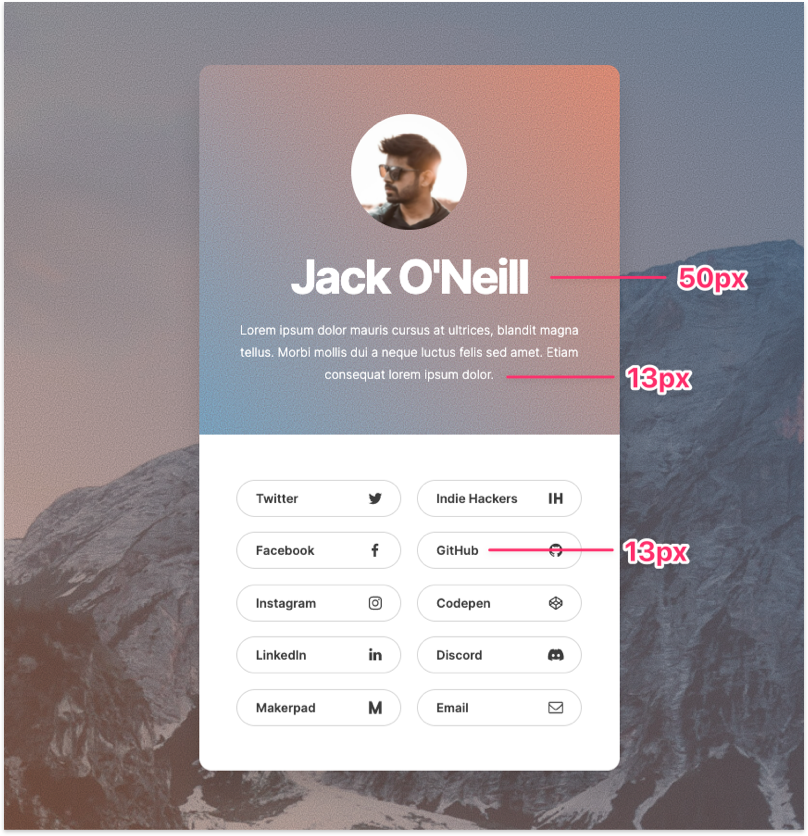
3. Jack O'Neill Carrd Template - Jack Font Used: Inter Get this font from Google (Free)
Font Sizes: Headline: 50px Paragraphs: 13px Button: 13px Get this template on Carrd
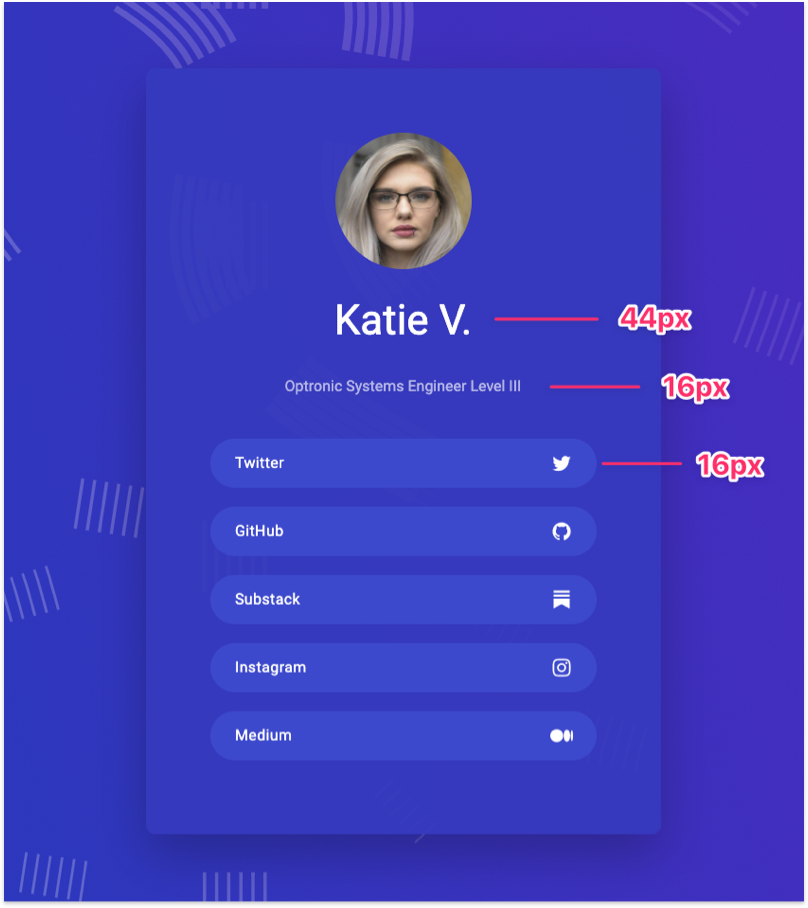
4. Katie Carrd Template - Katie Font Used: Roboto Get this font from Google (Free)
Font Sizes: Headline: 44px Paragraphs: 16px Button: 16px Get this template on Carrd
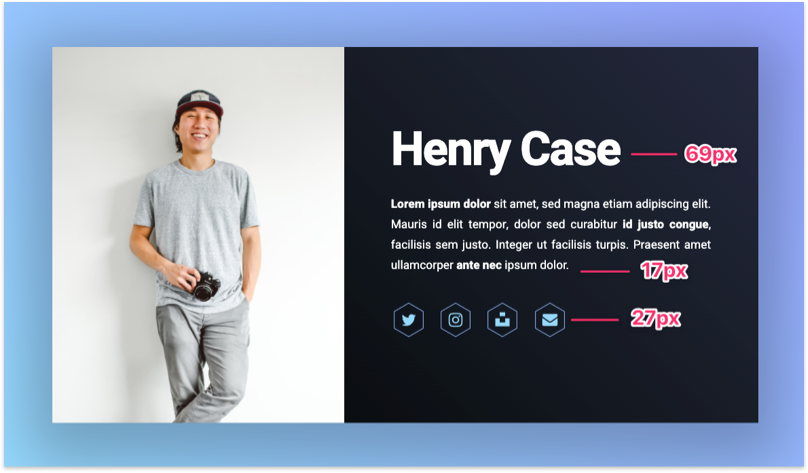
5. Henry Carrd Template - Henry Font Used: Heebo Get this font from Google (Free)
Font Sizes :
Headline: 69px Paragraphs: 17px Button: 27px Get this template on Carrd
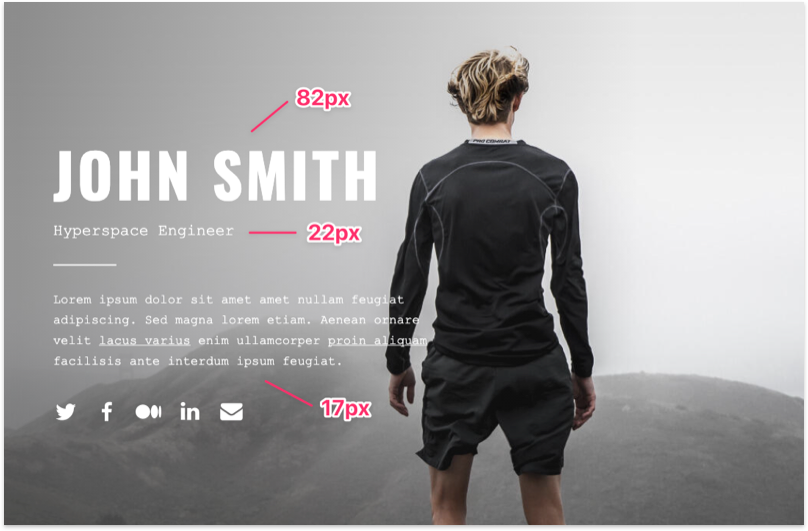
6. John Carrd Template - John Font Used: Oswald
Get this font from Google (Free)
Font Sizes :
Headline: 82px Subheadline: 22px Paragraphs: 17px Get this template on Carrd
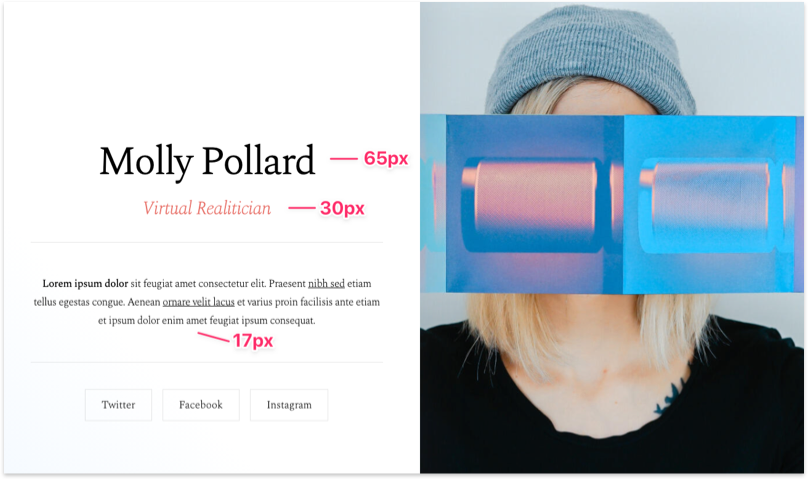
7. Molly Carrd Template - Molly Font Used: Spectral
Get this font from Google (Free)
Font Sizes :
Headline: 65px Subheadline: 30px Paragraphs: 17px Get this template on Carrd
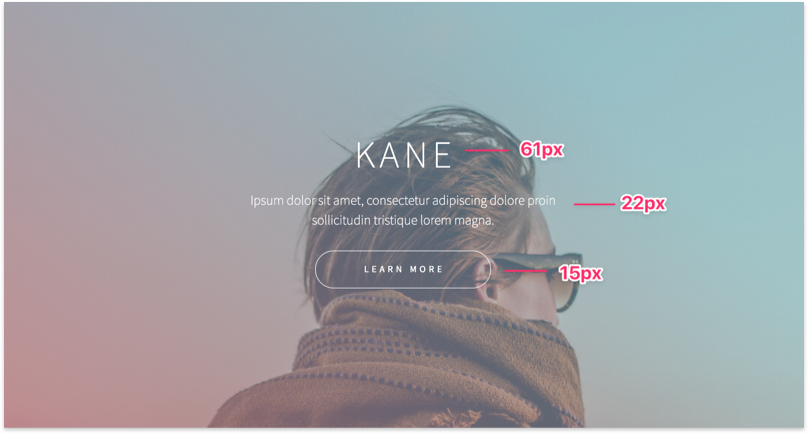
8. Kane Carrd Template - Kane Font Used: Source Sans Pro
Get this font from Google (Free)
Font Sizes :
Headline: 61px Paragraphs: 22px Button: 15px Get this template on Carrd
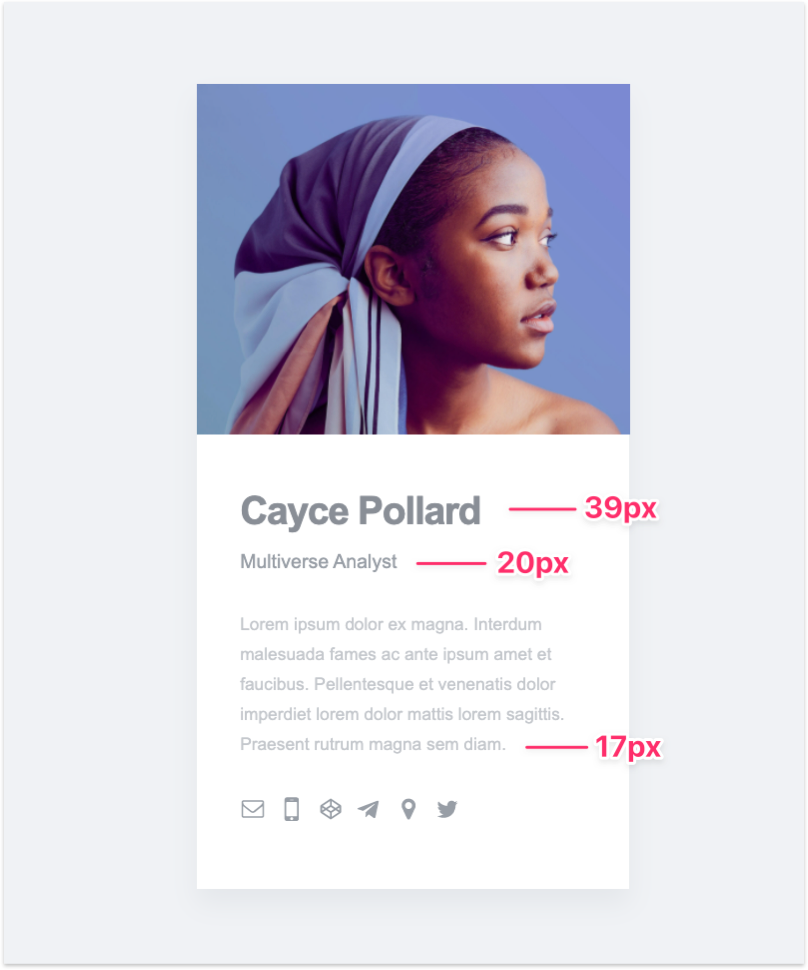
9. Cayne Carrd Template - Cayne Font Used: Arial
Get this font from Fonts.com (Paid)
Font Sizes :
Headline: 39px Paragraphs: 20px Button: 17px Get this template on Carrd
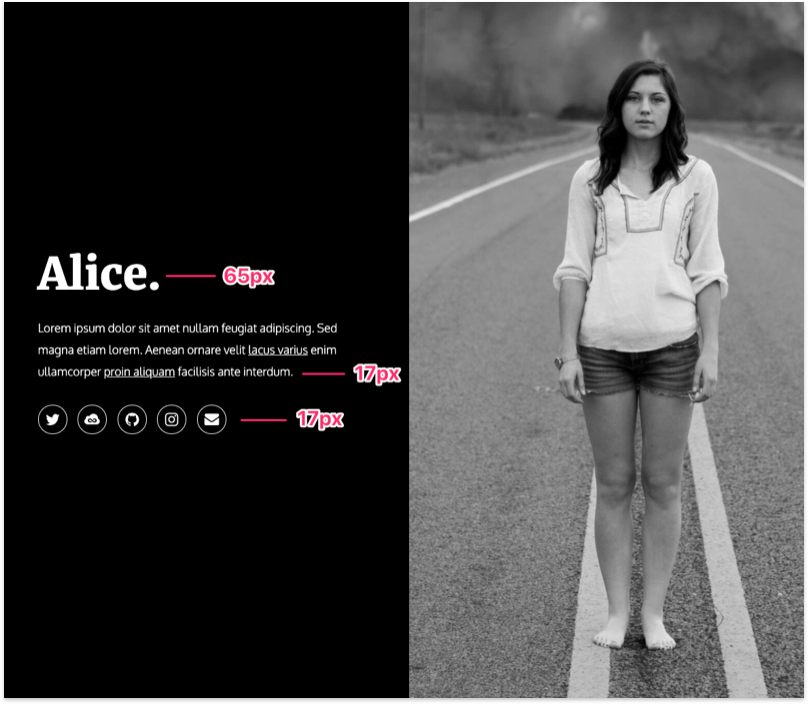
10. Alice Carrd Template - Alice Font Used: Merriweather
Get this font from Google (Free)
Font Sizes :
Headline: 65px Paragraphs: 17px Button: 17px Get this template on Carrd
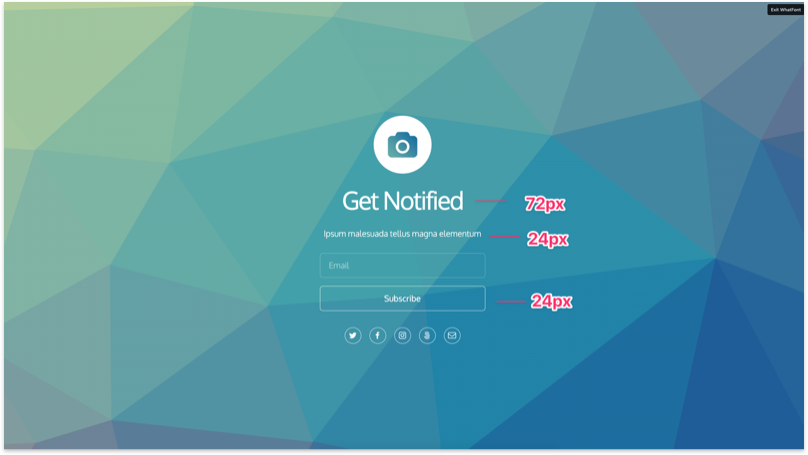
11. Notified Carrd Template - Notified Font Used: Oxygen
Get this font from Google (Free)
Font Sizes :
Headline: 72px Paragraphs: 24px Button: 24px Get this template on Carrd
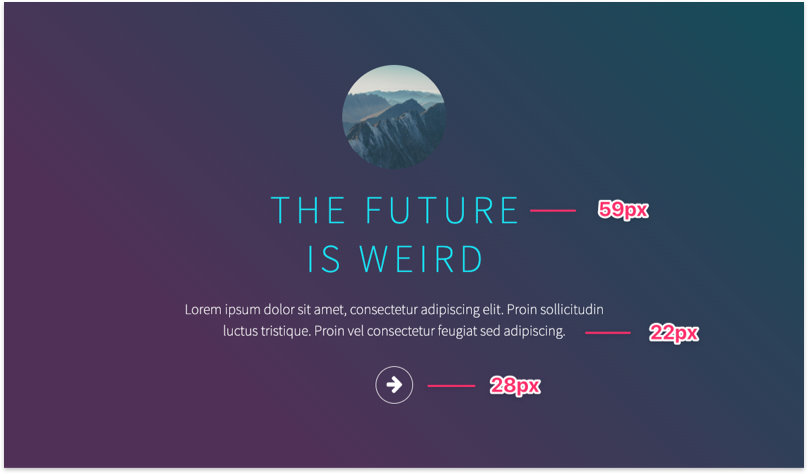
12. Future Carrd Template - Future Font Used: Source Sans Pro
Get this font from Google (Free)
Font Sizes :
Headline: 59px Paragraphs: 22px Button: 28px Get this template on Carrd
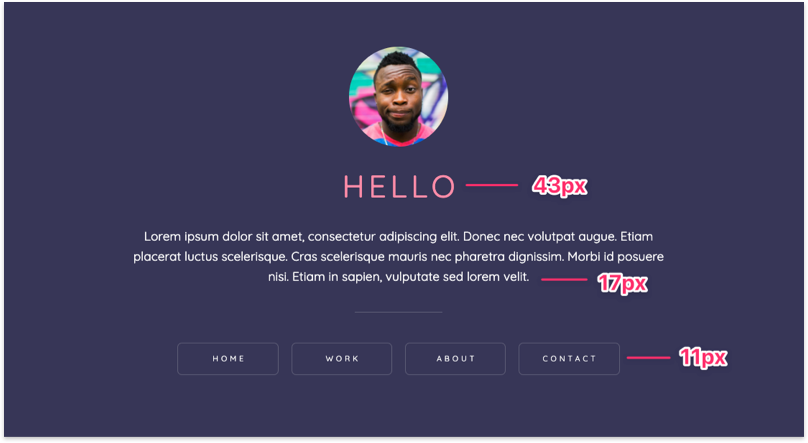
13. Hello Carrd Template - Hello Font Used: Quicksand
Get this font from Google (Free)
Font Sizes :
Headline: 43px Paragraphs: 17px Button: 11px Get this template on Carrd
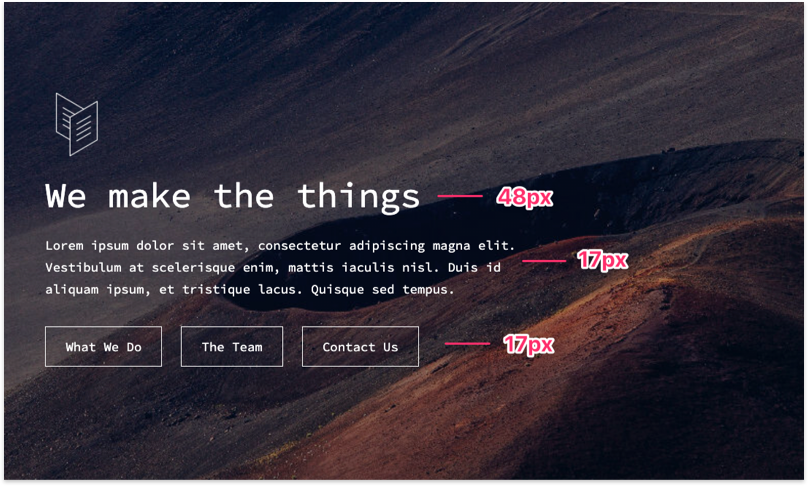
14. Make Carrd Template - Make Font Used: Source Code Pro
Get this font from Google (Free)
Font Sizes :
Headline: 48px Paragraphs: 17px Button: 17px Get this template on Carrd
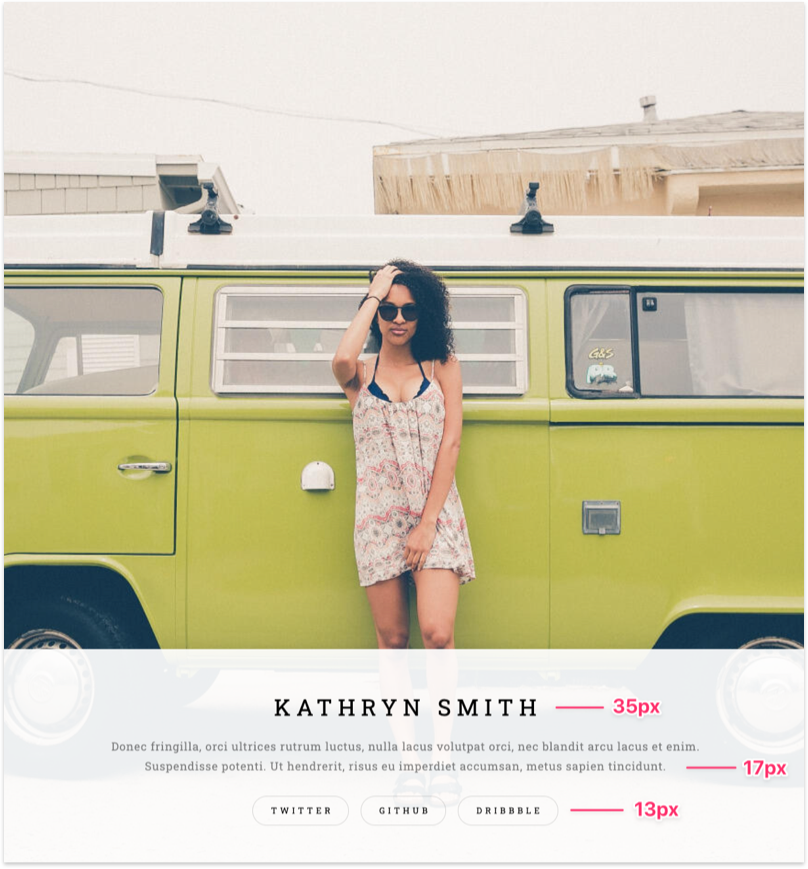
15. Kathryn Carrd Template - Kathryn Font Used: Roboto Slab
Get this font from Google (Free)
Font Sizes :
Headline: 35px Paragraphs: 17px Button: 13px Get this template on Carrd
16. Kate
Font Used: Raleway
Get this font from Google (Free)
Font Sizes :
Headline: 41px Paragraphs: 20px Get this template on Carrd
David Nge
David Nge is the founder and writer behind MakingThatWebsite.com. Since launching in 2021, he’s been on a mission to help non-techies—especially small business owners—build better websites using easy-to-learn tools and smart, time-saving strategies. He specializes in website builders, SEO, and practical AI tutorials for small business owners.
Have a tutorial you want to learn? Leave a suggestion here .
 By David Nge | Last Updated: November 15, 2025
By David Nge | Last Updated: November 15, 2025 By David Nge | Last Updated: November 15, 2025
By David Nge | Last Updated: November 15, 2025